Love writing? Wish you could make a living creating content on the topics you’re most passionate about? You’re in the right place, because in this article we’ll help you choose the best blogging platform to make money!
First, let’s talk numbers.
Of close to two billion websites in the world today, more than 600 million are blog sites.
Every year, brands and personal blogs publish over three billion posts.
To justify all that time and effort, those guys must be getting something in return.
So are people out there really making money blogging?
Absolutely!
But it’s not exactly a get-rich-quick scheme (not that you should ever get involved in one of those anyway).
According to Indeed, bloggers in the US earn just over $31,000 a year, which doesn’t sound like much.

Clearly, your earnings as a blogger will depend on the size of your audience and the amount of traffic you generate.
The bigger the numbers, the higher your pay, with some bloggers bringing in $100,000 or more a year.
N.B. If you want to find out how they do it, check out our article on Types of Blogs that Make Money.
However, earning six figures is pretty rare — especially for new bloggers.
And it’s definitely not going to happen if you don’t choose the best blogging platform for your needs.
What Is a Blogging Platform?
A blogging platform is a service or piece of software that bloggers use to publish and manage content.
That content could be a traditional blog — i.e. words — or it could be something more visual.
Sometimes, the blogging platform also enables users to build their own website (potentially with their own custom domain name), giving them greater scope for personalization and more avenues to monetize.
Other blogging platforms keep the blogger within the platform environment, allowing them to tap into the platform’s audience but giving them fewer customization options.
What to Look for When Choosing a Blogging Platform
Monetization
Remember, we’re specifically talking about the best blogging platforms to make money here.
So it’s only natural that the first consideration is monetization.
If it’s challenging to monetize, it’s clearly not a good platform for starting an online business.
There are lots of potential ways to monetize your blog, such as:
- Offering a subscription to access your content
- Selling online courses
- Promoting products via affiliate marketing
- Selling ad space
Not all of those methods are compatible with every blogging platform.
So if you’ve got a clear monetization strategy in mind, it’s important you choose a platform that aligns with it.
Customization
Do you want to build your blogging site from the ground up?
Do you require access to the backend?
Do you want to set controls around who can access your content?
If you need complete control over your site and content, free blogging platforms (probably) won’t be the best option.
Cost
Some blogging platforms are totally free.
You just need to create an account and start blogging.
With others, you might face a range of costs, including:
- Platform fees
- Web hosting
- Blog theme
- Plug-ins
- Email marketing software
- Security
Your chosen blogging platform might bundle all those services and functions into a single fee, or it might offer them as extras.
Either way, you want to choose a platform that’s affordable from day one but with the option to scale up down the line.
Ease of Use
This is pretty subjective and depends on your use case.
If all you need is a basic content management system to write, format, and publish a blog post, there are lots of very simple-to-use free blogging platforms that require no technical skills.
However, if you need to play around with code and snap on specific features to help you make money, those platforms aren’t really “easy to use”, because they don’t do the stuff you need.
Best Blogging Platforms to Make Money
Okay, so we know some factors involved in choosing the best blogging platform for your requirements.
Let’s dive into our pick of the 14 best blogging platforms to make money…
1 WordPress.org

Best For: An all-round blogging platform capable of adapting to the needs of your business.
Pricing: WordPress.org is free and open-source, although you’ll need to choose a domain name and hosting provider (which will probably cost you some money).
It’s quick and (relatively) cheap to get started
Offers lots of options for customization
You have total freedom over how you choose to make money
The interface takes a little getting used to (but that’s the same with any blogging platform)
It’s down to you to update and backup your site (although both are pretty simple)
Not to be confused with WordPress.com (which has its own entry on this list), WordPress.org is a self-hosted blogging platform that offers tons of flexibility.
You get access to literally thousands of free themes.
If you want to level up your WordPress site, you can pay for premium or custom themes.
And you can add on tons of plugins, programs, and features to help you make money blogging.
If you’re going to monetize your own blog, you’ll definitely benefit from search engine optimization tools and platforms like Google Analytics, Rank Math, and Yoast.
Getting started is also comparatively easy with WordPress.org.
You just need to buy your own domain name (or acquire a free domain name) and choose a hosting plan.
While there are some free blog hosting providers out there, you might need the added performance and functionality of a paid hosting platform. Costs start at around $3 – $10 per month.
Then you can get on with choosing a theme and publishing content — simple!
Another big “plus” of having a WordPress blog is the fact that you own all the content you publish, giving you total control over what you publish.
That’s not the case with all blogging platforms.
2 Medium

Best For: A simple introduction to blogging with (limited) options for making money online.
Pricing: Medium is a 100% free blogging platform.
It costs you nothing
Getting started is quick and easy, with no technical skills required
It’s a great way to test your content before building your own blog
You’re highly reliant on Medium’s website audience and algorithm
You don’t own your domain name
You can’t run your own ads
Medium arguably offers the quickest, easiest, and cheapest route to start blogging.
The platform is totally free to join.
All it takes to get going is to create a free account, choose a topic, write about it, then publish your blog post.
As long as you follow Medium’s guidelines, you can write about literally anything.
So it’s simple to use, which makes it one of the world’s most popular blogging platforms.
But is it the best blogging platform to make money?
Probably not.
The Medium Partner Program pays you (a small amount) when people spend time reading your content.
Unfortunately, because all blog posts exist within Medium’s environment rather than on a self-hosted blogging platform, you’re extremely reliant on the site’s algorithm to bring in traffic.
While about three-fifths of writers make money through the platform, the vast majority — about 94% — earn less than $100 a month.
So is Medium a waste of time for all but the “lucky few”?
Well, not necessarily.
It’s a highly effective platform to test your content and figure out what works best while earning a little money on the side.
We just wouldn’t recommend it as a long-term solution.
One other thing to bear in mind:
Medium’s Partner Program isn’t available in every country, so you might not be eligible to join based on your location.
👉 Check out our Medium alternatives.
3 WordPress.com

Best For: Beginners who don’t want to invest in a self-hosted blog
Pricing: A free version is available, but you’ll need to upgrade to a paid plan — ranging from $4 – $45 per month — to access key functionality.
The setup process is pretty simple
The free product tier offers enough functionality for beginners who don’t want to pay for a self-hosted WordPress blog
WordPress takes care of all the boring stuff like updates, backups, and page speeds
No access to third-party themes
You can’t use the wealth of plugins available via WordPress.org, which means fewer options for making money
If you choose a free plan, WordPress.com serves its own ads on your site
Getting started with WordPress.com is totally free, unlike with its more advanced sibling, WordPress.org.
You don’t need to buy a domain or install WordPress.
Instead, just create an account and you’ll be given a WordPress domain name (yourusername.wordpress.com).
However, you can buy a domain name later on, once you’ve come up with a blog name.
Various templates and themes are available via the free WordPress plan.
But bear in mind WordPress will run its own ads on your free WordPress site (and they don’t pay you for the privilege).
Also if you want “advanced” features — like monetization, Google Analytics, and faster customer support — you’ll definitely want a paid plan.
And even if you do pay for WordPress.com, you still don’t get access to all the lovely plugins on WordPress.org.
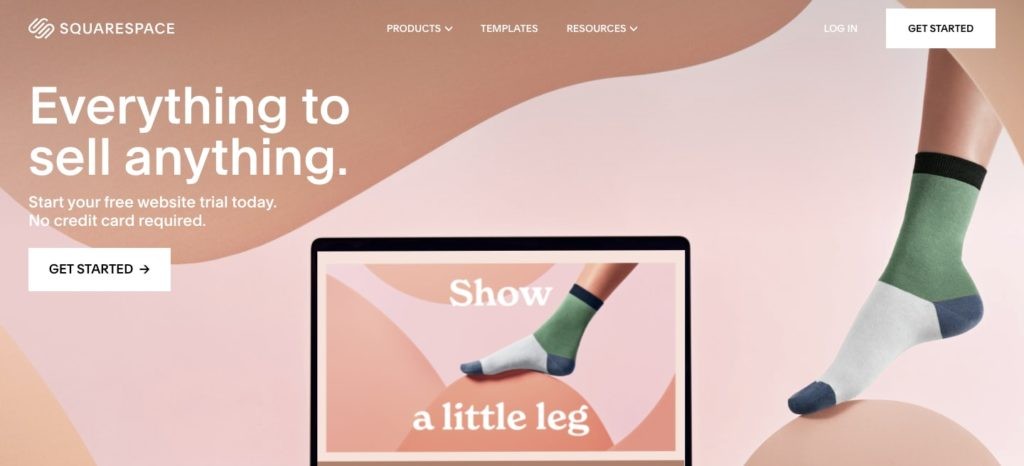
4 SquareSpace

Best For: Accessing professional-quality templates.
Pricing: From $12 – $40 per month when paid annually.
Get access to a vast range of professional-quality templates
Automatic updates mean you don’t need to worry about security
Compatible with lots of SEO and marketing tools
The templates are more restrictive than on WordPress.org
It’s relatively expensive
SquareSpace is one of the best-known and most popular platforms for building blogging sites.
Its editor uses an intuitive drag-and-drop system that’s easy to pick up and play around with.
And it has a ton of templates that can be used to create a professional-looking site in just a few clicks.
Theoretically, SquareSpace is capable of supporting websites with up to 1,000 pages, which is way beyond the requirements of all but the most prolific bloggers.
The only real downside of SquareSpace is that you’ll need to pay to use it.
The basic $12-a-month plan is fine for most personal blogs, but more advanced functionality — like a professional email address, sophisticated analytics, and complete customization via CSS and JavaScript — means upgrading to a higher tier.
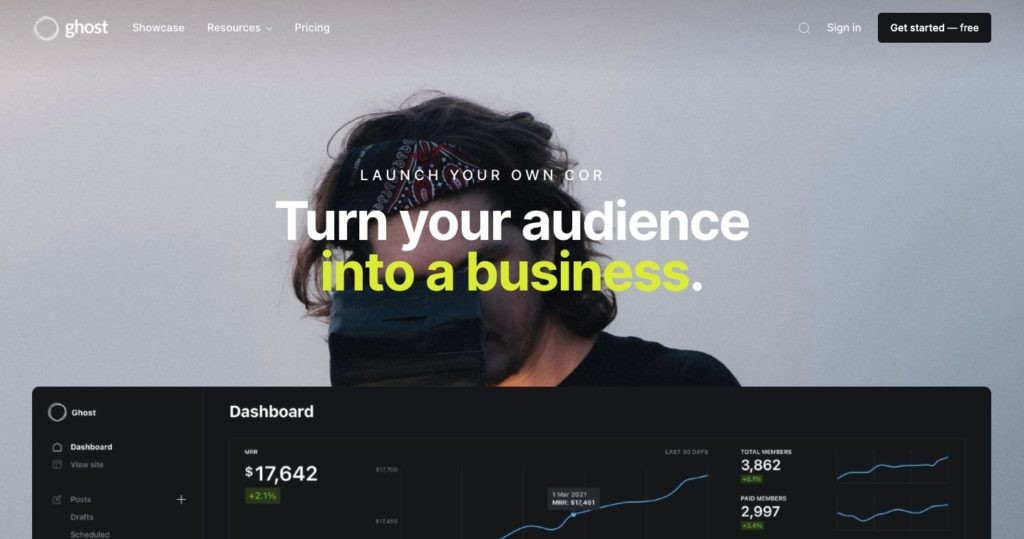
5 Ghost

Best For: Building a fresh, minimalist blogging site.
Pricing: Prices scale based on the size of your audience and the range of functionality you require, starting at $9 per month (when billed annually) for up to 500 members.
The stripped-back interface is simple to learn
You keep control over all your content
Built with blogging in mind
No support for things like adding an online store to your blog
Fewer themes and customization options than some blogging platforms
It’s not a free platform (so it’s not the cheapest option)
There are no ecommerce features here, but Ghost fantastic for creating a slick-looking content site.
In a way, it’s like a stripped-back version of WordPress.org, with its own dashboard and network of plugins, offering everything from marketing automation to payment gateways for subscription sites.
But unlike WordPress, all those plugins are designed for bloggers, publishers, and writers.
And if you don’t like the pre-built themes, you can even build your own and upload them.
Another similarity with WordPress is that there are two distinct versions of Ghost:
- Open-Source: A free platform for self-hosted blog sites, like WordPress.org
- Pro: A paid, hosted blogging platform, like WordPress.com
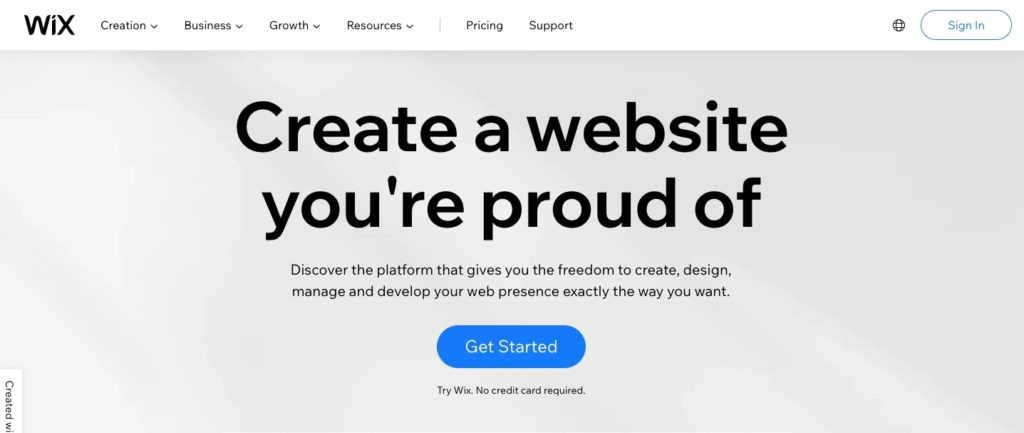
6 Wix

Best For: Driving traffic from search engines and other sources with built-in marketing and SEO tools.
Pricing: Wix offers a free plan, while paid plans with more advanced functionality cost $18 – $56 per month.
Includes a vast library of pro-quality designs and templates
Offers access to marketing and SEO tools
Easy to set up
Limited control over the back end
Free plan carries Wix ads that don’t pay you any money
You lose all your content if you change the theme
With more than 200 million users worldwide, Wix is a huge and highly trusted blogging platform.
Much of its popularity stems from the drag-and-drop website builder (also a feature of other platforms like SquareSpace).
The site offers a free blogging platform that gives you access to basic functionality — enough to design a website and publish content.
But if you want advanced add-ons like analytics or the ability to open an ecommerce store, you’ll need a paid plan.
So is Wix the right blogging platform for you?
Well, if you want to control web vitals like loading speeds, you’ll need the ability to tinker under the bonnet — but Wix controls all the code, the server, and other backend stuff.
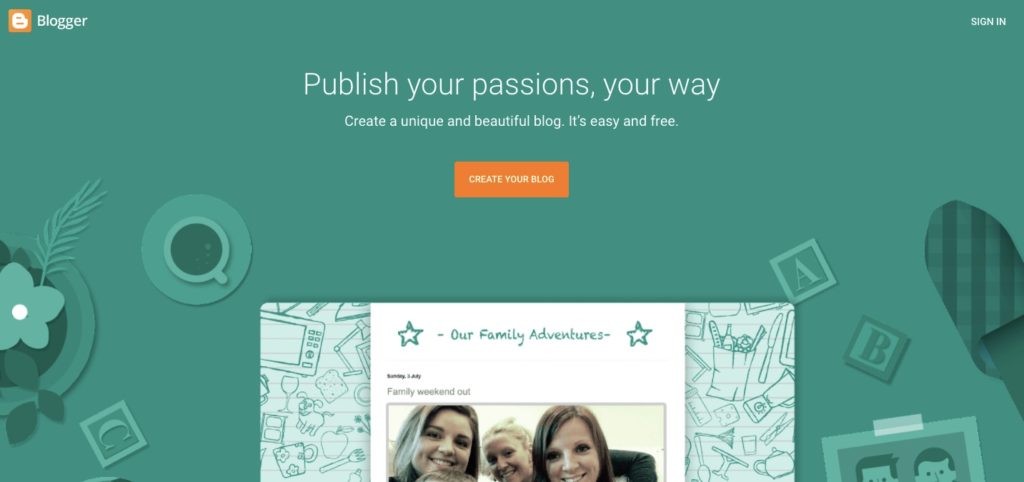
7 Blogger

Best For: Beginners who need more functionality than Medium offers.
Pricing: Blogger is free to join, but as with a lot of different blogging platforms, you can add (limited) personalization by purchasing a custom domain and add-ons.
It’s free to join
You only need a Google account to get started
Monetization is available via Google AdSense
Templates and third-party tools aren’t as extensive as some other blogging platforms
That means customization options are more limited than other platforms
Google owns Blogger, and also any content you publish on the platform
Blogger is definitely toward the more simple end of the blogging platform spectrum.
It’s probably most similar to Medium, except that:
- You make money via Google AdSense
- You don’t get access to an “internal audience” like on Medium, so you’ll need to bring in traffic via search engines, social platforms, and other channels
- You can customize your site’s appearance with free templates
As default, when you create a Blogger account, your domain name will have blogspot.com at the end.
However, you can choose to buy your own domain if you want your site to look a little more legit.
And because the platform is owned by Google, it’s compatible with Google Analytics (and some other third-party software).
On the flip side, Google owns any content published on the platform.
So there’s always a chance it could destroy your revenue stream overnight by deleting all your posts.
8 HubPages

Best For: Anyone who wants a Medium-like blogging platform with more monetization options.
Pricing: HubPages is free to join.
Joining is free, quick, and easy
Lots of avenues to make money
If you change themes, you don’t lose all your content
Gives you access to an internal audience, just like Medium
HubPages controls your blog, so they can delete your content if it breaches the platform’s terms of service
HubPages is another blog platform that’s kind of similar to Medium.
You create an account using your email address and instantly get a mini-blog on which to publish content.
HubPages’ biggest differentiator is definitely its revenue sharing model.
Writers get to keep 60% of the ad revenues generated from adverts on their mini-blog, with all earnings paid via PayPal once you hit the minimum threshold of $50.
You can also top up your income through affiliate marketing — so unlike Medium and Blogger, you’re not reliant on a single revenue stream.
9 Weebly

Best For: Simple drag-and-drop editing
Pricing: Weebly offers a free product tier, while paid plans with increased functionality range from $6 – $26 per month.
Access dozens of themes via the Weebly App Center
Customize your site’s appearance with the simple drag-and-drop editor
If you change themes, you don’t lose all your content
Lack of personal restore functionality leaves you relying on Weebly’s support team if your site goes down
Less scope for creativity and customization than some platforms
Weebly offers the same drag-and-drop editing as Wix, which means it’s super simple to use.
But some of the other functionality is a little… limited.
Practically speaking, you can’t build a site with the same levels of personalization as a more sophisticated platform like SquareSpace, Wix, or WordPress.org.
However, a major plus is that you can change your theme at a later date and still keep hold of all your content.
The inability to do that is a big frustration with Wix (and some other platforms).
Weebly also has an App Center with lots of themes and templates — and you can even bolt on e-commerce features as required.
10 LinkedIn

Best For: B2B blogging.
Pricing: LinkedIn is free to join and start publishing.
It’s quick and free to get started
Tap into the platform’s large, engaged audience
Easy to amplify your content via LinkedIn
You can’t create your own domain on LinkedIn
Functionality is limited; it’s basically just for publishing and sharing content
Very limited potential for making money
While LinkedIn is obviously best known as a B2B-focused social network, it also has a blogging platform for thought leaders to publish and share content.
The advantages of LinkedIn are obvious:
It gives you access to a huge audience, with 810 million people in more than 200 countries using LinkedIn.
And it’s easy to amplify your content by sharing it on LinkedIn.
However, there are a few practical drawbacks to blogging on LinkedIn.
For starters, you can’t create a domain.
And there’s no way to “directly” monetize your content.
You can’t run your own ads in your blog posts, and you don’t get paid per view like on Medium.
Really, your only option is to charge businesses or individuals to create LinkedIn content on their behalf, or promoting their products.
11 Twitter

Best For: Monetizing your existing Twitter following.
Pricing: Twitter is completely free to join.
Super Follows allow you to make money from your loyal Twitter audience
If you’re already “big on Twitter”, you get paid for doing what you’re already doing
No need to build a blogging site or worry about blog hosting
Persuading people to subscribe is difficult, especially if you’re relatively new to Twitter or don’t have an existing audience
Super Follows are currently only available to members in the US who meet several eligibility requirements
To be honest, it’s not really a blogging platform at all — unless you think a 280-character tweet qualifies as a blog post.
However, you can string together multiple tweets as threads, so you can kind of use it to write short posts.
Anyway, enough technicalities.
Let’s look at how you can make money blogging on Twitter.
It’s all down to the recently introduced Super Follow feature.
In a nutshell, Super Follows are a subscription model that allows creators to place content behind a paywall.
Kind of like a membership site, but on Twitter.
You can set your own pricing and choose which content to share, so it’s pretty flexible.
However, the only realistic way that Twitter is ever going to be the “best blogging platform to make money” is if you already have a big, engaged following.
If you’ve only got a few hundred followers and you’re not a prolific tweeter, you’re not going to persuade anyone to Super Follow you.
Another practical issue is that, at time of writing, Super Follows are only available to people in the US who meet the following eligibility requirements:
- Be aged 18+
- Have at least 10,000 followers
- Have shared at least 25 tweets in the last 30 days
Even if you tick all those boxes, you still need to apply, and there are no guarantees you’ll be accepted.
So it’s currently an extremely niche way to make money from a blog online.
12 Write.as

Best For: A simple blogging platform that allows you to start publishing content fast.
Pricing: You can sign up for a free account, but you’ll need to upgrade to a paid plan (starting at $6 per month when billed annually) to access things like custom themes, newsletters, and photo hosting.
Built specifically for bloggers
Very easy to get started
Offers a free plan that doesn’t place a bunch of ads all over your blog site
Functionality is more limited than some other blogging sites like Wix and Squarespace
Limited range of themes and fonts available
Write.as is a lesser-known blogging platform that — as the name suggests — is built specifically for writers.
You can either use it to write and share anonymously or post under your own name.
Presumably, if you’re looking to build a brand and make money blogging as a long-term commitment, you’ll want to use your name.
While there’s a free plan, you’ll have to upgrade to one of the premium tiers to access useful features like newsletters, photo hosting, and custom themes.
Pleasingly, if you do choose the free version, you won’t have to put up with Write.as plastering ads all over your content (unlike Wix and WordPress.com).
13 Tumblr

Best For: Creatives who want to monetize their Tumblr blog and tap into the site’s audience.
Pricing: Starting a Tumblr blog is absolutely free.
Tumblr is free to use and easy to set up
There are lots of options for monetizing your content
You can use the platform to share anything from short posts and images to long-form articles and video
There aren’t many options for designing a unique blog
Tumblr is a social media platform built around blogging.
You can use it to share a wealth of content — short blogs, long-form articles, photos, videos — and “reblog” other people’s content.
It also integrates with other social networks, making it easy to share your content on platforms like Facebook and Twitter.
Tumblr allows you to use its domain name or buy your own, and you can also choose a template or tweak the HTML to personalize the appearance, just like with a self-hosted blog.
One of the things that makes Tumblr attractive to people planning a blogging career is the wealth of monetization options.
You can:
- Sell display ads
- Promote and sell your work
- Add affiliate links to your Tumblr posts
- Leverage ad networks like Google AdSense
- Use Tumblr Post+ to build your own paywalled membership site
Arguably the most interesting of those options is Post+.
Tumblr subscriptions range from $1.99 – $9.99 a month, of which the platform takes a 5% cut.
Unfortunately, it’s currently only available in the following 10 countries:
- Australia
- Canada
- France
- Germany
- Ireland
- Italy
- New Zealand
- Spain
- UK
- US
Also, it can’t be used on group blogs, password-protected blogs, or blogs flagged as adult/explicit.
14 CMS Hub

Best For: Marketing-minded bloggers looking for tools to reach, expand, and manage their audiences.
Pricing: HubSpot’s free plan includes its free blogging platform, CMS Hub Starter. Upgrade to a paid plan, starting at $23 per month, to get increased limits on all the free tools — plus valuable extras like premium web hosting and a drag-and-drop content editor.
Get started for free
Use HubSpot’s free marketing tools to send up to 2,000 email newsletters per month
Offers hundreds of website templates and themes
Includes a free CRM with unlimited contact storage
If you outgrow the free plan, it’s a big leap in price to the next tier
It has a steep learning curve compared to simpler blogging platforms like Blogger and Medium
Free plan includes HubSpot branding
With a free CRM, marketing automation, and customer service and operations tools, HubSpot is far more than just a blogging platform.
Most bloggers will never use the majority of HubSpot’s features. But it’s definitely useful to have so much built-in marketing functionality, helping you reach and grow your audience through ad retargeting and email marketing. Even the free plan allows you to send up to 2,000 email sends per calendar month and store unlimited contacts.
Users can develop their own website on HubSpot through tools like GitHub and various front-end frameworks. You can even import URL slugs, page titles, and meta descriptions from an existing site into HubSpot.
And with 450+ website themes and templates to choose from, it’s pretty simple to build and customize a professional-looking blog.
Conclusion: Which Is the Best Blogging Platform to Make Money?
All things considered, we think WordPress.org is the best blogging platform to make money.
It’s extremely flexible thanks to the wide array of third-party apps.
And it’s extremely scalable, making it equally relevant to hobby blog creators, small business owners, and online stores.
That’s why we recommend it to new affiliate marketers looking to build and monetize their own amazing blog.
Along the way, we teach them everything we know about creating high-performing affiliate websites.
(And, without wanting to sound big-headed, we know a lot about affiliate websites).
We can teach you, too.
Just sign up for our free training to learn the seven simple tips needed to create an authority site in 2024.