Creating an affiliate marketing website is an amazing way to earn a living.
The perks? It’s completely location-independent; you get to be your own boss… and you have the very real potential to build a seven-figure powerhouse of a business.
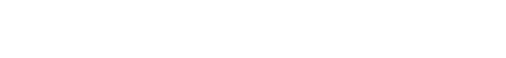
Take it from me: I’ve been an affiliate marketer for years and recently sold one of my websites for six figures.

Affiliate earning screenshot from Authority Hacker can also prove it.
Follow along as I explain the ins and outs of starting your first affiliate marketing website, including…
- How to choose the perfect niche
- How to set up your website
- How to find the best products to promote
- And much more
- Step 1: Pick a Niche for Your Affiliate Site
- Step 2: Plan Your Affiliate Site
- Step 3: Choose a Domain Name for Your Affiliate Website
- Step 4: Buy and Set Up Web Hosting
- Step 5: Customize Your Site and Install Relevant Plugins
- Step 6: Write Great Content
- Step 7: Join Affiliate Programs
- Step 8: Use SEO To Rank Your Site
- Step 9: Build an Email List
- Step 10: Track, Analyze, and Scale
What Is an Affiliate Marketing Website? (And How Does It Work?)

An affiliate marketing website is a site that recommends other people’s products or services. You don’t have to make any products yourself — you earn commissions by referring people to other websites.
The most common way to build an affiliate marketing website is to create content — usually blog posts, though many types of content are viable — that appear in the search results when people type certain phrases into Google, Bing, or other search engines.
In these articles, you promote various products or services. As an affiliate for those companies, you earn a commission every time someone clicks on an affiliate link within your blog post.
Here’s a short, oversimplified example of how this all works:
- Let’s say you love cats and want to recommend your favorite cat products to other cat owners.
- You create a website called MeowMinded.com and sign up for the Amazon affiliate program.
- You write a blog post titled “Best Cat Toys for Kittens” and add affiliate links for some of your favorite toys from Amazon.
- If your article ranks high in Google search results, you’ll earn a commission when people click on your affiliate link and purchase a toy.
- You continue to publish blog posts about cat products and aspects of cat ownership, and as your website gains traffic, you’ll earn more affiliate commissions.
This is a very basic walkthrough, and you should know that this is a complex process and can be quite competitive, depending on your niche.
Also, to be clear, you’re not limited to merely writing blog posts if you want to find affiliate marketing success.
You can earn commissions with many types of content:
- Creating videos and posting them on YouTube, TikTok, or Instagram
- Creating images and generating Pinterest and Google Image traffic
- Streaming on Twitch and recommending products to your audience
However, when building an affiliate marketing website, the foundation is usually formed by written content.
The other methods I mentioned generally rely on building a following on other websites rather than pushing traffic to your own website.
That’s why I’ll be focusing on written content throughout this guide.
You can change things up or augment your written content with other types of content.
Why You Should Build an Affiliate Marketing Website
While you can technically succeed in affiliate marketing without a website, building a website has a lot of advantages.
- You’re building a valuable asset that you can sell. Websites routinely sell for 30 times to 45 times their average monthly revenue.
- A website makes it much easier to leverage organic search traffic, arguably the most powerful traffic source an affiliate marketer can access. The industry trends reflect this, as our affiliate marketing stats show that 78.3% of affiliate marketers use SEO as a primary traffic source.
- A website gives you much more flexibility in customizing your audience’s experience. With platforms like YouTube or TikTok, you’re stuck with the default layouts.
- Many affiliate programs require you to have a website to sign up
There are also a few more benefits I want to discuss in more detail:
Passive Income
I like to think of building websites as the financial equivalent of a wind-up doll.
Before the doll (website) can go anywhere, you need to turn the knob on its back and build up energy (create content).
When you release the knob (publish your content), the doll starts moving forward (your content starts gaining traffic, and you start earning money). The longer you turn before letting it go, the farther the doll travels (more content = more traffic = more revenue).
Eventually, the doll starts slowing down (your content is outdated, or Google has updated its algorithm), and you need to wind it up again (update old content, make new content, and adapt to algorithm changes) to keep the gravy train flowing.
It’s not a perfect analogy, but the key takeaway is this:
- You’ll put in significant upfront work to set up a passive income stream.
- The more work you put in, the more money you can make.
- After the initial burst of work, maintaining the affiliate income requires little oversight or time investment.
- Your content will likely bring in less traffic over time, and you’ll need to perform maintenance work to maintain your status.
Low Startup Cost
You can start an affiliate website for virtually nothing.
Here’s all you really need:
That’s it.
There are software tools, courses, and services that can make the process much easier — I’ll discuss those later — but the upfront investment to start a site is less than $35.
Extreme Flexibility
Affiliate marketing websites offer extreme flexibility, so you can work whenever and wherever you want.
Sure, the idea of working in exotic locations like a sun-baked Caribbean beach or a posh London cafe is pretty cool. But the true benefit lies in optimizing valuable work while going about your everyday life.
Here are a few examples of how you can leverage that flexibility to boost your productivity:
- Long plane ride ahead? Use the time to draft a blog post set to generate substantial passive income over time.
- Stuck in a queue at the doctor’s office? Seize the moment to search for new products to endorse.
- Taking a long walk? Level up your affiliate marketing game by tuning into the Authority Hacker podcast.
High Earnings Potential
If you’re wondering whether affiliate marketing is worth it, some real-world examples of successful affiliate websites may help you decide.
While some websites earn practically nothing — like my first affiliate website which brought in a staggering $0.09 — others earn millions every year and sell for extremely high amounts.

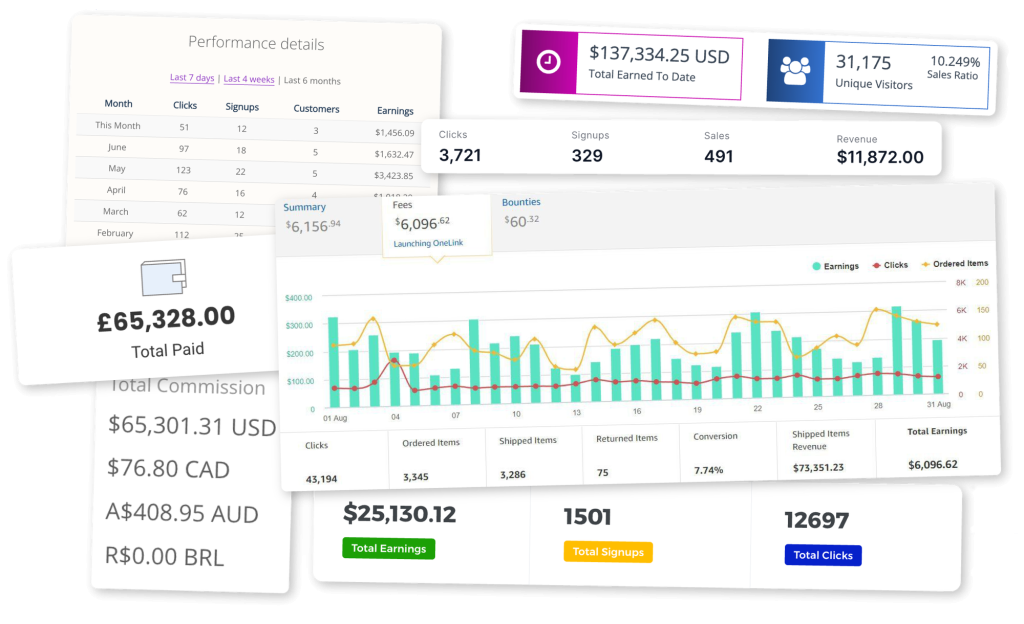
EpicGardening.com — a gardening website owned by an Authority Hacker student, Kevin Espiritu — is making $7.5 million per year.

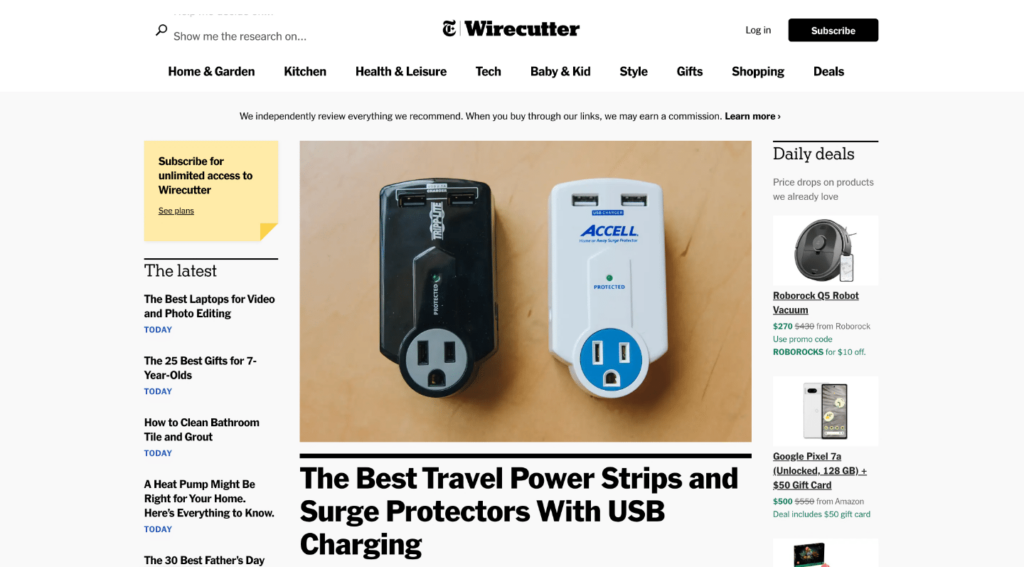
The Wirecutter — a consumer products site — sold to the New York Times for over $30 million in 2016.

NerdWallet — a personal finance site — was valued at $520 million in 2015 and, at the time of writing, is a publicly traded company valued at over $1.1 billion.
👉 For more inspiration, see our post detailing 21 successful affiliate marketing website examples.
Now, before you get starry-eyed at all of these crazy amounts, I want to make it clear that these are extreme outliers.
The reality is that most affiliate websites generate a few hundred to a few thousand per month. Sites that even reach that level can be considered a success.
While it’s clear that affiliate marketing works, creating a winning affiliate website — even one that “only” makes six figures annually — takes years of hard work and persistence.
And just like any business, there’s no guarantee it will work.
But you can make good money online if you push through the uncertainty and execute a well-thought-out plan.
How To Build an Affiliate Marketing Website
Building a successful affiliate marketing website isn’t easy.
There are many moving parts, and there’s a learning curve in understanding how they all fit together.

Our Authority Site System training alone has nearly 200 videos, and that’s only our beginner program. It doesn’t even include all of the advanced training modules in our flagship Authority Hacker Pro program.
While there’s definitely a lot to it, I’ll be covering the essentials in great detail.
At the end of this section, you’ll have all the necessary knowledge to start your own affiliate marketing site.
1 Pick a Niche for Your Affiliate Site
Before you do anything else, you need to decide what your website will be about.
This is the most important part of the whole process.
If you make the wrong choice, you’re setting yourself up for a difficult uphill battle before you even start.
Why Picking the Right Niche Is Important
Before we dive into the specifics, I need to emphasize that this is about picking the right niche for you.
Don’t just go by whatever the latest affiliate niche research tool or hyped-up YouTube guru tells you to make a website about. Your personal preferences and abilities play a huge role in this.
Let’s explore the different facets you need to consider when choosing your niche.
What Do You Like?
Before anything else, consider what you’re passionate about. Building a successful site often takes years, and having a genuine interest in the topic makes it easier to endure.

Your passion not only helps maintain the website but also influences the quality of the content.
With the advent of generative AI tools like ChatGPT, website owners can quickly generate tons of cookie-cutter blog posts about every corner of their niche and clog the search results with mediocre, uninspired content.
In this new era of AI-generated mediocrity, the quality of your content matters more than ever.
Creating truly helpful and unique resources separates your website from the sea of trash and makes it easier to float to the top of the search results.
It’s harder to undergo the full niche immersion that makes that extra layer of quality possible if you don’t like your topic.
Sure, you can hire others to create content, but no one will care about your website’s quality as much as you will. You’ll still likely be involved in reviewing the content, and having a passion for your topic makes that process easier and more effective.
Even here at Authority Hacker, our co-founders, Mark and Gael, are highly involved in the content creation process.
If you’re reading this post, they reviewed it personally and approved it.
What Are You Good At?
While it’s not essential, choosing a topic in which you have real-world experience will give you a leg-up over the competition.
Why’s that?
The answer lies in two acronyms: E-E-A-T and YMYL.
These are the four factors that Google uses to determine the reliability and quality of a website and its content.
It’s a complicated aspect of SEO (search engine optimization), but all you need to know about for niche selection purposes are the fundamentals of Experience and Expertise.
Experience is the extent to which a content creator has the necessary first-hand or life experience for the topic.
Expertise is the extent to which the content creator has the necessary knowledge or skill for the topic.
Here’s what that means: If you have real-world experience with a topic or credentials that prove you’re an expert, Google will trust you more and rank your content higher.
That makes sense, right?
Let’s get to the other acronym.
Google labels some topics YMYL, which means they can significantly impact the reader’s health, financial stability, or safety.
To succeed in these YMYL niches, a certified expert must be responsible for the content.
If you’re not a certified expert and aren’t willing to hire one to review and endorse your content, Google’s quality rater guidelines may not deem your site trustworthy, as expertise is a crucial factor.
These acronyms are huge factors in Google’s ranking decisions, and ignoring them can leave you dead in the water before you even start.
How Popular Is the Niche?
You won’t make any money if no one searches for your niche.
To check a niche’s popularity, use Google Trends to determine how popular your topic is on Google Search.
You can also compare different niches to see which gets the most traffic.
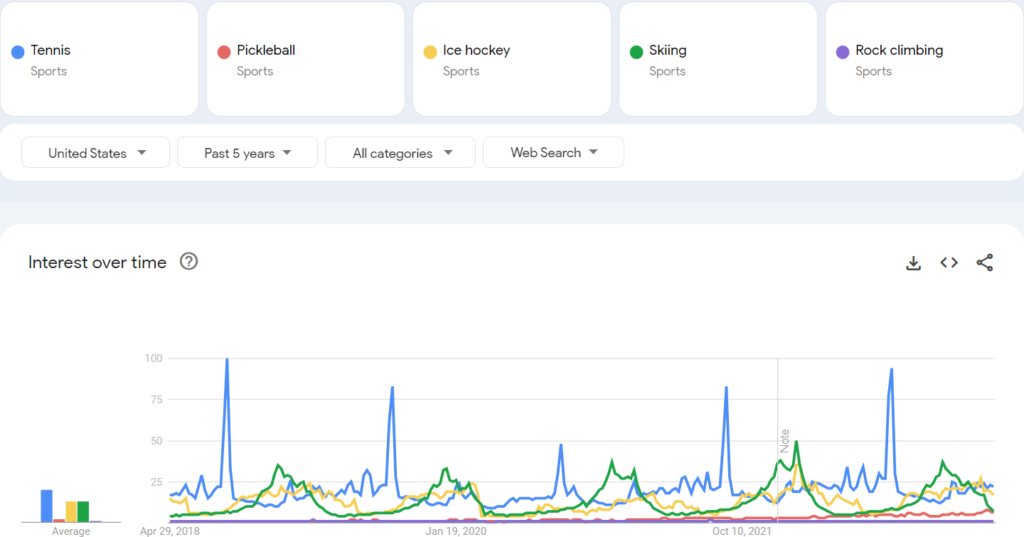
For example, in this five-way comparison between different sports, tennis is the clear winner, while skiing and ice hockey are a close second and third.

However, even though rock climbing and pickleball seem to be way below the other three, that shouldn’t disqualify them from your niche selection process.
This is because these ratings are relative to the other topics you’re searching for.
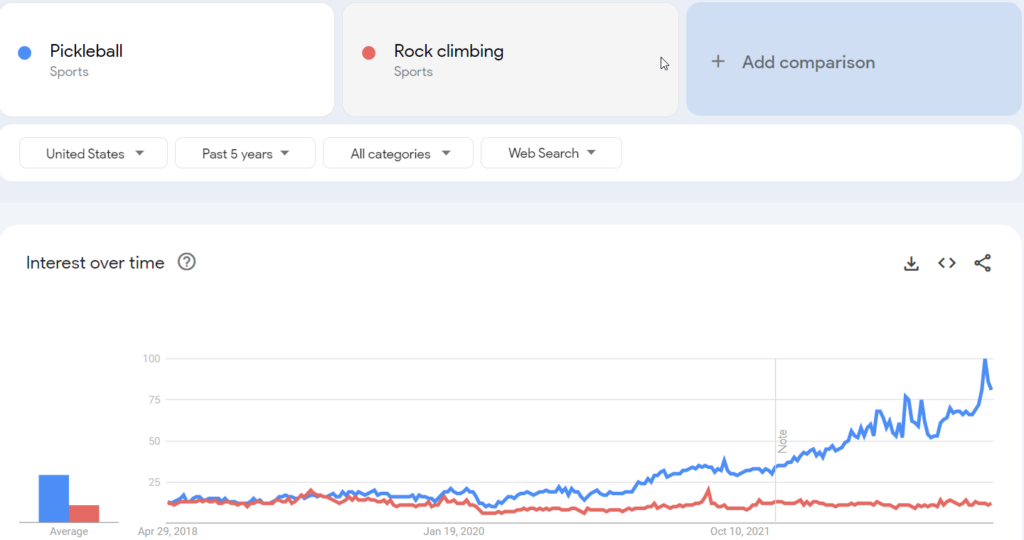
If you remove the three bigger sports, the graph looks very different.

Other ways to gauge a topic’s popularity include:
- Look for popular Instagram and TikTok accounts.
- Look for active Facebook pages, groups, and subreddits.
- Look on YouTube and see how many views your niche’s top videos and channels get.
If this is overwhelming, here’s a simple guideline: Use common sense.
Is there a thriving industry and large, active communities around the topics you’re considering?
If yes, you can consider them popular enough to build a website about.
How Seasonal Is the Niche?
Seasonality isn’t necessarily a bad thing, but it’s something you need to account for.
If you’re okay with having periods of surplus followed by periods of low income, there’s nothing wrong with having a seasonal niche. My most successful site was very seasonal.
You just need to budget accordingly and save money from the good months to cover you in the off-season.
Do People Need Products or Services To Participate in Your Niche?
Popularity isn’t enough. To succeed in affiliate marketing, you need to have products or services you can recommend to your target audience.
A niche with a lot of popularity but few products to recommend isn’t going to make you money. (It may be a good display advertising play, but that’s outside the scope of this article.)
Are There High-Paying Affiliate Programs in Your Niche?
Even if there are plenty of products or services to recommend, the companies behind them still need to offer affiliate programs for you to make any money.
Here are a few ways you can look for programs in your niche:
- Find other websites in your niche and see what programs they’re using.
- Search for “[your niche] affiliate programs” on Google.
- Check affiliate networks like Clickbank, Shareasale, Avantlink, and Awin.
I also recommend checking the Amazon affiliate rates in your niche. Amazon is one of the easiest affiliate programs to start with, and if the rate is at least 3%, it’s worth considering.
Amazon is a conversion machine, so those extra sales compensate for the lower rates.
How Competitive Is Your Niche?
Understanding the competition in your niche is very important, especially if you’re new to affiliate marketing.
The easiest way to gauge the competition is to check the domain authority of the website’s ranking for keywords in your niche.
You can download the free Ubersuggest Chrome plugin or use a web-based tool like Ahrefs’ Website Authority Checker.
The higher the authority, the harder it will be to break into the niche.
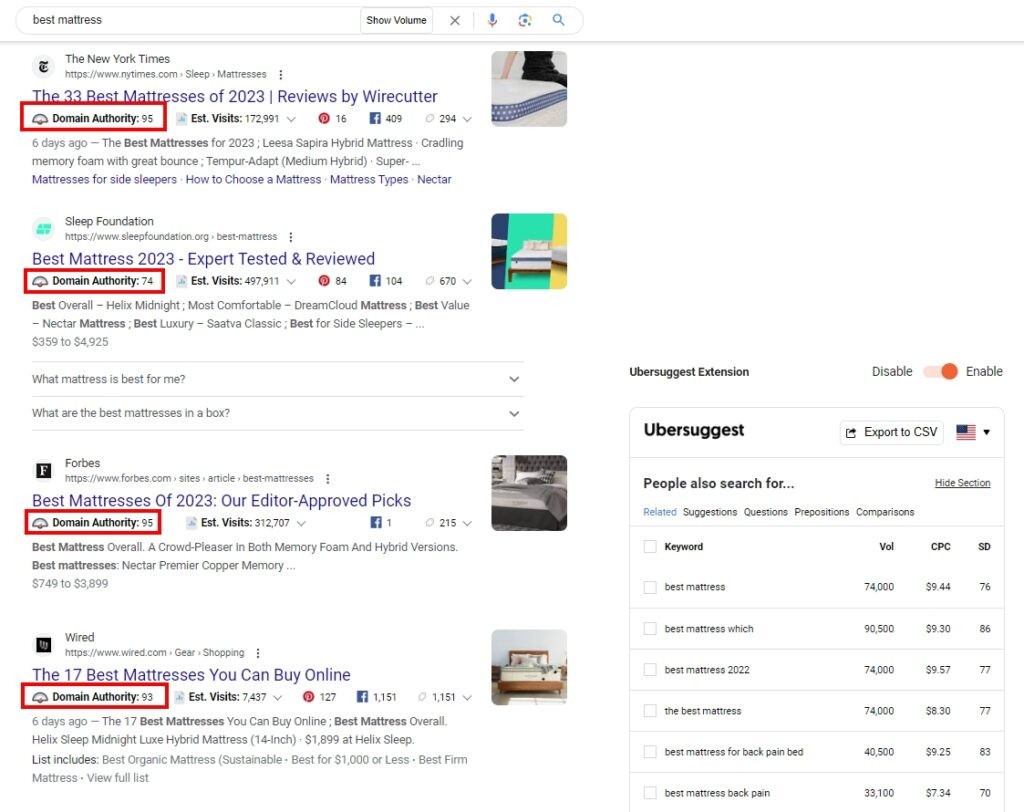
Here’s an example of an extremely competitive keyword:

The first page is filled with high-authority sites.
But if you want to target a competitive niche, don’t panic!
A newer site can succeed in an extremely competitive industry by “niching down” and focusing on sub-topics.
All you need to do is dig deeper into your niche and see if any subtopics within it are less competitive than the big topics you were initially considering.
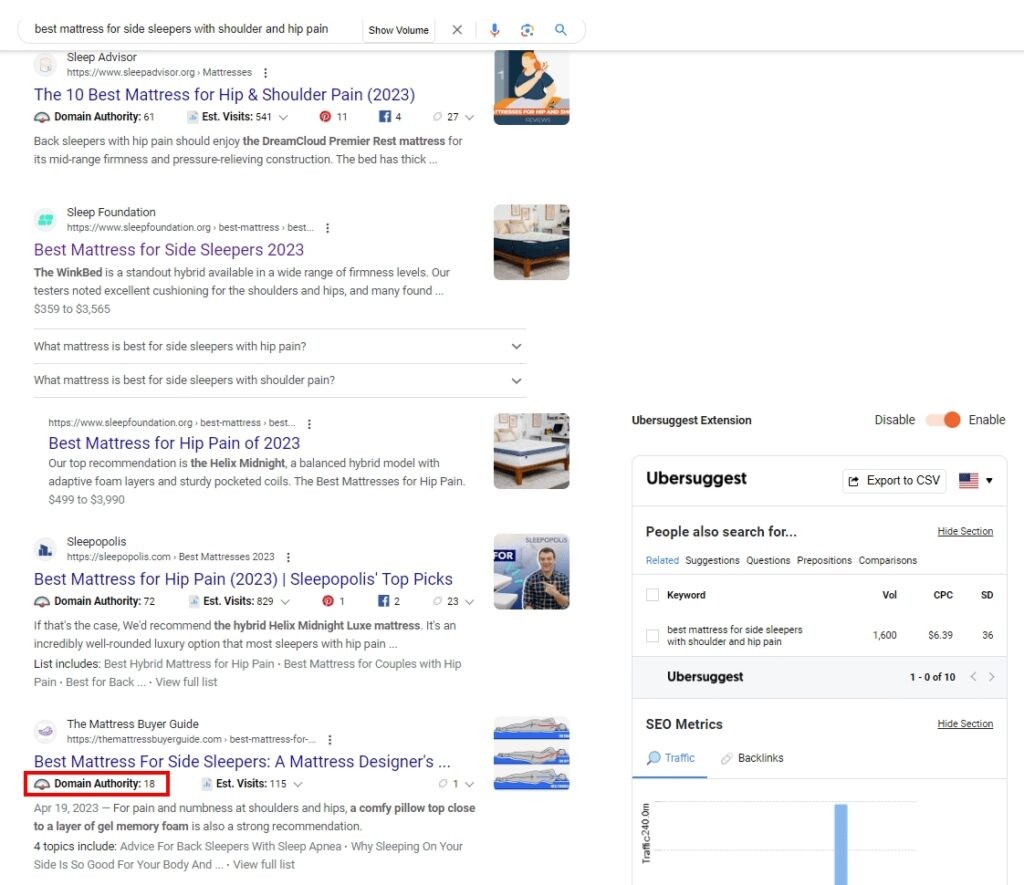
For example, this much more specific keyword in the sleep/mattress niche has a low-authority website in the top 5 results:

🕵️ Tips for Researching Your Niche
If you need some inspiration, here are a few ways you can take your niche research to the next level:
Check out our comprehensive list of the 140+ best niches for affiliate marketing to find topics that match your interests or expertise.
Browse website brokers like Flippa and Motion Invest for successful affiliate marketing topics (explore our in-depth guide on using Flippa for niche research.)
Download Ubersuggest, search for topics you think you might write about on a given website, and see if any websites have a combination of high search traffic (at least 20,000) and low domain authority (maximum of 30).
2 Plan Your Site
Now that you’ve chosen your niche, it’s time for initial keyword research to get you up and running.
My preferred keyword research strategy includes three essential elements:
High traffic: Aim for keywords that guarantee traffic if you rank well.
Low competition: Target keywords that a new site can realistically rank for.
Topical authority: Create a topic cluster around your target keyword to boost topical authority.
You’ll be using Ubersuggest to gauge the traffic and competition. I’ll walk you through that in a minute.
But before I do, I want to quickly explain topical authority and its importance.
When you write an article, Google doesn’t merely consider that single article when deciding where to rank you.
It also looks at the other articles on your site to determine how much authority you have in the topic you’re writing about.
Let me make this clear with an example.
Let’s say I start a site about pets. If I write 20 different articles about 20 different types of pets — one about dogs, one about cats, etc. — I have low topical authority in the dog niche, cat niche, and every other niche I write about.
But if I write all 20 articles about cats, I have substantially higher topical authority in the cat niche. Google is more likely to recognize me as a trusted source of cat information and rank my content.
This doesn’t merely apply to your general niche. The sub-niches within your niche are also important considerations.
If I write 20 articles about cat litter, I now have higher topical authority in the cat litter sub-niche, and I stand a better chance of beating out general cat sites that only write a few articles about cat litter.
So, the best strategy to start is to choose a small sub-niche in your overall niche to build a cluster of articles in.
With that, let’s get into the keyword research guide.
Choose a Small Sub-Niche To Focus On
When choosing your sub-niche, you should find one specific enough for a closely related cluster of articles but broad enough to still bring in substantial traffic.

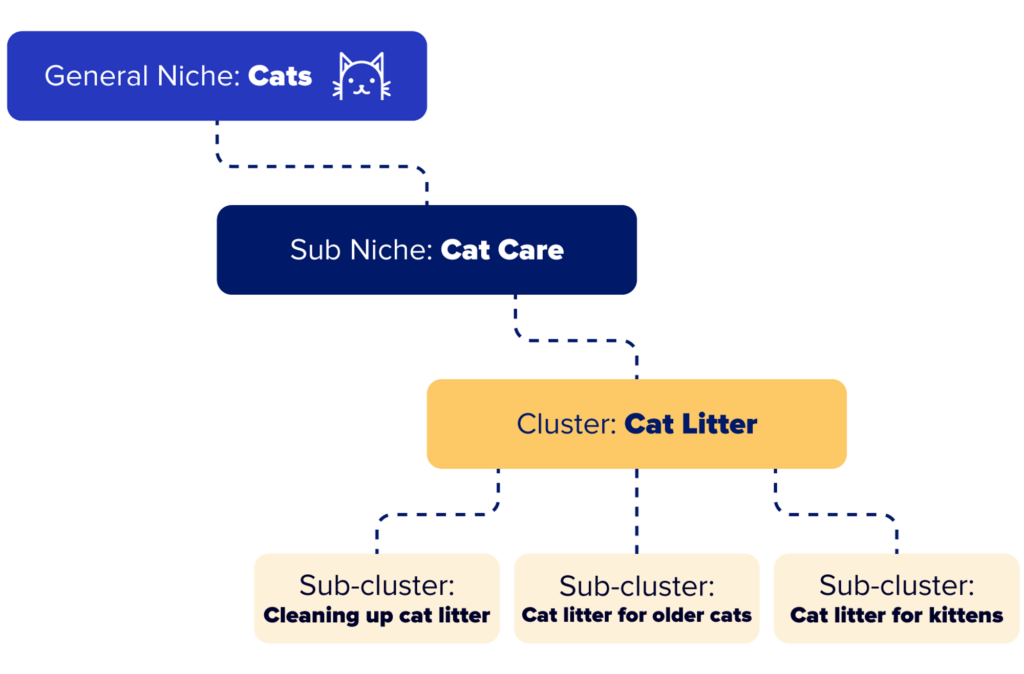
For example, building a content cluster about something as broad as “cat care” isn’t feasible.
It’s far too broad to achieve topical authority without incredible investment and effort. To start covering every corner of the topic, you’d need thousands of articles.
Likewise, choosing an ultra-specific topic — such as nail care for older female Norwegian Forest cats — might make it easy to achieve total topical authority. Still, it won’t matter if no one is searching for it.
You need something between those extremes to build your cluster around.
I’ve chosen cat litter as my first sub-niche. It’s narrow enough that I can cover it thoroughly with a few hundred articles, but it’s still a topic that many people are searching for.
And even that can be broken down into smaller clusters, such as:
- Cleaning up cat litter
- Cat litter for older cats
- Cat litter for kittens

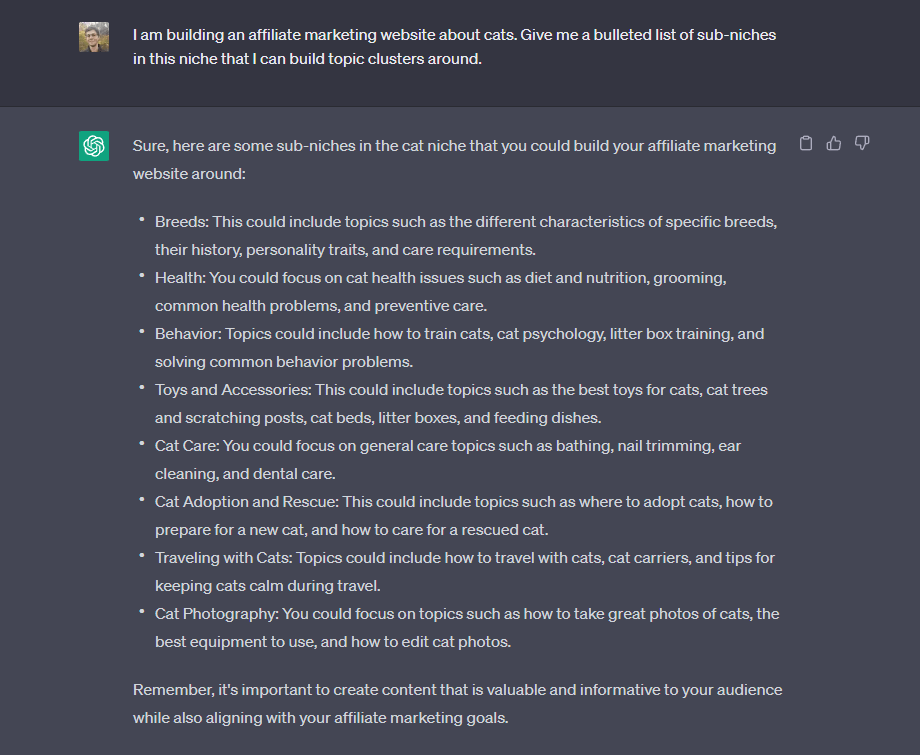
If you’re having trouble thinking of something, ask ChatGPT to help you.
Use this prompt to get a detailed breakdown of sub-niches you can explore:

If the results seem too broad, you can ask it to dive deeper into one of the listed sub-niches with this prompt:

Once you’ve chosen a sub-niche, you can start finding keywords to target.
Find Commercial Keywords
The first keyword we’re going to find is a commercial keyword.
A “commercial keyword” means the searcher is looking for a product to buy to solve a problem.
Common commercial keyword archetypes include:
Roundup reviews. Example: “Best cat litter for multiple cats”
Product reviews. Example: “arm and hammer litter review”
Comparisons. Example: “pretty litter vs arm and hammer”
(Before you start searching, make sure you have Ubersuggest downloaded and enabled.)
We’re looking for a keyword that has three websites ranking in the top 10 results with:
- Lower than 35 Domain Authority (DA).
- Higher than 150 traffic per month.
This combination tells us that newer websites can earn substantial traffic from this keyword.
This isn’t a hard rule, but more of an ideal scenario.
You’ll often find many low DA websites ranking, but only some meet the traffic minimum.
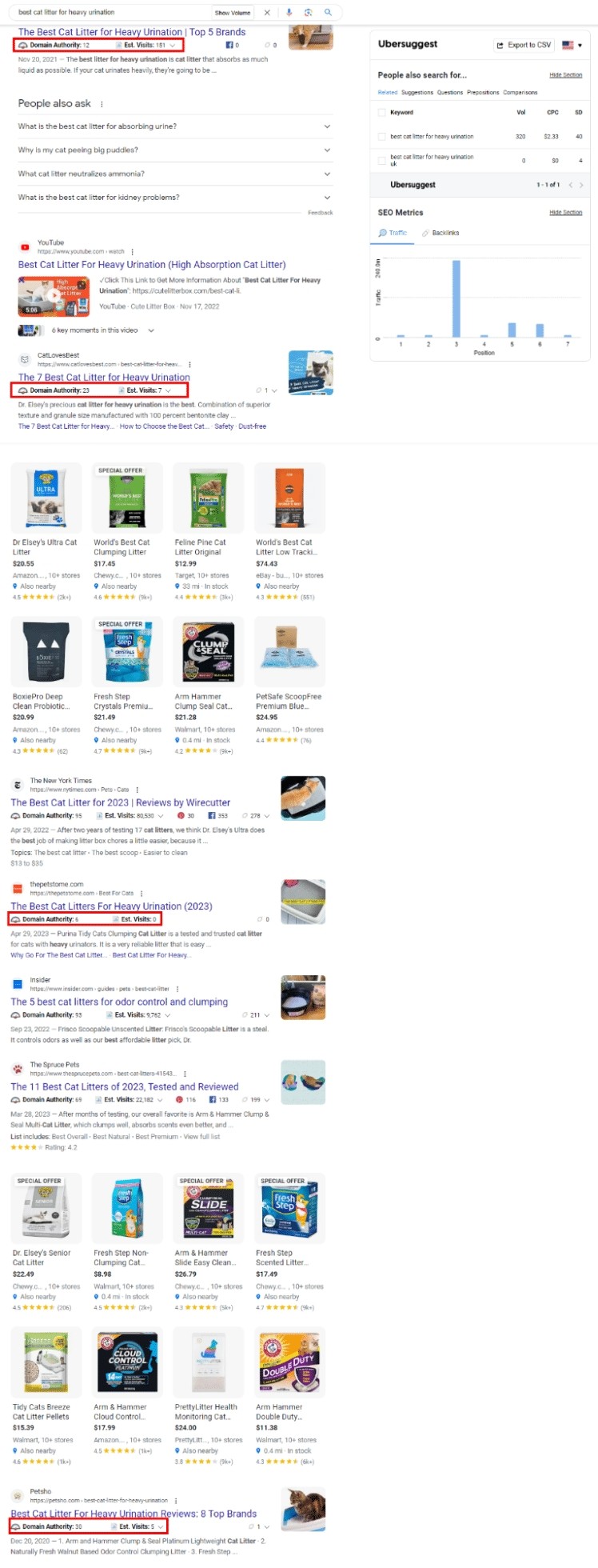
For example, the keyword I’ve chosen — “best cat litter for heavy urination” — has five sites with <35 DA but only two with greater than 150 monthly visits.

I feel comfortable doing this because the traffic estimates from keyword research tools like Ubersuggest are very rough estimations.
It’s extremely common for web pages with 0 traffic on these tools to receive hundreds or thousands of pageviews per month.
As long as the competition is low enough and some pages show evidence of decent traffic, I’m okay with going for the keyword even if I don’t have three pages at 150+ monthly traffic.
It’s also important to look beyond the numbers and analyze the ranking articles.
For example, the New York Times — an extremely authoritative site with 95 DA — ranks second.
However, the article they’re ranking with is simply about the best cat litter.
It is not about the best cat litter for urination, which is the specific type of cat litter searchers are looking for.
Because their article does not meet this specific keyword’s search intent, you shouldn’t view their article as unbeatable. The post from the DA 12 and DA 23 sites ranking above them is proof of that.
Before we move on, I want to be clear about something:
This is an extremely basic overview of the keyword research process.
Much more goes into finding great commercial keywords that I couldn’t hope to cover in this post.
If you want to dive deeper, check out our free authority site training and unlock the secrets to affiliate website success.
Find Related Informational Keywords
Once you’ve chosen a commercial keyword, you’ll want to build a cluster of informational content around that keyword.
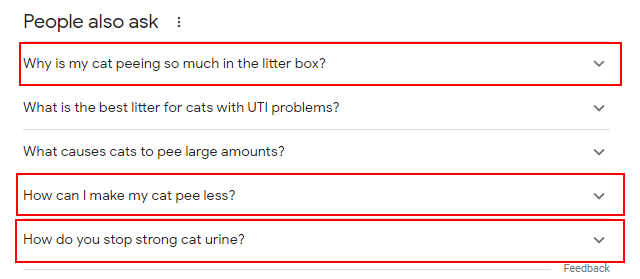
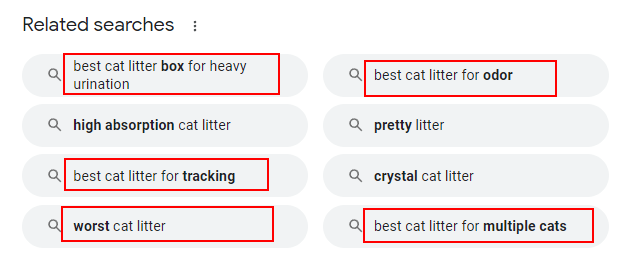
Don’t worry; you don’t have to guess which keywords to use. Google tells you which informational keywords it finds most relevant in the People Also Ask (PAA) and Related Searches sections of the SERP.
Find at least three informational keywords you feel comfortable writing about from PAA and Related Searches.
The main goal here isn’t to gain traffic from these keywords — though that will be a nice bonus — but to build topical authority for my commercial keyword.
In the PAA secretion for my keyword, I’ve already found three informational articles I can use.

The Related Searches section didn’t have any informational searches, but it did have some more commercial keywords I might be able to use.

I would have to qualify these for traffic and competition, but this is a good way to find new commercial keywords that help build topical authority.
Keep doing this until you have at least five commercial keywords and 15 related informational keywords. Once you’ve got them, you can plan your site structure.
Find the Right Affiliate Program
In case there’s any lingering confusion, I want to be clear on what exactly an affiliate program is.
An affiliate marketing program is an arrangement where a company pays you for referring customers to them. It’s a mutually beneficial relationship — the company increases sales without effort, and the affiliate earns money through product or service recommendations.
In the affiliate marketing world, there are two offerings: affiliate programs and affiliate networks.
Affiliate programs are individual programs offered by a single company, while affiliate networks are platforms that connect you with multiple programs from various companies.
For new affiliate marketers, the distinction isn’t significant; both involve applying to programs and recommending their stuff. Affiliate networks just make it easier to find and apply to individual programs. Some also offer useful metrics on potential earnings per click.
Depending on the company you want to work with, you may need to sign up for an affiliate network to access their program.
Some of the top affiliate networks by market share include:
Amazon: Amazon is a behemoth with more than 47% market share. They call themselves a network because they connect you to millions of products and thousands of merchants, I would also label them a program because all transactions are done through Amazon.
Commission Junction: The second largest network behind Amazon, they drive more than $16 billion in transactions each year.
Rakuten: The third largest network, they work with more than 150,000 companies and affiliate marketers.
ShareASale: The fourth largest network with nearly 7% market share.
Impact – This is a smaller network with only a 1% market share, but I’m listing them because they let you access some awesome companies. They also have a useful list of “Instant Approval” programs where you can view companies that instantly let you know if you’ve been accepted.
For a more extensive list of affiliate programs and networks, check out our post on the best affiliate programs for beginners.
I recommend you sign up for these and browse through the available programs. It’s free, and you never know what unique opportunities you might find for your niche.
How To Choose the Right Affiliate Program
Not all affiliate programs are created equal. When selecting one, consider these factors:
The commission rate of a program is a crucial part of the decision.
Some offerings – like the video game category on Amazon – are as low as 1%.
Others – like Hubspot – offer a 100% commission on the first month’s subscription. They do this because the CRM affiliate space is competitive – there are many programs that affiliates can recommend – and they want to encourage affiliates to recommend them over other companies.
The cookie duration is the length of time you’re eligible for a commission after someone clicks a link.
Websites can identify you from other visitors through the use of browser cookies.
When you first visit a website, it will tag you with a unique tracking ID called a cookie. Whenever you return to the website, it will associate the visit with your previous visits.
Let’s say the program you sign up for has a 30-day cookie duration. If someone clicks on your affiliate link but doesn’t buy anything during their initial visit, you’ll still get a commission if they return to the site and buy within the next 30 days.
The best part is they don’t need to revisit the website through your link. Because the website recognizes that they initially visited the website through your affiliate link, you’ll get a commission even if they visit the website directly when they make their purchase.
This is a big deal when choosing a program, especially if you’re recommending higher-ticket items.
Many people aren’t ready to make a purchase when they first visit a sales page. Depending on the product, they may need a long time to think about it – potentially weeks or even months.
The longer the duration, the better chance you’ll have of earning affiliate sales from indecisive prospects.
Would you recommend people go to a shabby, unkempt storefront to buy stuff?
Probably not. And the same applies to websites.
Poor design can reduce conversions and reduce your referrals’ trust in the company, so it’s something you should be concerned about.
It doesn’t need to be the Sistine Chapel of web design, but it should at least look like it was made in the past 5 years.
You can’t recommend crappy stuff and expect to succeed in the long term
Your goal in building an affiliate marketing business should be to establish yourself as a trusted source of information. You want people in your niche to come back to your site for additional recommendations.
The quicker you get your money, the quicker you can reinvest it in your affiliate website.
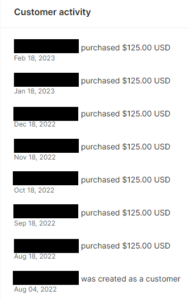
Some of the best affiliate opportunities are recurring subscriptions where you get a cut each month they stay subscribed.
For example, I earned $50 each month this person re-subscribed to the software I recommended to them:

In total, I earned $350 from this referral, as they canceled after 7 months. Not bad for a single click!
Most affiliate programs are legit, but there are a few scams out there.
Do your due diligence and research the company before you sign up and start promoting them.
Check out our article on how to spot affiliate marketing scams and avoid wasting your time and money.
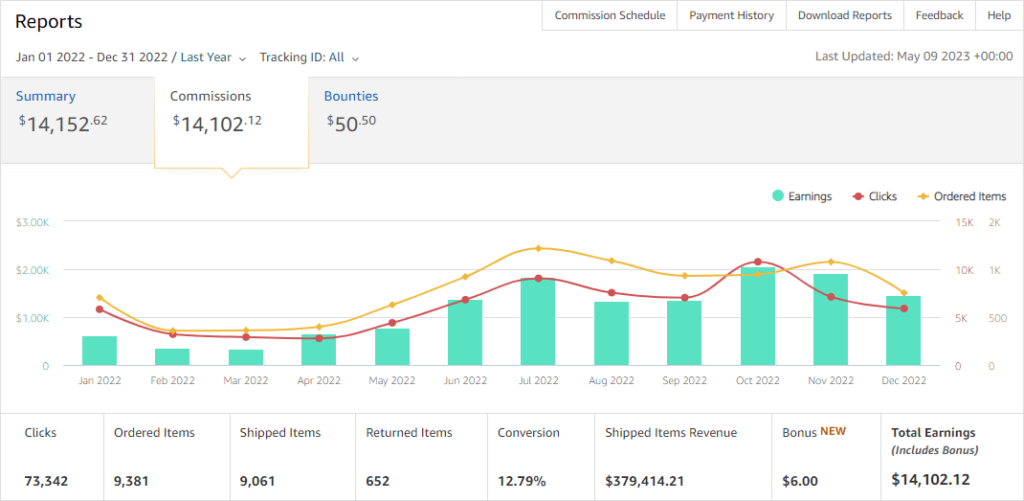
If you’re looking for a good place to start, your best choice is Amazon. It’s super easy to apply and get approved, and there will likely be products to promote no matter your niche.
Amazon is still one of my main affiliates, earning me plenty of great commissions over the years.
For example, I earned more than $14,000 in commissions from this affiliate program in 2022:

Once you’ve earned some starter money, you can always move on to other programs.
Plan Your Site Structure
Before you start writing and posting content, you need to consider your site structure.
This is important. It seems like annoying extra work, but creating a proper hierarchy of pages, categories, and sections plays a big role in how users – and more importantly, search crawlers – navigate between your pages.
My favorite tool for planning site structure is Dynalist, so head over there and make an account.
👉 Read our detailed guide on building proper site architecture.
3 Choose a Domain Name for Your Affiliate Website
Now that you’ve finished planning your site, you can choose a domain name.
Your domain name is your website address. For example, our domain name is AuthorityHacker.com.
Take some time to consider your domain name. It is important to choose one that is catchy, memorable, and relevant to your niche. Your domain name will have a major impact on your branding, as you’re essentially choosing the name of your business.
Imagine if Netflix called themselves “BestVideoStreamingWebsite.com.” It doesn’t exactly roll off the tongue, and I don’t think they’d have been nearly as successful.
Remember, you should be building a foundation that allows for growth and success in the long run.
If your site is successful, you may want to take it beyond a simple affiliate website and turn it into a brand that spans multiple channels, creates different types of content, and has a sustained social media presence.
If your name is boring, cheesy, hard to remember, or unrelated to your chosen niche, that task becomes harder for no good reason.
What Makes a Good Domain Name?
Here are some attributes of a good domain name:
Shorter is better. A shorter domain name is generally better because it’s easier to remember. But don’t sacrifice clarity or uniqueness for the sake of brevity.
Common top-level domain (TLD). The TLD comes after the period at the end of the domain. Common examples include .com, .org, and .net.
You can still find success with other extensions like .org, .io, or .ai. For example, one of the most successful sites in the sleep niche – sleepfoundation.org – doesn’t use .com.
Fresh domain with no previous history. Someone may have used the domain before and let it expire. If that’s the case, the previous website is gone, but the backlinks pointing to that domain still exist. This can cause problems if the backlinks are from low-quality sites, private blog networks (PBNs), or other sites that Google deems untrustworthy.
Building on a dropped domain can have benefits, but the safe bet for a beginner is to get a fresh one.
Memorable. If your name stands out and leaves an impression, readers will be more likely to visit in the future and tell others about your site.
Pronounceable. A name that is easy to pronounce is easy to remember and share via word of mouth.
Unambiguous spelling. Words with multiple possible spellings can cause confusion when people try to visit your site.
Not trademarked. If you take a trademarked name – or even one that is merely similar to a trademarked name – you could face legal issues down the road.
Associated social handles are available. A clean slate of available handles on social media platforms like YouTube, TikTok, Instagram, Facebook, and Twitter makes it easier to expand your brand down the road.
If someone holds the social media accounts you’re looking for, it’s not the end of the world, as you can slightly alter the handle. But if that handle is active and has a following, you might consider choosing a different name.
One great thing about making a website now is that you don’t have to rely solely on your creativity to come up with cool ideas. You can leverage the power of AI to do the brainstorming for you.
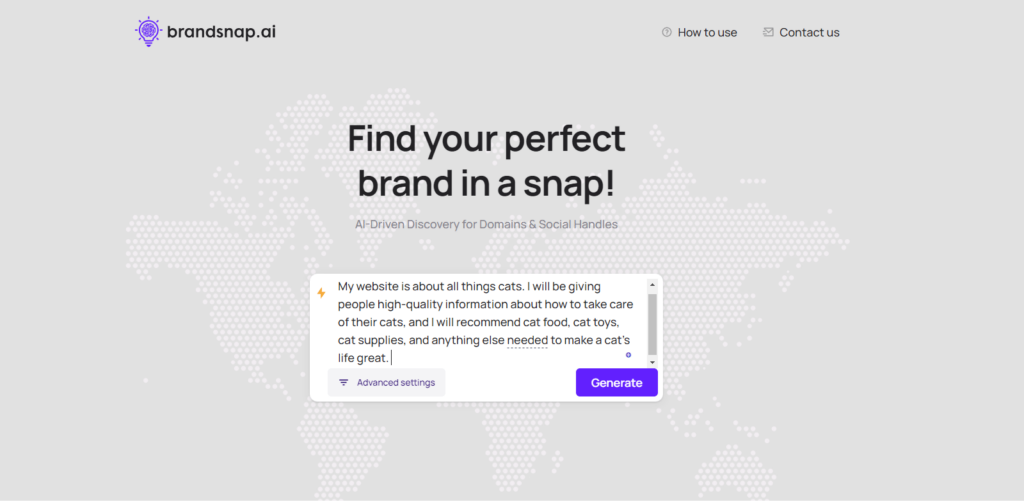
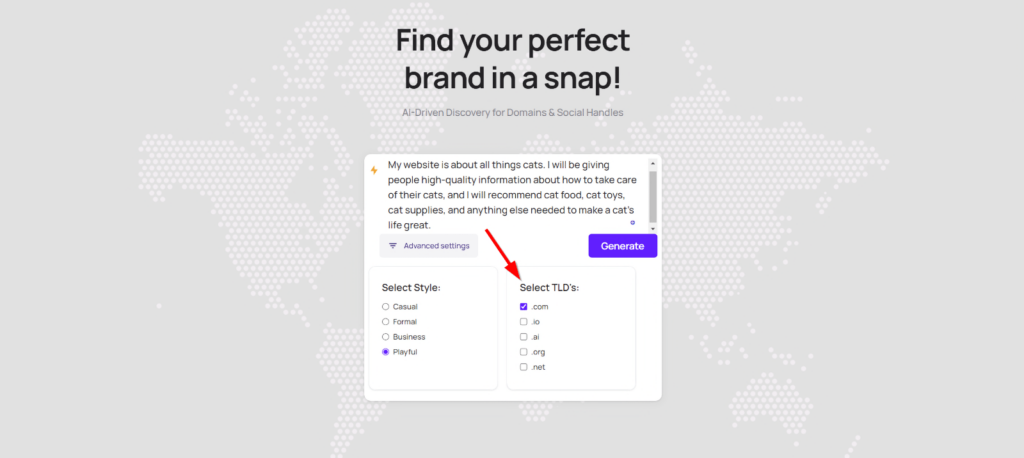
Brandsnap is an awesome AI tool that instantly finds catchy domain names for your website.
Here’s a quick guide on how to use it.
Step 1: Describe Your Website
Head to BrandSnap.ai and provide a brief description of what your website is about.

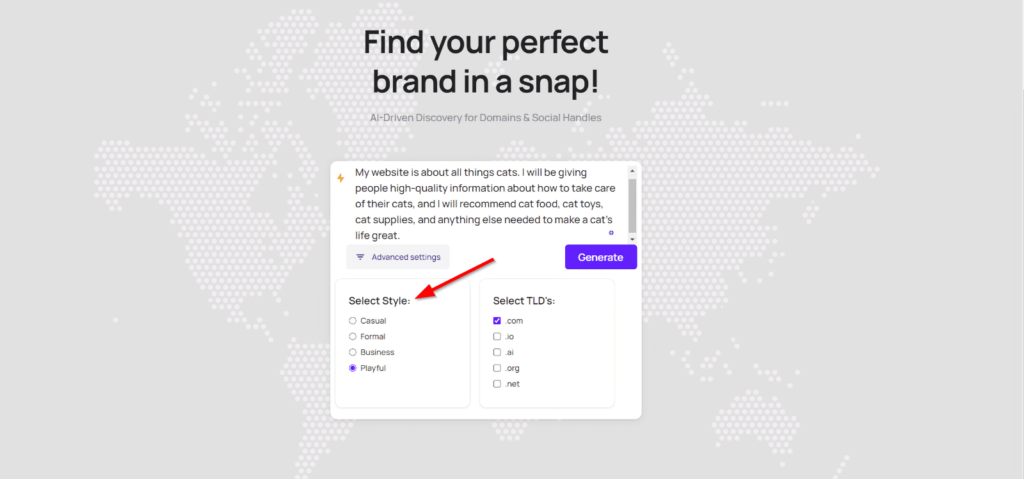
Step 2: Choose Your Domain Style
Click “Advanced settings” and select the style that best reflects your preferred branding.

Step 3: Choose Your TLDs
Choose the TLDs you’d like to see. Options include .com, .io, .ai, .org, and .net.

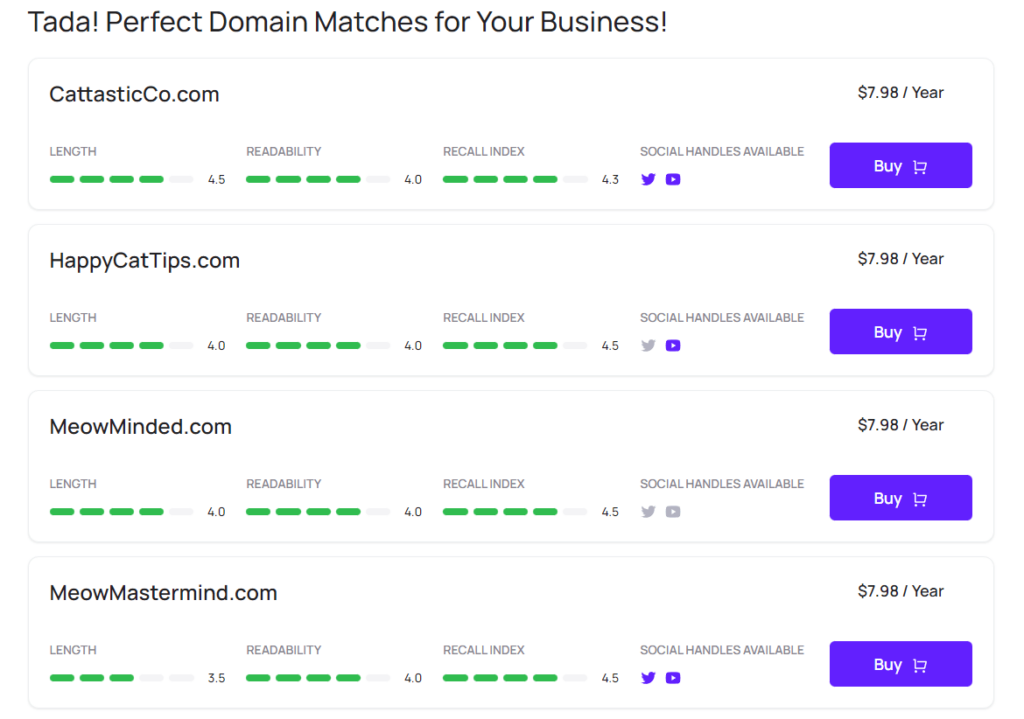
Step 4: Choose a Domain
Browse the list of generated domains and choose your favorite.

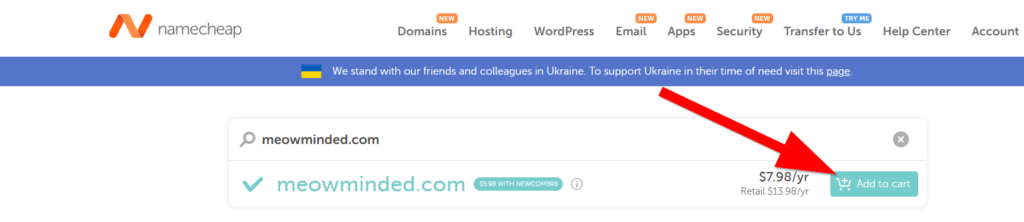
Once you’ve chosen a domain, you’ll need to register it.
To make things easy, Brandsnap is connected to Namecheap, which is easy to use and inexpensive.
After clicking ‘Buy’, you’ll be redirected right to Namecheap, where you can add your chosen domain to your cart.

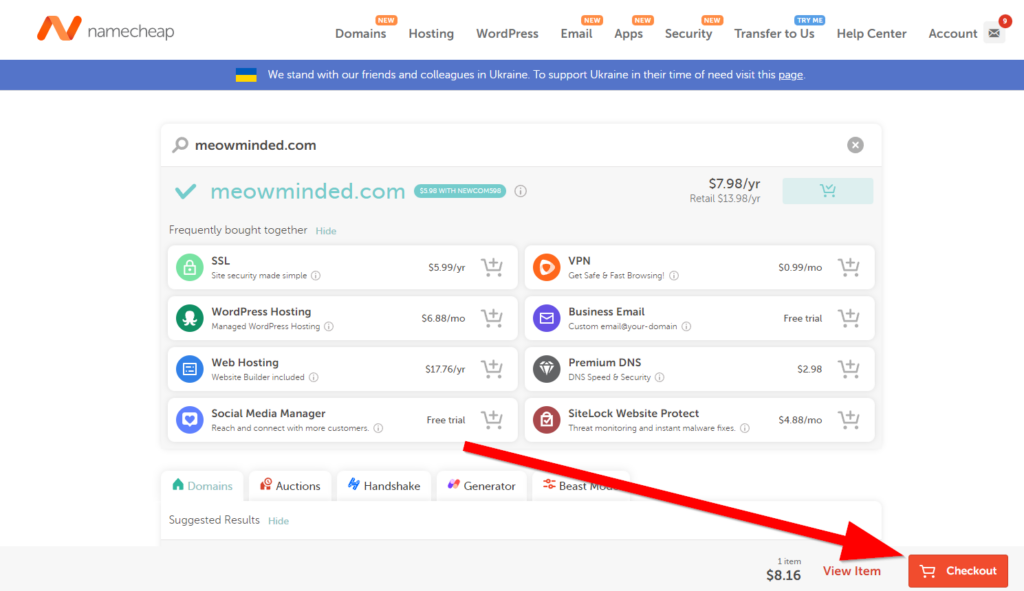
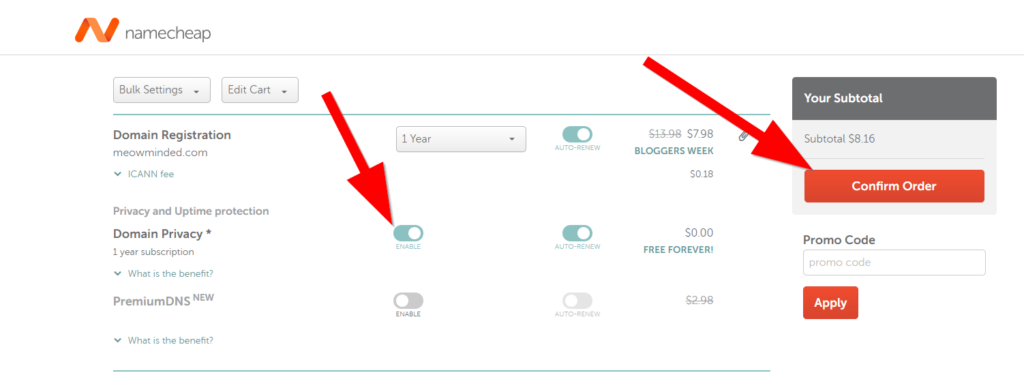
Click the Checkout button at the bottom of the screen.

Confirm your order, enter payment information, and claim your new domain name.

If you don’t already have a Namecheap account, you’ll be directed to a registration page to sign up.
4 Buy and Set Up Web Hosting
Now that you have your domain name, you have to choose a company to host your website.
A web host is a service that gives you a place to store your website and show it to the world. These companies have dedicated computers – servers – that store your website data, and these servers display your website to anyone trying to see it.
Don’t pick the first host you see. Take some time to make the right choice. You need a fast, secure, and reliable host to provide a fast and glitch-free user experience, protect your site from hackers, and ensure your site is always up and running.
What To Look For When Choosing a Web Host
When you start looking for web hosts, there’s an avalanche of specs and features these companies will throw at you.
Much of this only matters for high-level use cases, so let me help you sift through the technical jargon and explain what you should look for when choosing a host.
Customer support. Web hosting can get complicated, and you need instant access to competent support. Find a company that offers 24/7 live chat, phone, email, or ticket support to help you with any technical issues or questions.
Affordability. Don’t get sucked in by some fancy super deluxe package. A basic plan is fine for now, so look for a web host that offers quality service at a reasonable price.
Uptime. If your website goes down for even a minute, that’s a minute you aren’t making any money. Look for a host that promises at least 99.9% uptime (and has a track record of holding to that).
Speed. Load time matters. Just ask Amazon, which found a 1-second increase in load time costs them $1.6 billion per year. Find a host with SSD storage, CDN integration, and caching functionality to optimize your speed.
Security. I’ve heard horror stories of website owners losing rankings when hackers redirected their posts to Viagra ads. So don’t skimp on security. Ensure your host provides free SSL certificates, firewalls, and malware scanning and removal to protect your site from the internet’s underworld.
Scalability. If you have big dreams, choose a host that allows you to upgrade to a higher-tier plan to accommodate your growth easily.
Backup and restore. If your site goes down – and you don’t have a backup copy of the site files – you’ll lose your entire business. Choose a host that offers automatic backups, long-term retention of files, local backup file downloads, and easy restore options.
Again, you don’t need anything fancy here. Any affordable host with good speed, security, and customer service will do the job.
The Best Web Host Providers
There are hundreds of hosting providers, but I’ll save you the research time and recommend some of the best hosts for beginners.
Extremely affordable – their basic plan is just $1.99 per month.
10GB of server space and 10,000 monthly visits are plenty for a new site.
1-click WordPress install makes it easy to get your site up and running.
Warning: it gets more expensive in year 2.

100 GB SSD storage gives you lightning-fast load times.
Also very affordable – their basic plan is just $2.99 per month.
24/7 customer support through phone, email, or live chat.
Premium support options with faster response time.
WordPress plugin/theme troubleshooting.
Dedicated account manager, a private Slack channel, and more.
A bit pricier at $14 per month.
25 GB of server space – again, more than enough for a new website.
5 Customize Your Site and Install Relevant Plugins
After choosing a web host, it’s time to install WordPress and start customizing your site.
Over 43% of all websites use WordPress as their CMS, and it’s a great option for affiliate marketing because it lets you make a beautiful website with tons of awesome customizations without knowing a smidge of code.
It’s also free, which is nice.
There are alternatives to WordPress, and you can check them out in our article about the best blogging platforms. Just know that choosing something other than WordPress will make this process harder for no reason.
Installing WordPress is easy, as most web hosts offer 1-click WordPress installation. If you need help with the installation, contact your host’s support team.
What Makes for a Good WordPress Theme?
Once you’ve installed WordPress, you have to choose a theme for your site.
A theme is a collection of files that define the appearance and functionality of your WordPress website.
If WordPress were the beams and foundation that make a building’s structure, the theme would be the walls, windows, paint, and everything else that gives it a unique identity and aesthetic appeal.
Here are some of the most important characteristics your theme can have:
Responsive design. The theme should look good on all screen sizes and devices.
Easy customization. It should allow for extensive customization of colors, fonts, layouts, and other design elements.
Speed. The theme should be optimized for speed and have clean, lightweight code to ensure fast loading times and better SEO performance.
Security. The theme should be secure and regularly updated to protect your website from hackers and other security threats. (A theme that doesn’t receive regular updates can leave you vulnerable to attacks.)
There are two ways to get a theme: download a free one or buy a premium one.
Does a Free Theme Work?

There are many WordPress themes available for free. You can find them in the WordPress Themes library.
Free themes are okay to start with. However, if you have the money, I recommend buying a premium theme from the start.
Here’s why:
- Free themes have limited features and functionality.
- The developers have less incentive to keep them updated.
- They usually offer no or limited support, which can be frustrating if you encounter a problem.
- Switching to a paid theme is annoying once you’re ready to upgrade.
If you pick a free theme, choose one with a premium upgrade option (such as GeneratePress).
The developers of these themes are more likely to continue updating them because they earn money from people who upgrade to the premium version.
It also eliminates the hassle of switching themes when you’re ready to upgrade because you can unlock premium features without changing your theme.
Best WordPress Themes for Affiliate Marketing
There are thousands of premium themes built for affiliate marketers.
Out of all of them, these are my favorites:
One of the fastest WordPress themes, according to our tests
Plays nicely with third-party page builders
At $47 for an annual license, it’s the cheapest option here
Over 80 starter templates to choose from
Easy to edit colors, fonts, and layouts
Includes SEO markup and schema
Easy-to-use block-based theme builder
One of the fastest themes we tested
At $59 per year, it’s almost as affordable as Astra
If none pique your interest, you can pick niche-specific templates on theme marketplaces like Themeforest.
There are also dedicated website builders like Elementor that let you build a WordPress site from scratch. While these have some terrific perks, I recommend avoiding them while starting out.
Best WordPress Plugins for Affiliate Marketing
In our WordPress building analogy, plugins are the extra amenities that make life easier—air conditioning, fuzzy carpets, automatic doors, etc.
You don’t need plugins, but they make elevating your website’s performance easy.
Here are some essential plugins for affiliate marketing:
RankMath – An awesome plugin that helps you boost your SEO in various ways.
Lasso – A great tool that helps you organize your affiliate links and display your affiliate products.
WPRocket – A caching plugin that can supercharge your site speed.
LinkWhisper – A time-saving tool that uses AI to help you build internal links.
To find more helpful software for your affiliate website, check out our list of the best affiliate marketing tools.
Design and Branding Essentials
There’s a lot that goes into branding your website. I will cover two essentials: choosing your brand colors and making a logo.
Choosing Your Brand Colors
Before you do anything design-wise, you need to choose your brand colors.
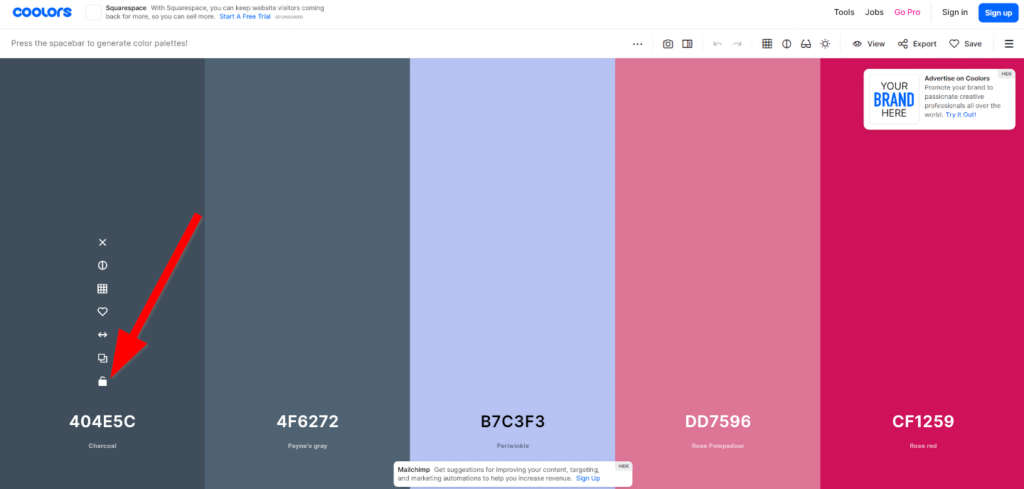
I have an awesome tool for this: Coolors.co
Coolors is a free color palette generator recommending colors that work well together.

Here’s how it works:
- Hit the spacebar until you find at least one color you like.
- Hit the lock button on the colors you want to keep. This will keep your chosen colors locked in place.
- Keep hitting the spacebar to generate colors that match your locked-in colors.
After a few minutes, you should have a color palette you can use for your site.
Now we can move on to create a logo.
Making Your Logo
I recommend Canva for logo creation. It’s free, easy to use, and offers many design options.

A full-fledged logo design tutorial is outside the scope of this article, but you can check out Canva’s guide to logo design for more guidance.
Create Essential Pages
There are a few pages every single site needs. These include:
Home page. When you start your site, your home page will generally be a collection of recent posts. Check your theme’s documentation for information on how to set up your home page.
About Us. Your website needs an About Page that explains who you are and what your website is about. Check out our About Page for inspiration.
Contact. People who read your website need a way to contact you. At a minimum, add a contact form to your website, though adding an email address, physical address, and phone number can help boost your SEO. I recommend the Contact Form 7 plugin, as it’s free and easy to set up.
Privacy Policy and Terms & Conditions. These are the boilerplate pages every website needs for legal protection. You can easily generate both of these using the tools at PrivacyPolicyOnline.com.
Making these pages is boring, but you only have to do it once. Power through it, and you’ll unlock more exciting stuff later.
Set Up Google Analytics and Google Search Console
You won’t know how well your website is doing unless you track how many clicks and pageviews you get.
That’s where Google Analytics and Google Search Console come in.
Search Console tracks your website’s performance in the Google search results.
You can see what keywords you’re ranking for, how many clicks and impressions you’re getting, and how your website is faring over time.
Analytics tracks your internal website metrics.
You can view the total number of pageviews you’re getting, how long users stay on your site, what your top pages are, and much more.
Let’s start by setting up the Search Console. Once the Search Console is set up, you can move to Analytics.
Step 1: Login into your Google account and go to https://search.google.com/search-console.
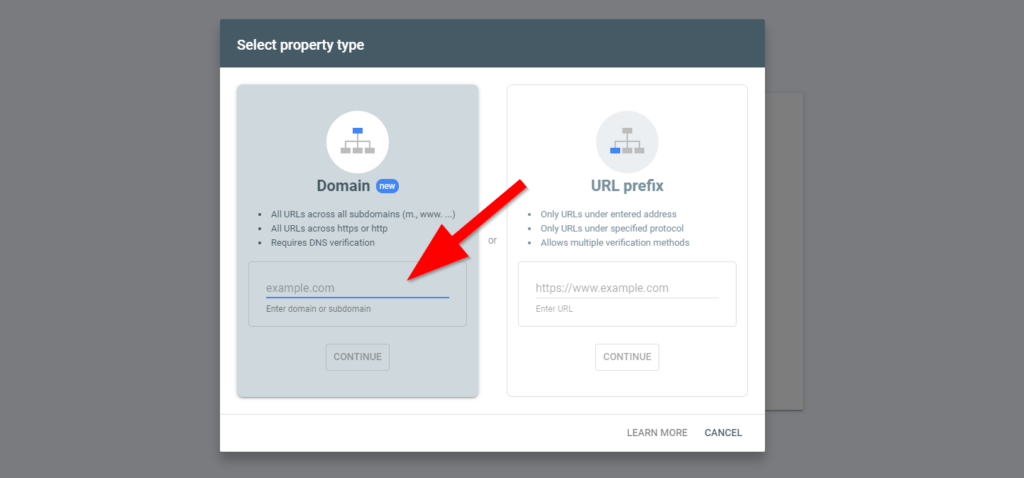
Step 2: Click on the menu in the top-left corner and select “Add Property.”
Step 3: Add your domain name in the left-hand field that appears.

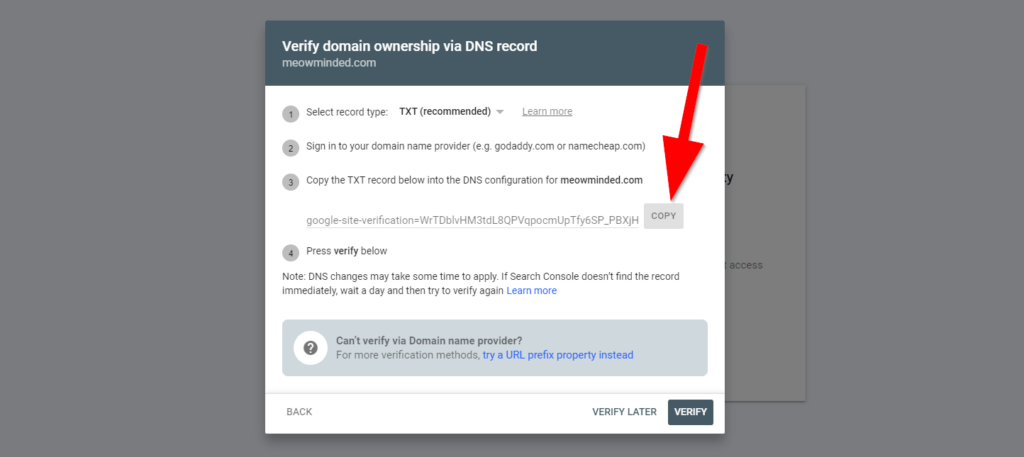
Step 4: Copy the TXT record that appears.

Step 5: From here, you have to add that TXT record to the registrar who holds your domain name.
If you used Namecheap, this video will show you how:
If you used another registrar, contact them for guidance.
It can take up to 48 hours for Google to recognize your site, so don’t worry if nothing shows up after you’ve added the TXT record.
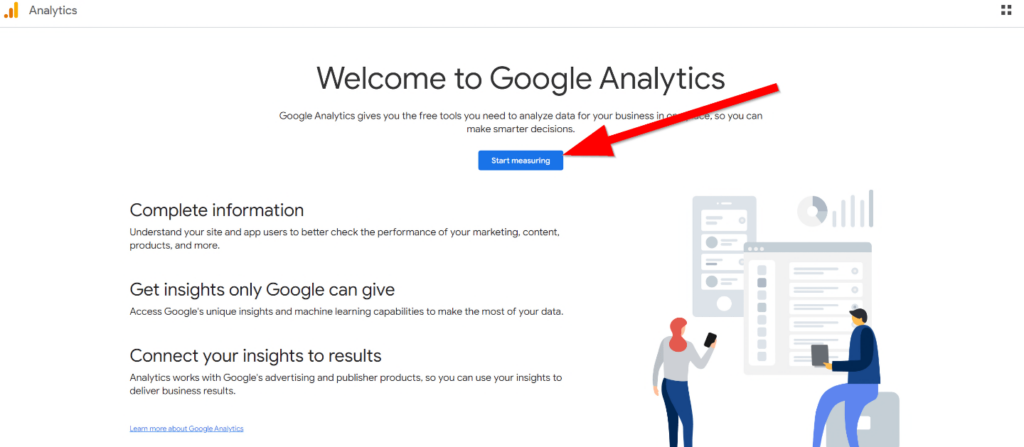
Step 1: Login to your Google account and go to https://analytics.google.com.
Step 2: Click “Start Measuring” and begin creating an account.

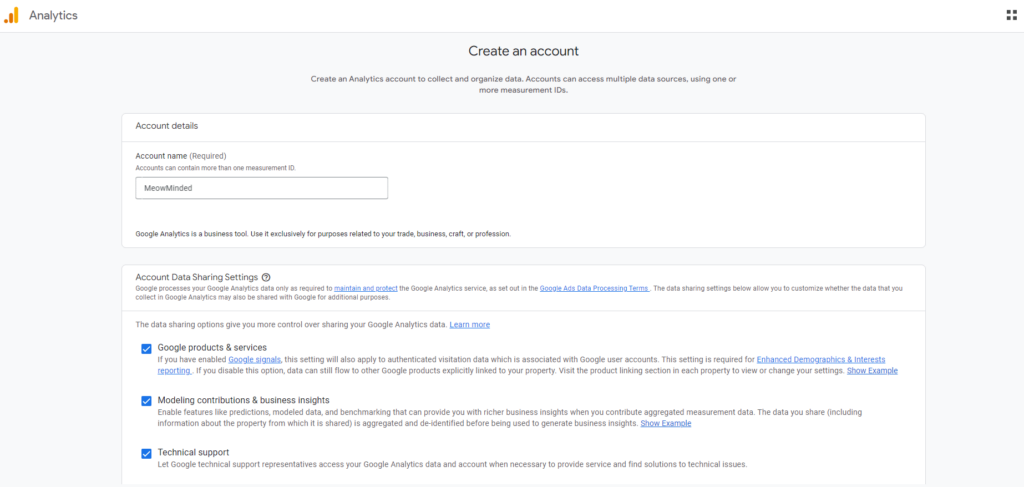
Step 3: The first page will ask you to create an account name and set data sharing settings. Enabling these settings can help enable some advanced features, so I would leave them on.
At the very least, allow for technical support in case you need help with something.

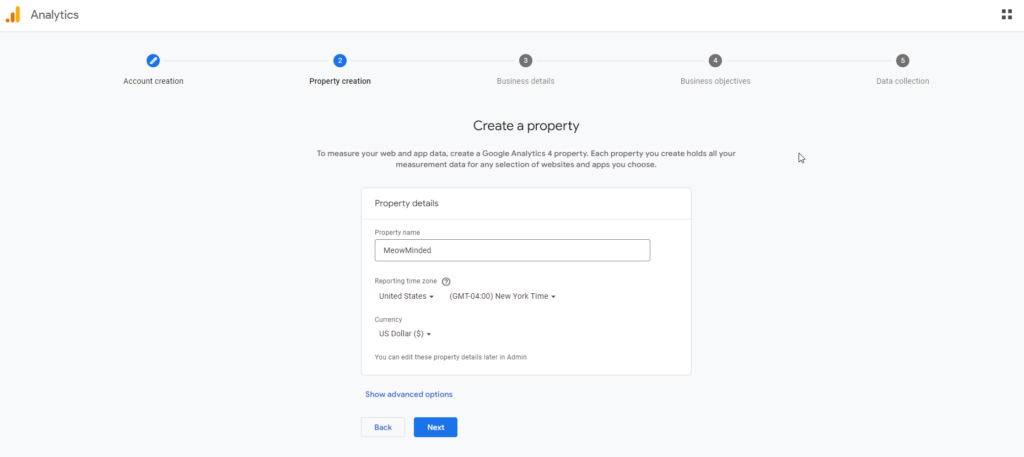
Step 4: Next, you’ll create a property. The difference between an account and a property is that an account can contain multiple properties.
Think of a property as a single website, while an account is the umbrella under which all your websites are organized.

Step 5: The next few screens will ask basic questions about your business and goals. Fill those out according to your specific needs.
After you accept the terms of service, you’ll get to set up a data stream. This is how you’ll connect your website to Analytics.
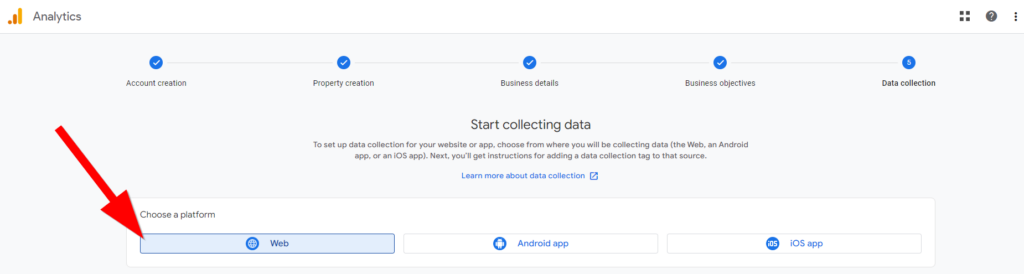
Step 6: Select “Web” when it asks for your platform.

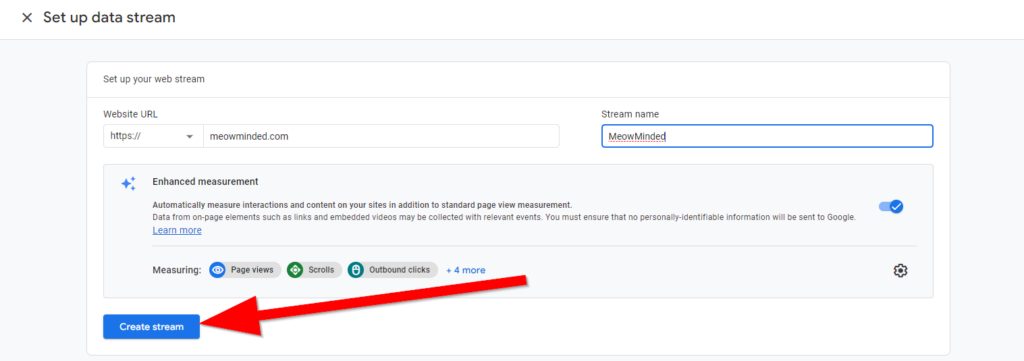
Step 7: Enter your website name, enable enhanced measurement, and click “Create stream.”

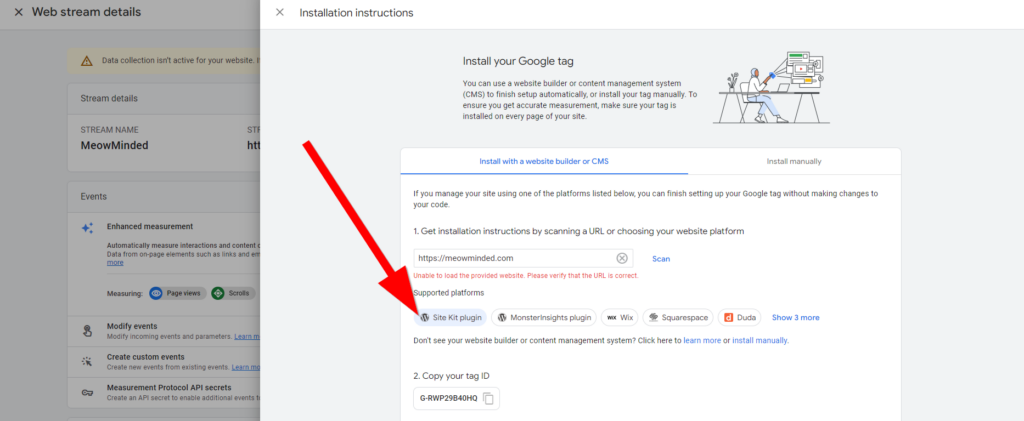
Step 8: Finally, you need to add your Analytics tag to your website. Click “View tag instructions” and choose a method.
To make things easy, I recommend using the Site Kit plugin.
Click the “Install with a website builder or CMS” tab and select the “Site Kit Plugin” option. You’ll get a detailed visual guide on how to install the plugin and add your tag.

That’s it! Once your tag is added, you’ll start receiving tracking data within 48 hours.
5 Write Great Content
Now that your site is set up, it’s time to start creating content for your chosen keywords.
As a new affiliate marketer, creating high-quality, relevant, and engaging content is crucial to the success of your website.
Google prioritizes content quality above all other factors. Their top priority is a great user experience, and valuable content is at the heart.
You can do everything else right, but if you create low-quality content that doesn’t provide extensive value to the reader, you won’t rank well on Google, and your site will likely fail.
Don’t worry! I’ll tell you which types of content are best for affiliate websites and share some of my best tips for creating winning posts.
Types of Content That Work Well for Affiliate Marketing Websites
There are a few types of posts that will perform best on an affiliate site:
Product reviews – Reviewing a single product and giving your honest opinion.
Example: Surfer SEO Review
Roundup reviews – Reviewing a collection of products.
Example: Best AI Writing Software Tools
Comparison posts – Comparing two different products.
Example: Jasper AI vs Copy AI
How to guides – Teaching readers how to do something and recommending products to help them accomplish their task.
Example: How To Start A Fitness Blog
List posts – Creating a list of things people can use to accomplish a task.
Example: Best Cat Affiliate Programs
Informational posts – Answering questions and providing helpful information. These are generally used to boost topical authority and drive traffic for email collection rather than promote products, but don’t be afraid to recommend products when you feel it’s warranted.
Example: YouTube Affiliate Marketing (Is It Worth It?)
If you’re unsure which post type to use for a particular keyword, see what post types already rank. Google is telling you what they want to see, so you should listen to them.
Once you’ve chosen your post type, you can move on to creating the content.
How To Write Great Content
In addition to building affiliate websites, I’ve also built a seven-figure content agency for SEO-optimized blog posts, so I know a thing or two about what it takes to make awesome content that ranks well on Google.
Let’s explore some of my tried-and-true tips and discuss how you can create content that will attract, inform, and persuade your audience and ultimately help you build a great affiliate website.
Polish your grammar and sentence structure. Avoid silly grammar mistakes and awkward sentences. Use tools like Grammarly or ChatGPT to polish your writing and make it flow like water.
Research from authoritative sources. Just because something is published on a random internet blog doesn’t mean it’s true. Use reliable sources to back up your claims. Information from .gov or .edu domains is usually solid, as is any information from a subject matter expert.
Add personality. Don’t write bland, monotonous content you might find on Wikipedia. Add humor, anecdotes, and personal experiences to connect with your readers. Remember, you’re writing first and foremost for other people – not the Google algorithm.
Make your content easily skimmable. Most people quickly skim through content to get the main points. To save people from headache-inducing walls of text, use subheadings, bullet points, and numbered lists. Use short paragraphs (no more than 2-3 sentences per paragraph). Adding a list of key takeaways near the top of your post can also improve user experience.
Add relevant images. Use relevant images to break up your text and make your content visually appealing. If you want to use stock photos, I recommend 123rf.com. You can also use generative AI like MidJourney or StableDiffusion to create truly unique images.
Add your personal experience. If you have real-world experience in the topic, tell your story and share your insider advice! This will help you stand out from other websites and provide more value to your readers.
Embed relevant YouTube videos. People and Google robots both love videos. Add them to your post to provide a better user experience and increase your SEO.
Write awesome product reviews. When reviewing a product, reference Google’s product review guidelines to ensure you’re employing best practices. Here are a few essential tips:
If possible, get your hands on the product. Your reviews will perform much better if you can prove you’ve used the product or service you’re writing about.
Add unique analyses or run experiments to provide users with new information they can’t find in other product reviews.
Be truthful. If something sucks, be honest and say it sucks. Your reputation is more valuable than any commissions you might get from a crappy product.
Add an affiliate disclosure. If you don’t include an affiliate disclosure at the top of all posts that contain affiliate links, you could be violating your program’s terms of service — or even placing yourself in legal jeopardy. Read our guide on affiliate disclosures for templates you can use and best practices.
Here’s a simple content creation rule: if you think something will help the reader, add it to your post. You can’t go wrong with making content more helpful.
7 Join a Few Affiliate Programs
Now you need to find affiliate programs that work for you.
Before you join, read their rules in detail to make sure you don’t get yourself accidentally banned from the program! One of the worst things that can happen is building your site around a certain program only to lose access to it.
No matter what else you sign up for, I recommend joining Amazon to “fill in the gaps” when your chosen affiliates don’t have relevant products to recommend.
How To Get an Amazon Affiliate Link
To sign up for the Amazon Affiliate program, go to https://affiliate-program.amazon.com/ and click Sign Up.
Make sure you’re on the United States affiliate program. Most sites target a US audience, so you’ll likely want to source products from the US Amazon store.

From there, you’ll login to your Amazon account and answer a few questions about your identity, payment method, and website.
Once your account is created, you can grab your affiliate tag and recommend Amazon products!
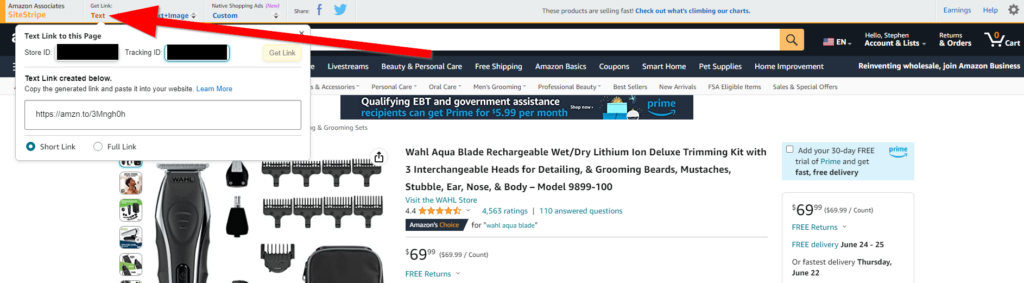
An easy way to get an Amazon affiliate link for products you want to recommend is with Amazon SiteStripe.
Once installed, simply go to the Amazon page for the product you want to recommend, click “Text” in the SiteStripe, and add the link to your article.

👉 Check out our detailed guide on How to Become an Amazon Affiliate
8 Use SEO To Rank Your Site
Creating great content is essential for ranking on Google, but optimizing your content and website for SEO is equally vital.
Search engine optimization is a fancy term that covers a bunch of different tactics you can use to make Google like your website and rank your posts higher.
Optimizing your affiliate blog for SEO is important because you’re not alone in this game.
You’re competing against other websites for the same keywords, and you need to use every tool in your arsenal to rank higher than the competition, drive more traffic to your site, and earn more affiliate revenue.
Here are some SEO strategy best practices I recommend you use on your journey to affiliate marketing success:
Include your target keyword in the title, H1 tag, and first paragraph to improve ranking.
Consider the search intent of your target keywords, ensuring your content remains helpful and on-topic.
Use on-page SEO optimization tools like SurferSEO and PageOptimizer.Pro to enhance your content relevancy.
Optimize your site for EEAT. Check out our podcast episode on EEAT to learn what you need to do.
Check Core Web Vitals, fix site speed issues, and avoid penalties from Google. Our podcast on achieving perfect Core Web Vitals can help you with this.
Once you’ve performed some SEO optimization, it’s time to get into some more advanced tactics.
👉 Take a look at our 13 SEO Affiliate Marketing Strategies
9 Build an Email List
By this time, you should have quite a few articles ranking well. Traffic should be coming in at a decent rate, and you should earn some money from commissions.
Once you’re at this point, you should focus on building an email list.
Email is an incredibly powerful tool in the affiliate marketer’s arsenal. One study found that marketers earn $44 for every $1 spent on email marketing. And if you know what you’re doing, you can likely exceed that target.
I know the power of email firsthand. My email list was the most important factor behind the success of my content agency.
Most emails I sent brought in tens of thousands in sales, and my best emails generated upwards of $250,000.
While my agency’s business model didn’t involve affiliate marketing, an email list is still vital in an affiliate website strategy for three key reasons:
- It helps you form a stronger connection with your audience.
- You can market many different products to people who are actively engaged in your niche.
- It shields you from the ups and downs of algorithm updates because you “own” your audience. Google can take away your organic traffic, but it can’t touch your email list.
Starting an email list is easy if you have the right tools. Let me walk you through the basics.
How To Collect Emails
The first thing you’ll need is email marketing software.
Our recommended software for beginners is MailerLite.

Take a moment and sign up with them. You get a free 30-day trial of their premium features, though the free features should be sufficient to start.
Setting up an email marketing strategy involves a lot, and most of it is beyond the scope of this article.
I’ll keep things simple with a few essential tips:
Create a lead magnet. A lead magnet is something of value you offer users in exchange for their email addresses. Without one, you’ll have a hard time collecting emails. Common lead magnets include checklists, short ebooks, and webinars.
Offer your lead magnet with a pop up or banner ad. Advertising your lead magnet on your content with a pop up or banner can turn cold search traffic into happy subscribers.
Use double opt-in to improve email metrics. When people sign up for your list, make sure they have to confirm their subscription by clicking a link sent to their email. This has benefits like higher open rates and lower bounce and unsubscribe rates.
Follow a proven blueprint. The way you plan and structure your email campaigns will have a big impact on your success. To improve your results, follow a proven blueprint like the Invisible Selling Machine.
Learn the fundamentals of good copywriting. Writing persuasive sales copy is different from writing blog copy. Learn the fundamentals by reading Breakthrough Advertising, Scientific Advertising, Influence: Science and Practice, The Boron Letters, and The Robert Collier Letter Book.
Email your audience with the best deals and offers. An email list gives you leeway to offer things you might find difficult to sell to cold traffic in a blog post. Examples include expensive courses, time-limited deals, and high-ticket products.
👉 Read more How To Build An Email List For Affiliate Marketing
10 Track, Analyze, and Scale
Now, your machine is fully operational. You’re gaining traffic and money left and right, ranking for more competitive search terms, and growing your email list.
This is the time to shift gears. Take a step back from content creation to fine-tune your tracking processes, analyze your results, and scale in areas where you see the most success.
Here are ways you can improve your tracking capabilities, analysis, and scalability:
Create affiliate IDs for each page. Use Lasso to make separate IDs for each page, helping you track revenue sources. If you use Amazon links, you’ll need to do this manually on the Amazon dashboard, as link cloaking is against their terms of service.
Identify top pages and find similar keywords. Analyze Google Analytics data to find high-traffic pages and create related content to capitalize on trends.
Find high-impression keywords with few clicks. Use Google Search Console to discover high-traffic keywords you’re not targeting and create content to attract more clicks.
A/B test your CTAs: Use plugins like Nelio to test different call-to-action copy and optimize messaging effectiveness.
Focus on top-performing affiliate offers. Increase earnings and negotiate better commissions by concentrating on your most successful affiliate programs.
Scale your content creation. Boost your profits by expanding content output through AI, hiring writers, or partnering with a content agency.
Scaling With AI
Using AI is the cheapest way to scale, but you need to do it responsibly.
Don’t generate 100 crappy articles per day with ChatGPT. The content will be inaccurate and uninspired, and Google will notice.
Here’s how I’d scale with AI:
- Use Bing AI to speed up your research and create a detailed outline.
- Sign up for OpenAI’s GPT-4 waitlist or ChatGPT Plus to access GPT-4.
- Get an OpenAI API key and use a GPT-4 enabled tool like GPT for Sheets and Docs to turn your outline into a cohesive article.
If you’re interested in using AI to quickly create awesome content, our Authority Hacker Pro training program includes a detailed course on responsible AI content creation.
You can also view our podcast episode sharing 9 ChatGPT prompts to boost your SEO and content creation.
Scaling With a Team of Writers
Building a team of writers is a great way to increase output at a reasonable price.
Hiring a team takes a lot of upfront work, but it can pay off big time if you attract the right people.
I could write a book on hiring writers, but I’ll spare you the details and give you a broad overview of what to do:
- Make a detailed job post on Upwork or ProBlogger explaining the qualifications I’m looking for.
- Review applications and give test articles to promising candidates.
- Hire applicants who follow your instructions and submit a quality test article on time.
- Develop training materials to get writers to better meet your expectations.
- Use a project management system like ClickUp to manage your team and workflow.
- As your team grows, look into promoting your best writer to an editing position for more quality control.
Scaling With a Content Agency
Outsourcing to a content agency is the easiest — but most expensive — way to scale.
A content agency is a company that has a team of writers on staff who can write whatever you want them to.
As a former content agency owner, I can give you the inside scoop about content agencies…
Most of them suck, and I wouldn’t recommend you use one if you’re serious about creating quality content.
Outsourcing to an agency is a quick and easy way to get content, but the agency usually focuses on completing your article as quickly as possible for the lowest cost possible.
The profit margin is typically the top priority, which will show in the final product.
Quality-focused companies do exist, but they’re hard to find.
If you don’t want the hassle of team management and are willing to spend more, you can try a few writing services and see if any consistently meet your quality expectations.
A few questions to ask of a service you’re considering:
- Will you pair me with a writer who has experience in my niche?
- How thorough are your editorial processes?
- Do you offer free revisions or rewrites?
- Do you check for plagiarism or spinning?
- What is your refund policy?
Conclusion
You’ve completed my guide on how to create an affiliate marketing website. Great job.
But there’s so much more to learn.
👉 Dive into our 23 Best Affiliate Marketing Tips and Strategies
As in-depth as this article was, I only scratched the surface of the affiliate marketing process.
There is so much essential knowledge about niche selection, keyword research, SEO optimization, content creation, email marketing, and every other aspect of building a successful affiliate business that I didn’t get to cover.
Don’t worry, though.
With our free authority site training, you can advance to the next level of affiliate marketing for free.
In it, we reveal hidden profitable niches, proprietary tactics to rank on Google faster, ways to steal your competitor’s best keywords, and many other crucial tips and strategies.
Don’t waste time trying to “figure it out yourself.” I did that for years, and it was only when I took this same free training from Gael and Mark that my sites started to take off.
All you have to do is take 5 seconds to share your name and email, and you’re in.
FAQ
How Do I Create an Affiliate Marketing Site for Free?
You can create an affiliate marketing site for free by grabbing a sub-domain at WordPress.org and using their free hosting service.
By doing this, you can avoid the two otherwise essential costs of starting a website – the domain name and hosting.
Even though it’s free, I do not recommend taking this route if you’re at all serious about building a profitable site.
The big problem is that your domain name will look like this: meowminded.wordpress.com
The addition of wordpress.com after your primary name instantly makes your site look amateurish and removes any credibility you might have gained.
How Much Does It Cost To Build an Affiliate Marketing Website?
The bare minimum to start a site is about $35 for hosting and domain name.
However, you’ll be facing an uphill battle in trying to succeed without spending more than that.
Here’s a breakdown of what a more conventional site build might cost:
Domain (Namecheap): $10 per year
Hosting (Siteground): $24 per year
Theme (GeneratePress): $59 per year
Ahrefs: $199 per month
WPRocket plugin: $59 per year
RankMath Pro: $59 per year
Lasso: $39 per month
LinkWhisper: $77 per year
Total: $3,122 per year
What Is the Best Platform To Build an Affiliate Site?
The best platform to build an affiliate site is WordPress.
It’s the most popular CMS in the world, it’s very beginner-friendly with its no-code philosophy, and you can customize your site in many different ways with the enormous library of affiliate-focused themes and plugins available.
Other platforms can work, but your customization options will be severely restricted when compared to the capability of WordPress.