Autoptimize is one of the best WP Rocket alternatives.
In fact, it solves the most common Pagespeeds issues better than WP Rocket.
But it’s limited — Autoptimize only does good file optimization, nothing else.
On the other hand, WP Rocket has an extensive set of features for file optimization, as well as caching, database cleanup, CDN integration, and a ton of other stuff.
But there are a lot of other things to take into account.
Which tool has that one thing that can make the difference?
Which tool can you afford?
So read our Autoptimize vs WP Rocket showdown to figure out which one is right for you.
Autoptimize vs WP Rocket in a Snapshot
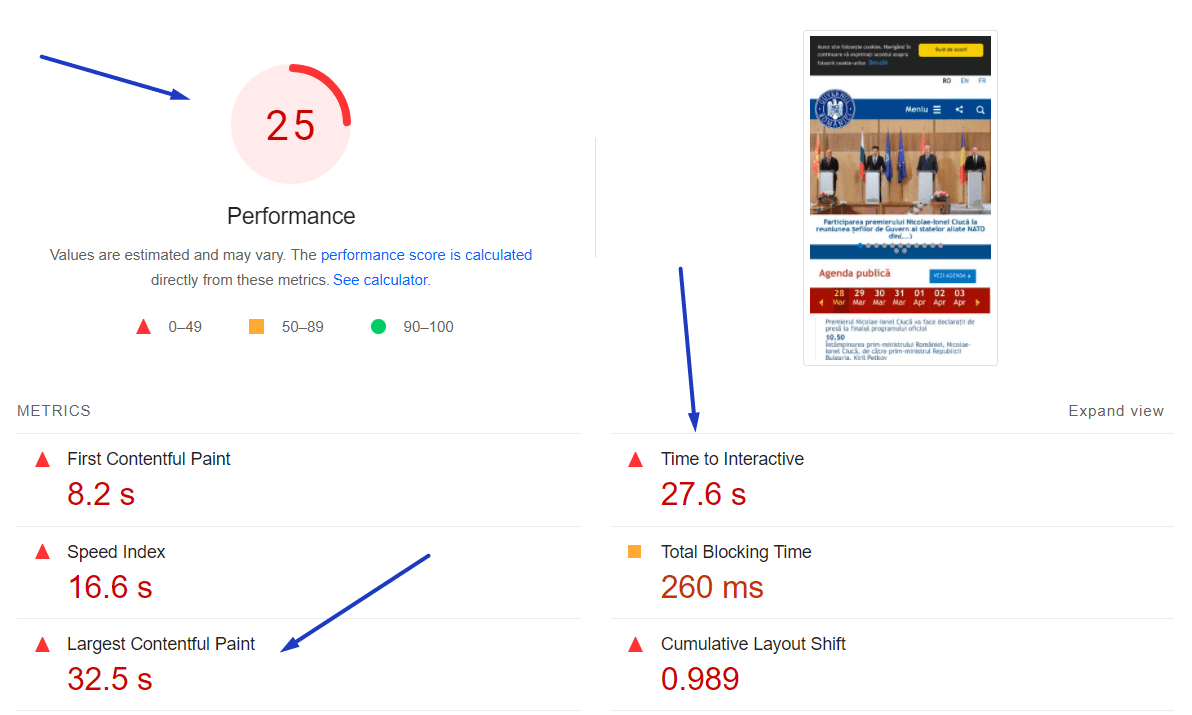
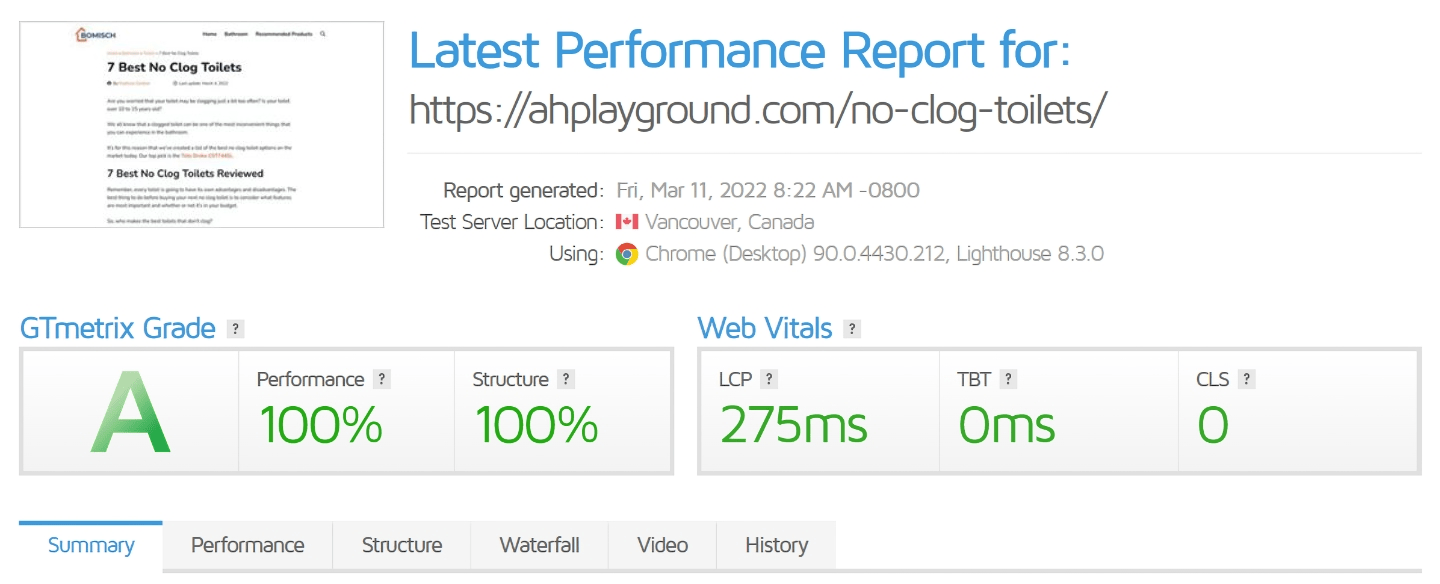
Excessive use of page builders might make your tests look like this:

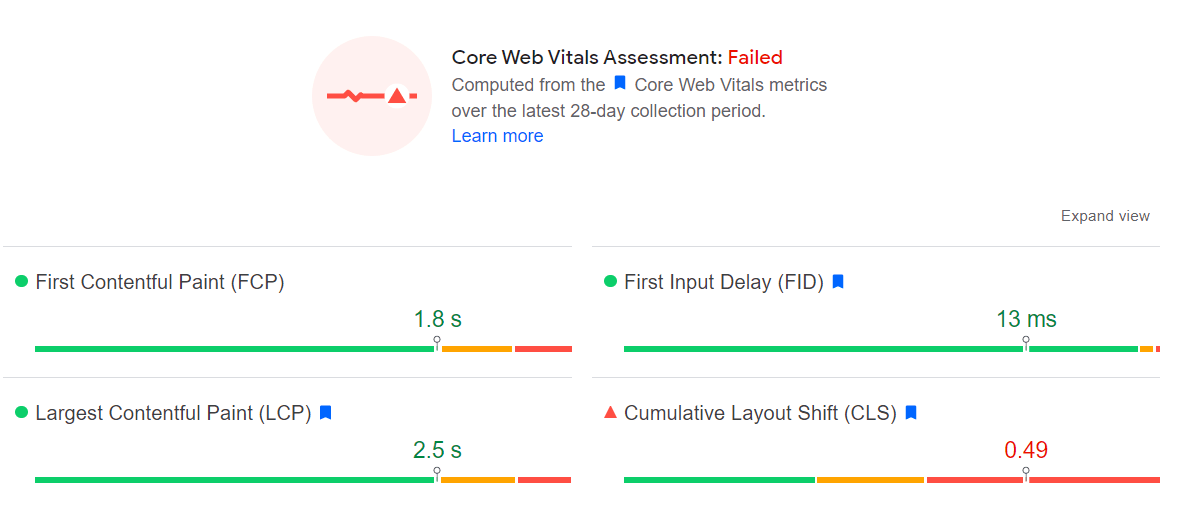
And if you’re not even close to passing the Core Web Vitals test…

WP Rocket should be on your mind. Autoptimize has some cool features of its own, but it doesn’t have a comprehensive toolset to speed up your site.
WP Rocket does.
It has almost everything you need to improve your WordPress website performance:
- An exhaustive cache system complete with GZIP compression, and advanced browser and page caching
- A database cleanup feature
- Some (admittedly limited) image optimization tools
- Advanced file minification capabilities and settings
- Tons of extra tweaks and tricks
By comparison, Autoptimize just has file minification options.
So while we’re comparing the two tools throughout this review, remember that they’re quite different. WP Rocket is an all-in-one solution.
Autoptimize is focused on solving one particular problem.
The good news though? You can use WP Rocket and Autoptimize together.
They’re often viewed as competitors, but the two plugins can work pretty well together. More about this after we compare them.
WP Rocket Quick Overview
The WP Rocket plugin has impressive web performance capabilities.
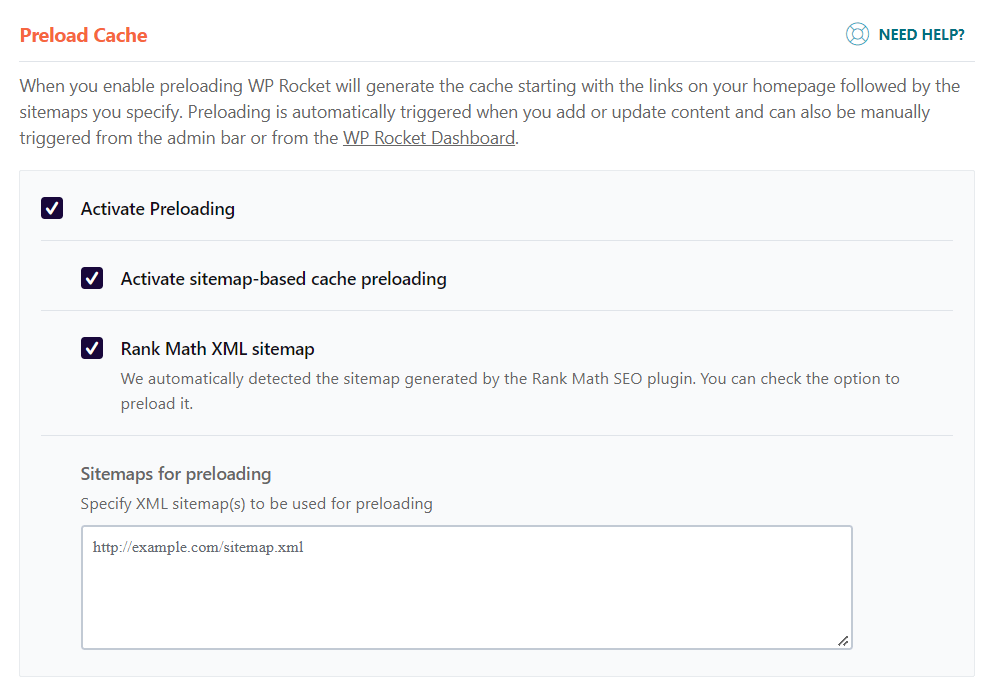
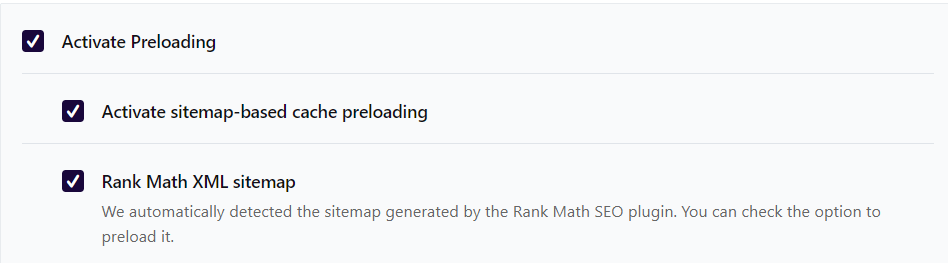
From powerful caching, fitted with preloading:

To advanced code optimization settings, you can count on the WP Rocket plugin if you need site speed improvement.

And there’s plenty more, all in a very user-friendly interface. If you want the full scoop, read our WP Rocket review.
Unfortunately, it’s not all rosy.
For starters, WP Rocket doesn’t have a free version. In a market filled with free plugins.
But that’s ok, right? You pay more, you get more.
It’s true to some extent. WP Rocket is the best performing caching plugin. But it does lack some functionalities you’d expect in its price range. It has no image compression/resizing tools, and no asset management.
Very good web performance optimization
User-friendly interface
Quality of life tools
Great integrations
Pretty expensive
Lacks some tools you’d expect for its price
Autoptimize Quick Overview
Autoptimize is not nearly as comprehensive as WP Rocket.
And even with drastically fewer tools, it’s less pretty or user-friendly.

But the finer details do matter in this case.
Autoptimize is not a caching plugin, it’s only in charge of code optimization.
That’s a big drawback, even if Autoptimize is completely free.
Other tools like WP Super Cache, WP-Optimize, WP Fastest Cache, Litespeed Cache plugin, or Breeze are free too. And they do more or less what WP Rocket does.
However, Autoptimize is much more powerful than you’d expect.
Every type of code optimization — like CSS, HTML, or JavaScript — comes with advanced customization options.

More so than what you have in tools like WP Rocket or WP-Optimize.
On top of that, Autoptimize’s options are intuitive and suited to what you’d find in the Google Pagespeeds test.
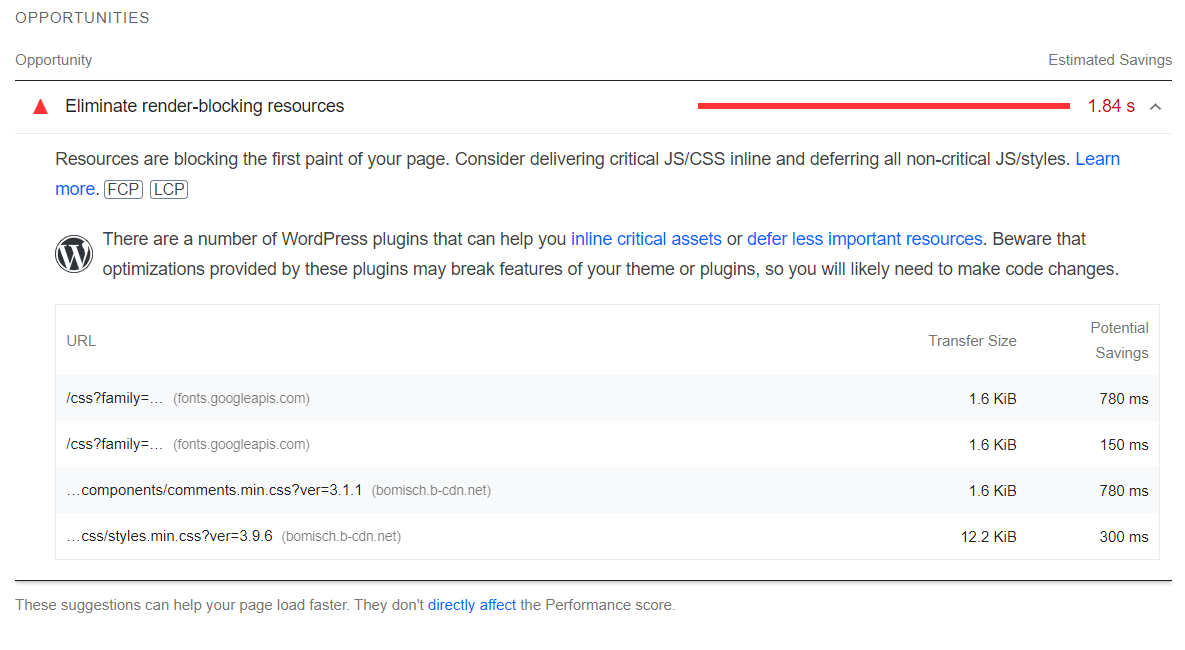
For example, we had this problem with the CSS on one of our sites:

It’s common for sites that use Google Fonts.
Some tools have options to fix your Google Fonts problems.
But none of them were completely effective in our case. Except for Autoptimize. So while it’s limited in scope, Autoptimize is very effective at what it’s focused on.
Great file optimization
Intuitive options made to fit common Google Pagespeeds problems
Not a comprehensive toolset
Does Autoptimize have caching as well?
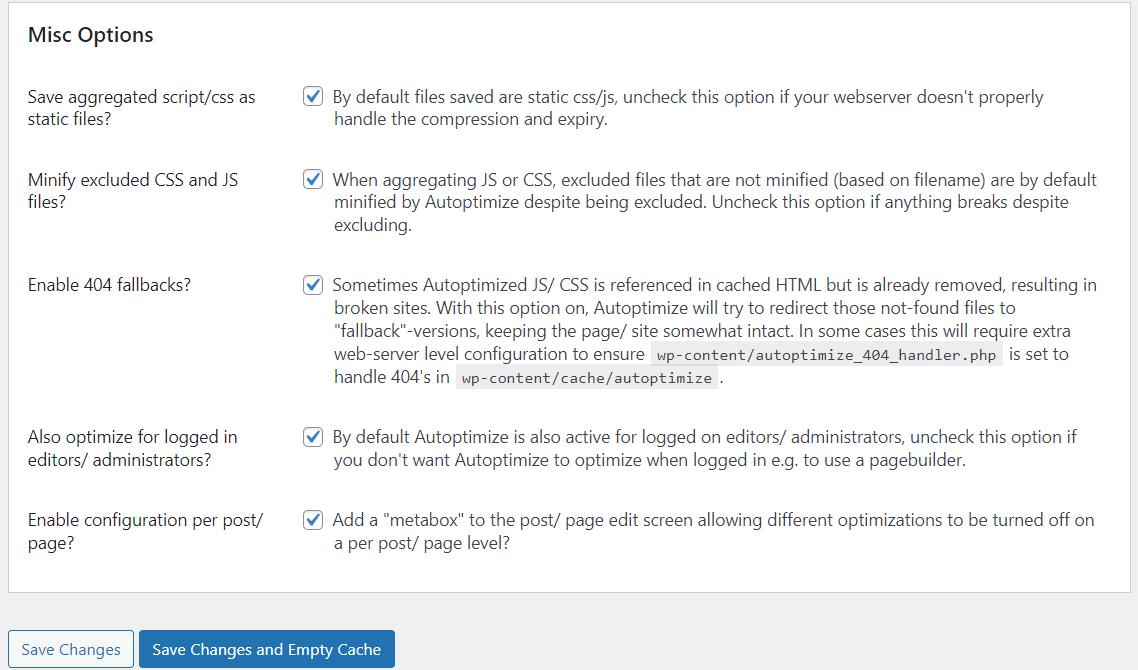
You might be misled by options like this:

And think that Autoptimize also does some form of caching.
While that option deals with how CSS is stored in the cache, it’s not a caching feature in the general sense of the term.
It’s still a matter of file optimization.
Autoptimize and WP Rocket: Features Comparison
In most of our tools comparisons, we’d take each feature in turn and see how both parties fare.
In this case, that wouldn’t be too insightful.
There’s nothing from Autoptimize to compete with the caching, database cleanup, or integrations from WP Rocket.
So we’ll only be comparing file optimization types, and then we’ll expand on what WP Rocket can do that Autoptimize can’t.
CSS Optimization
WP Rocket’s CSS Optimization is pretty exhaustive. It’s enabled automatically as soon as you install the plugin, and you’ll get pretty decent functionalities.

It has things like critical CSS, which in and of itself can be pretty expensive if purchased independently.

Moreover, WP Rocket has some beta features that can really help your CWV test results.
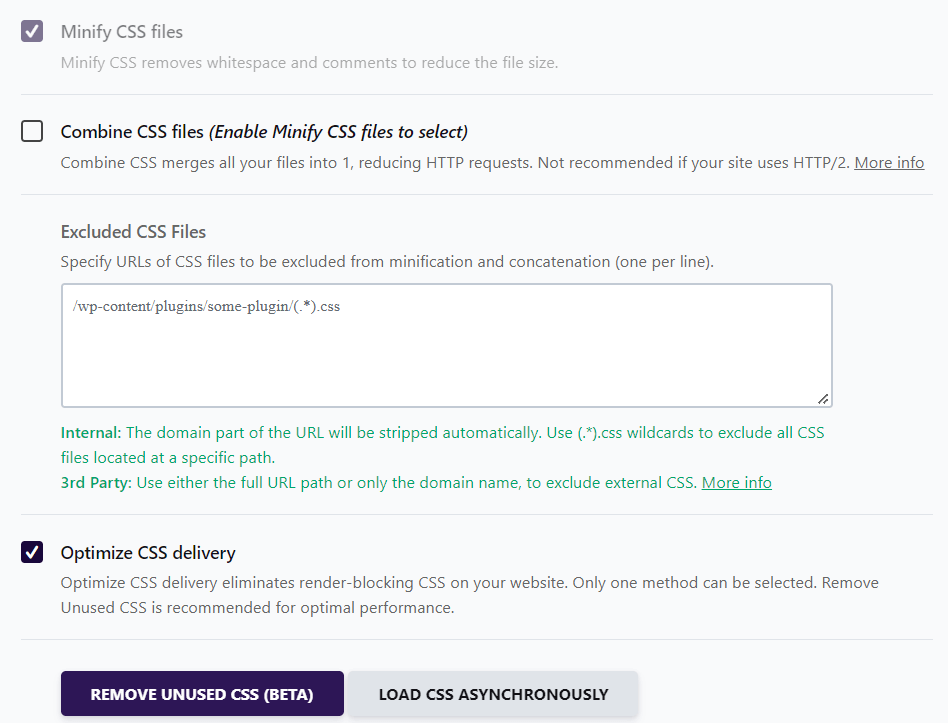
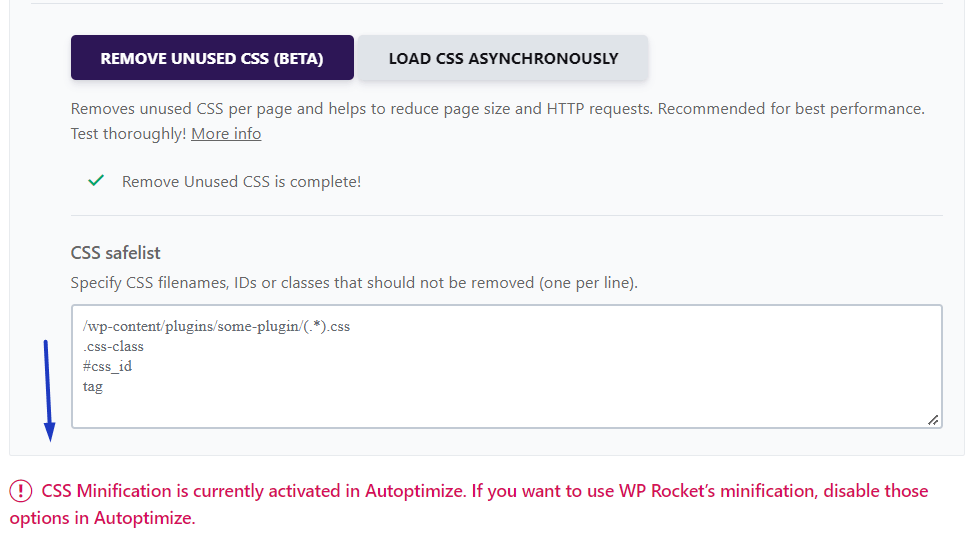
One of these examples is the option to remove unused CSS:

But of course, they do cover their bases with basic options like the ability to exclude files from modification:

Or the option to combine CSS files in one (although that’s not always a good thing).
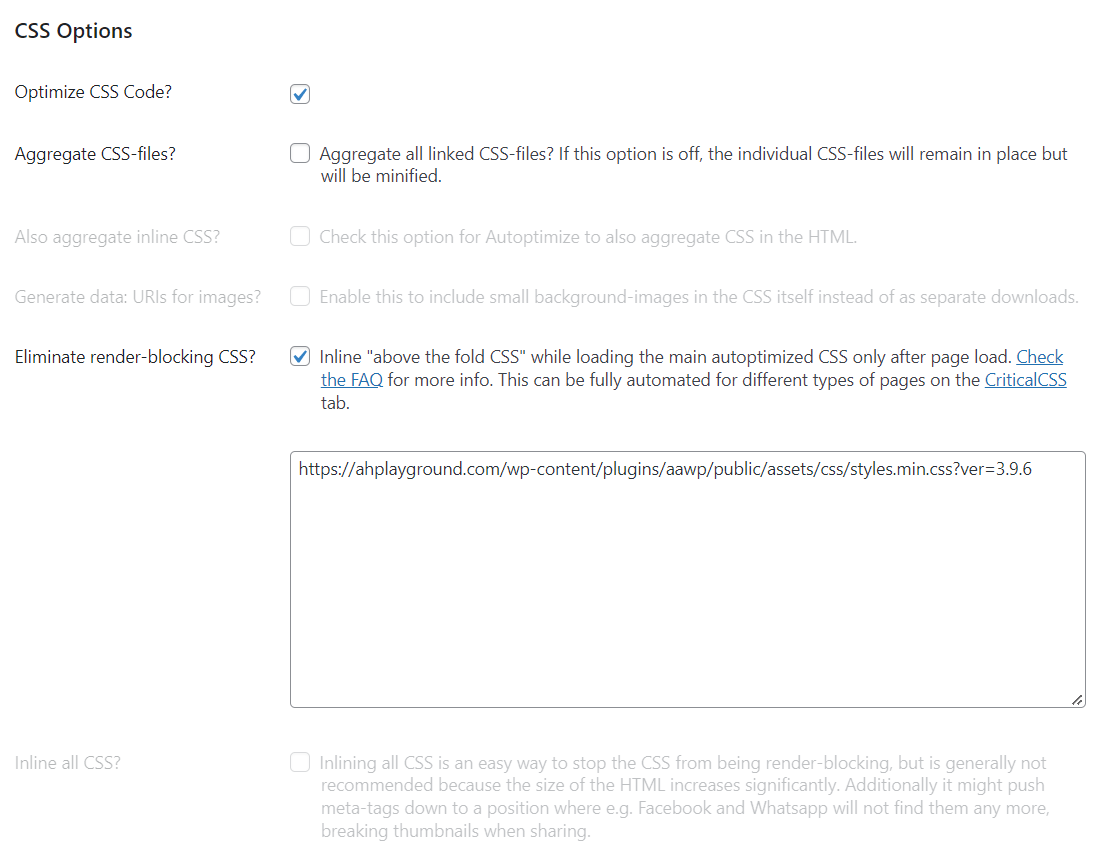
Autoptimize takes things a bit further.
They also have a pretty decent baseline for CSS optimization.

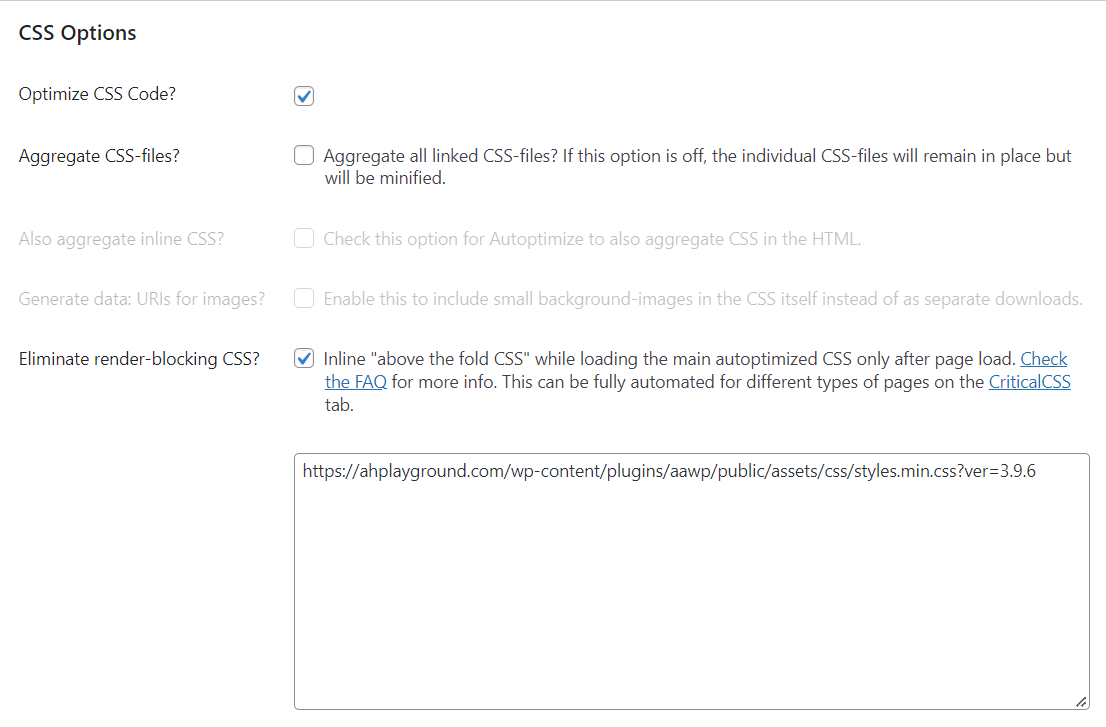
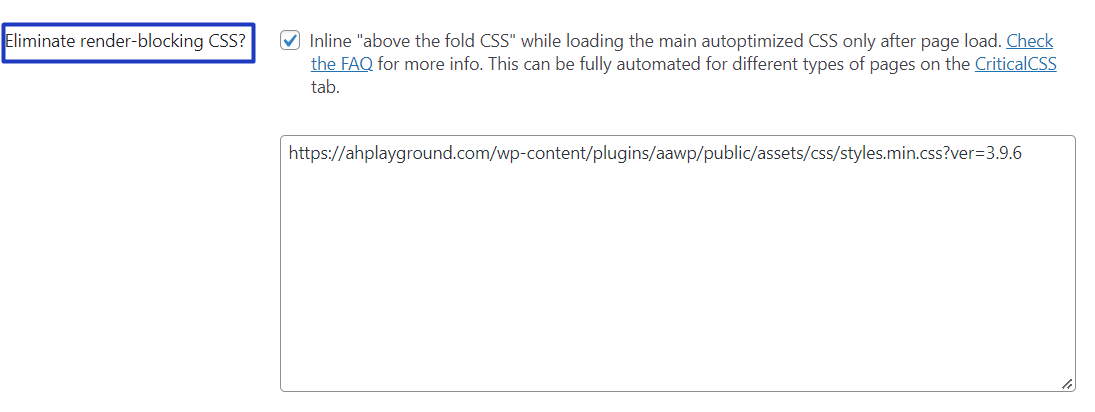
But they also help you solve a very common problem:

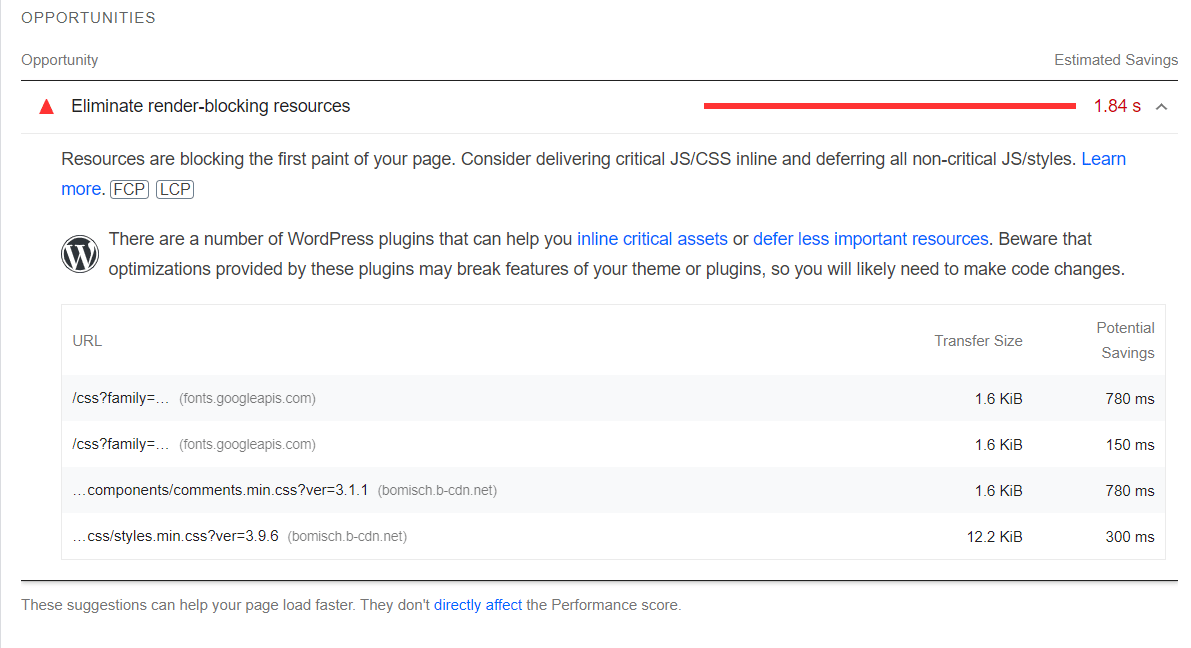
“Eliminate render-blocking resources” is a common recommendation we got on our site. And with Autoptimize, we can easily take care of it.
JavaScript Optimization
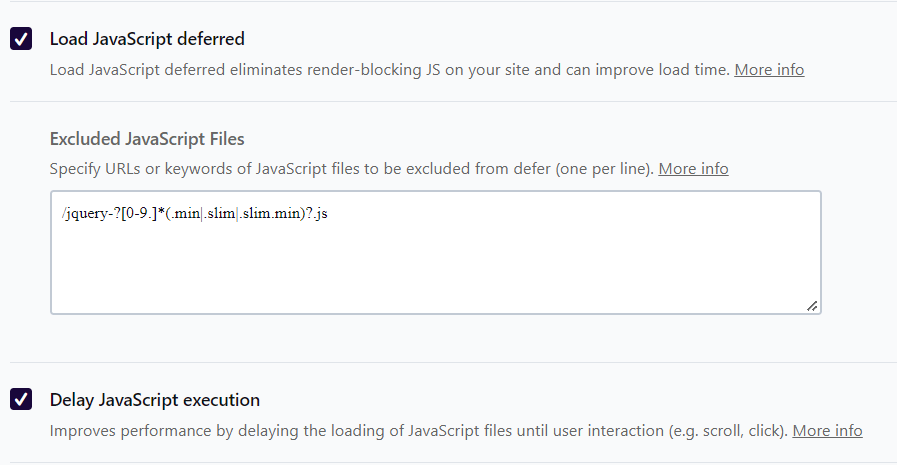
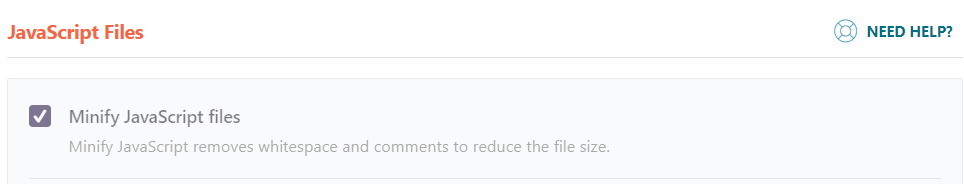
WP Rocket is pretty good with its JavaScript optimization. You can use the plugin to minify Javascript:

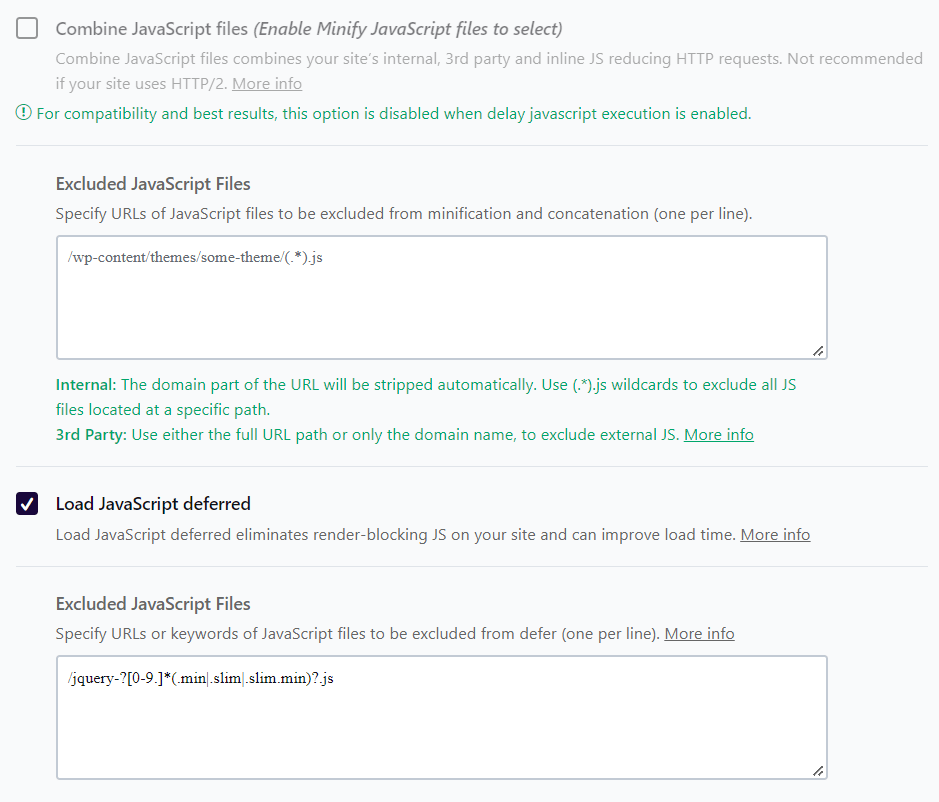
As well as:
- Exclude JavaScript files from minification
- Aggregate scripts into one file
- Load JavaScript deferred
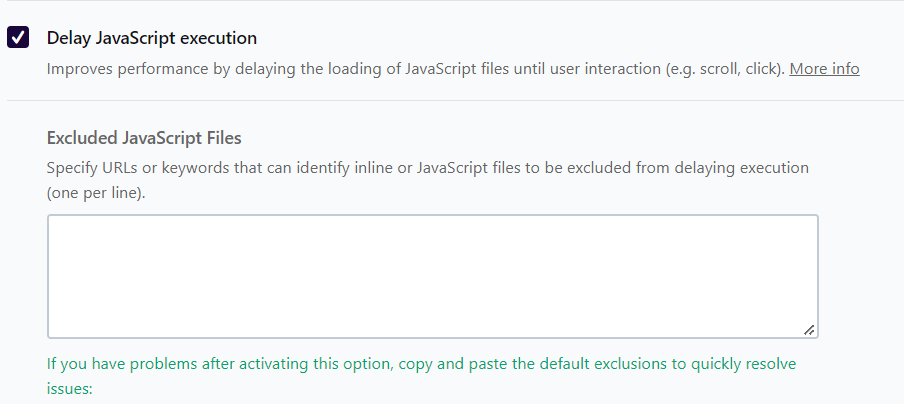
- Delay JavaScript execution

All of these are usually enough to take care of your JS optimization needs, like loading JavaScript in different ways.

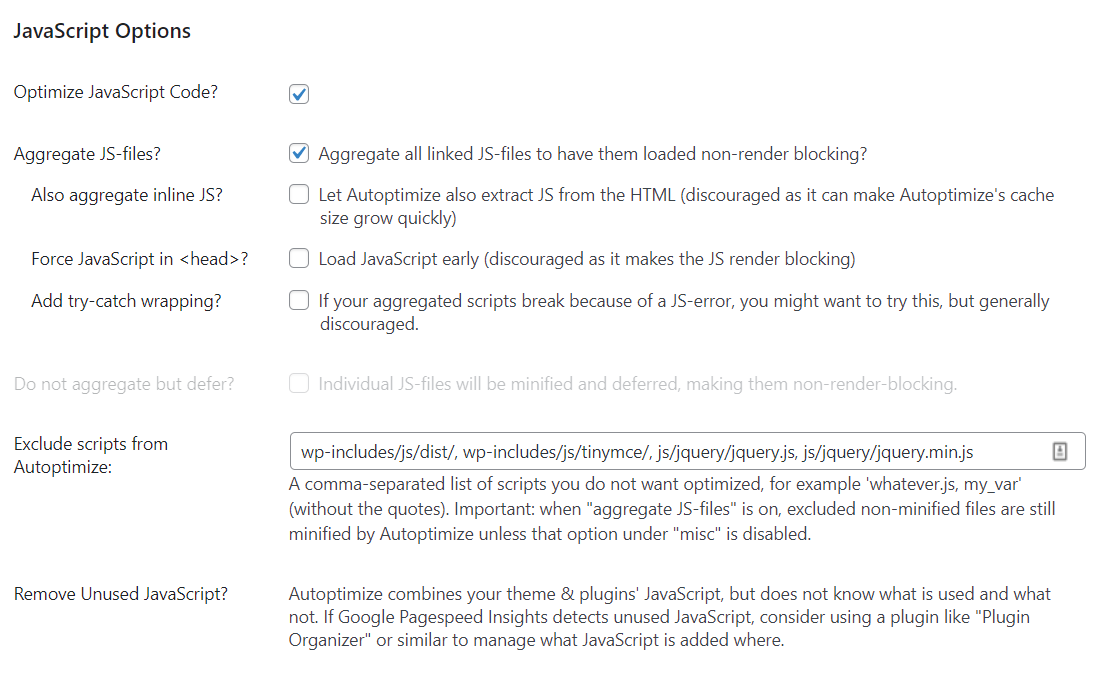
In this case, Autoptimize isn’t necessarily better. It just does slightly different things.

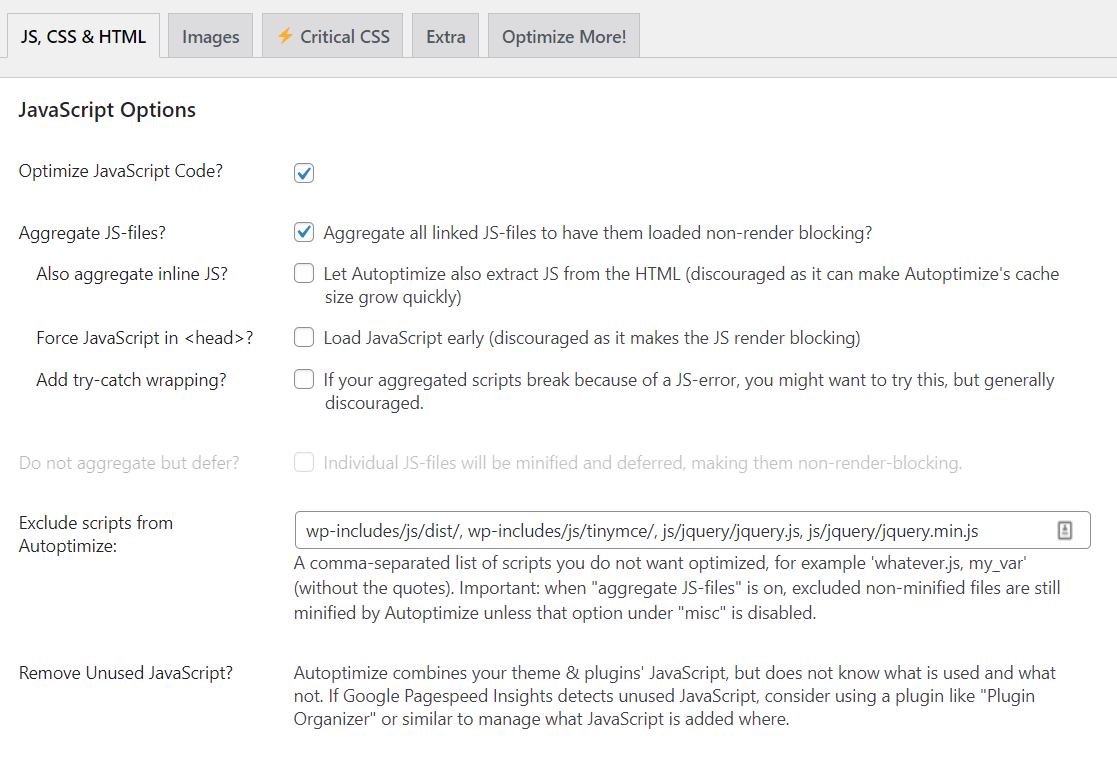
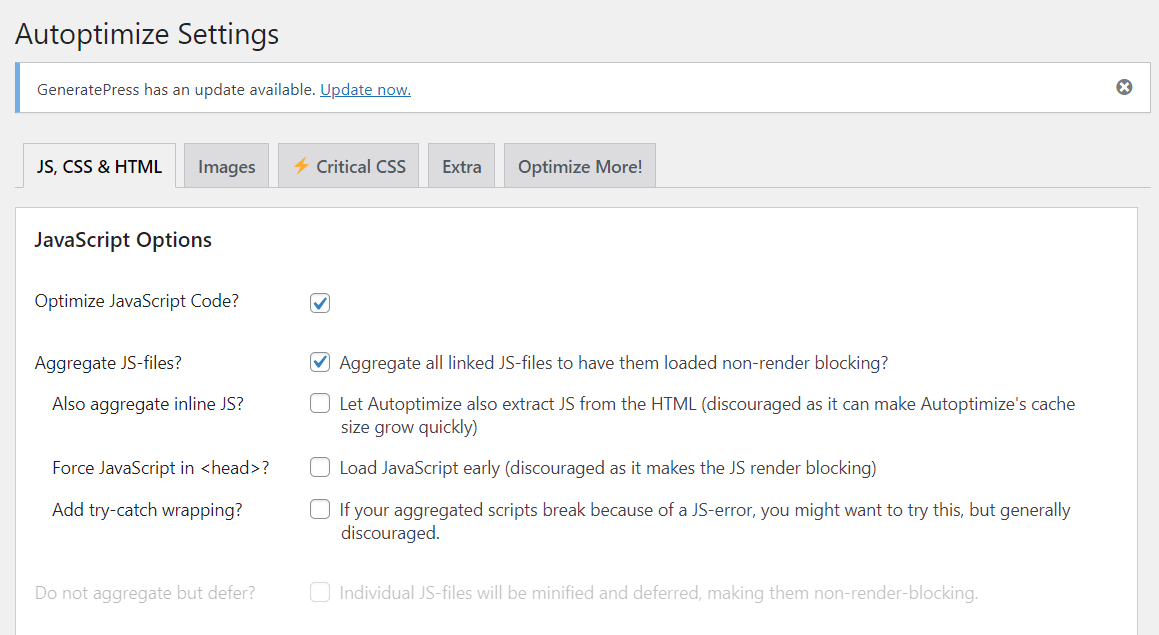
You get the basic tools – like enabling minification, excluding files, deferring JavaScript, etc.
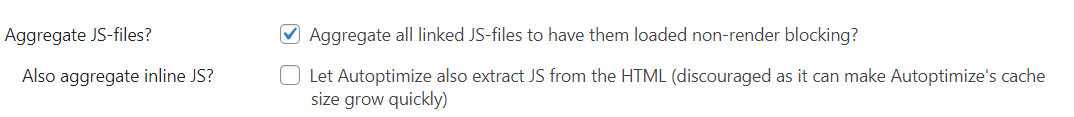
The difference is that Autoptimize has more tools that you can enable for better performance:

While WP Rocket lets you personalize the tools you get a bit better, by allowing you to specify the scripts you want to load deferred, or delay.
In this case, honestly, both tools could be equally helpful. It just depends on what you need to solve for a better JavaScript performance.
HTML Optimization
HTML optimization is not the most important feature in a caching plugin. In fact, WP Rocket thinks it’s so unnecessary, they have removed the feature to “Minify HTML” since 2020.
And we can see their argument.
In the tests they ran, HTML optimization had a negligible effect — only decreasing page size by 0.01KB.
So WP Rocket can’t compete in this category.
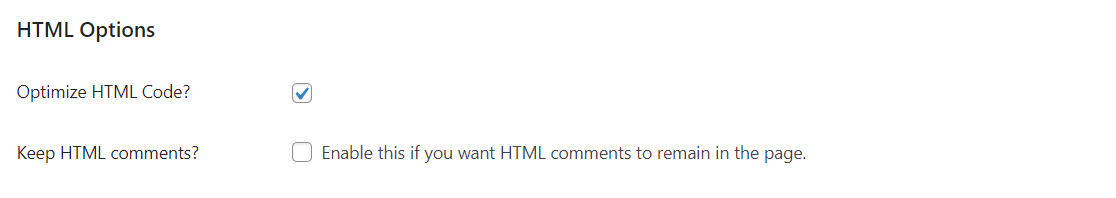
And Autoptimize doesn’t do anything special. It just has an option to enable/disable HTML optimization:

As well as an option to enable/disable HTML comments.
It’s a perk I guess. But it’s not the criteria to decide which of these tools does file minification better.
Extra Options And Tweaks For File Minification
Besides the basic CSS/JavaScript optimization options, both WP Rocket and Autoptimize bring more tools to the table.
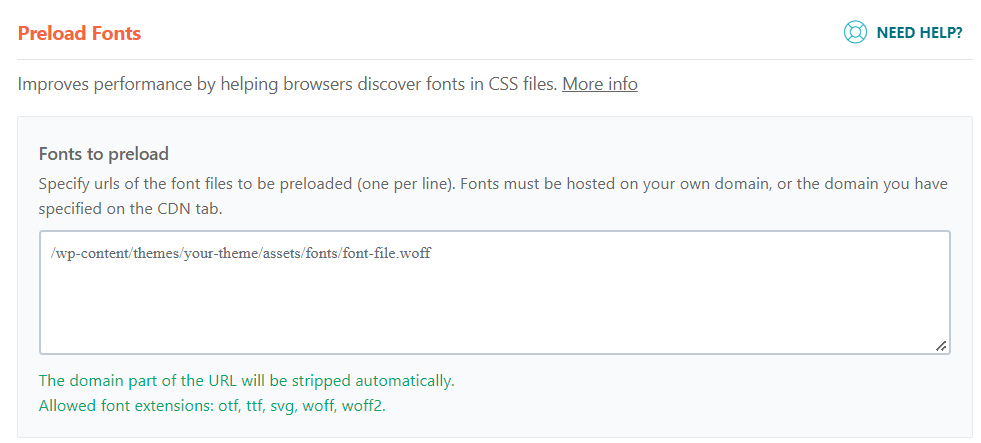
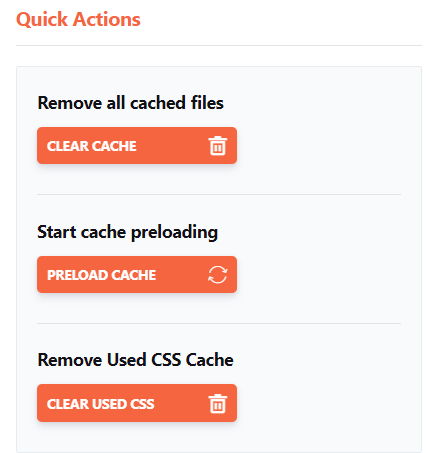
Here’s what WP Rocket can do:

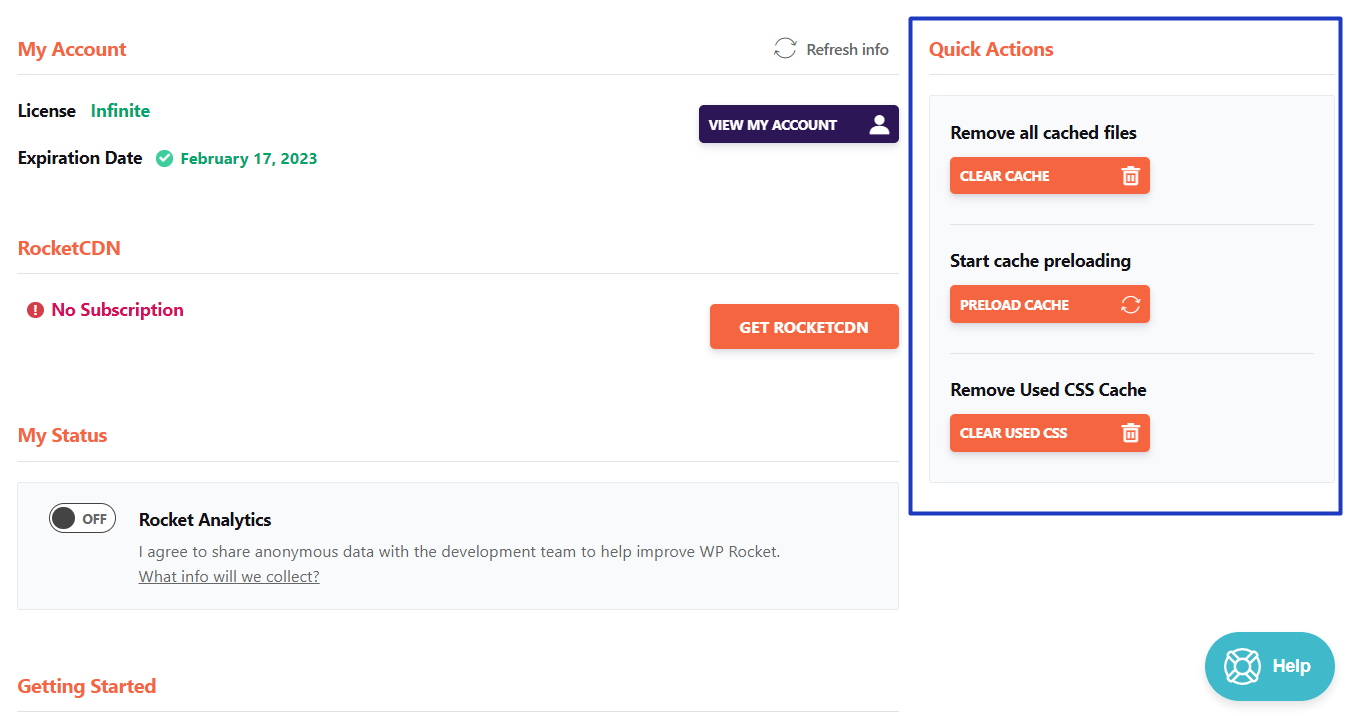
Some options on preloading fonts, as well as quick actions for CSS caching in the main dashboard:

This is not bad, but it’s very little compared to what Autoptimize can do.
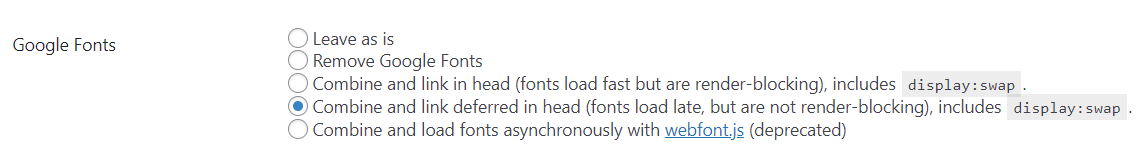
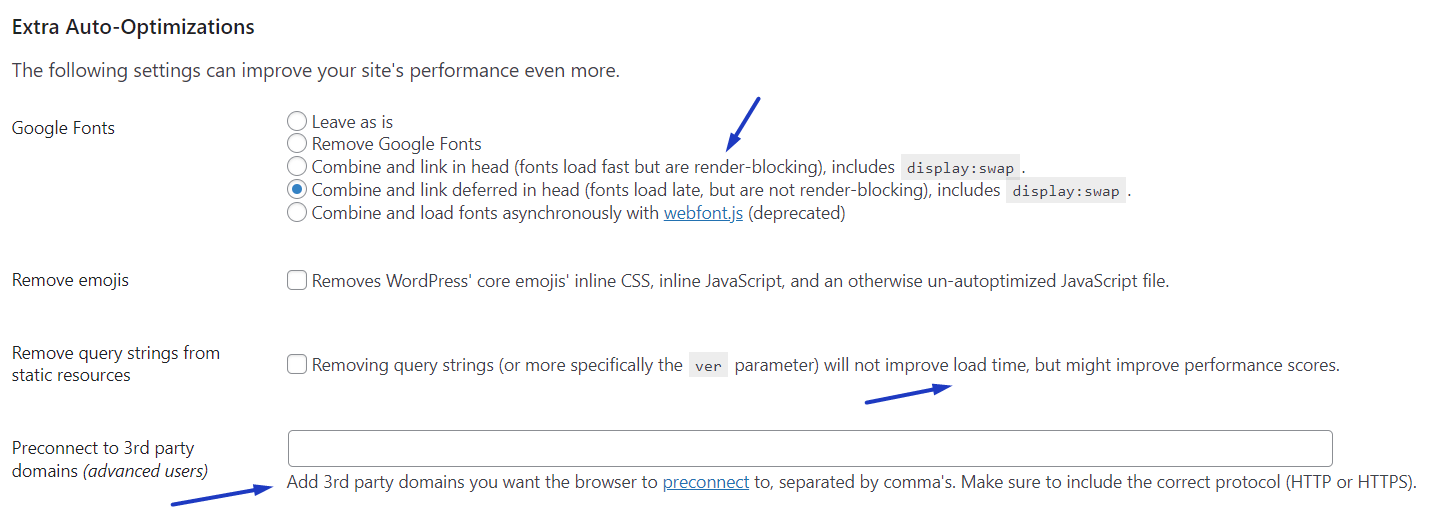
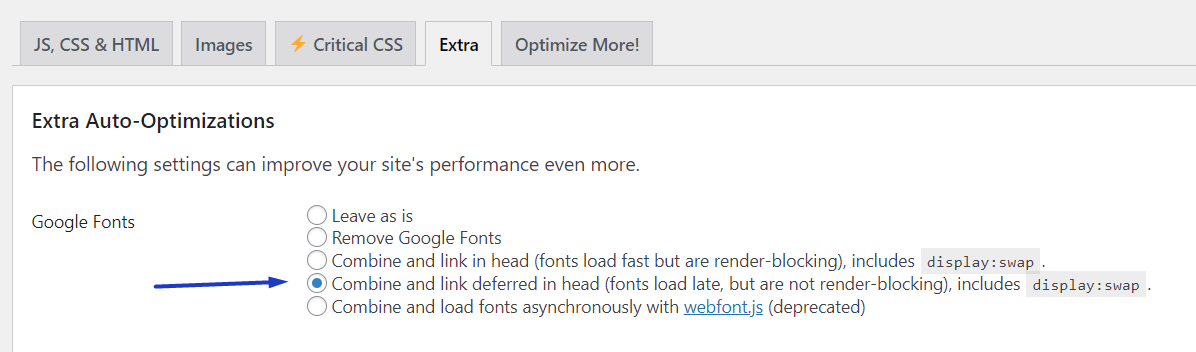
One of the best tweaks they have are the options for Google Fonts:

We struggled a lot with optimization for Google Fonts, and no other tool helped as much as Autoptimize did.
Some of them helped decrease the impact of slow-loading Google Fonts.
But only Autoptimize, with its advanced options, helped us get rid of it completely.
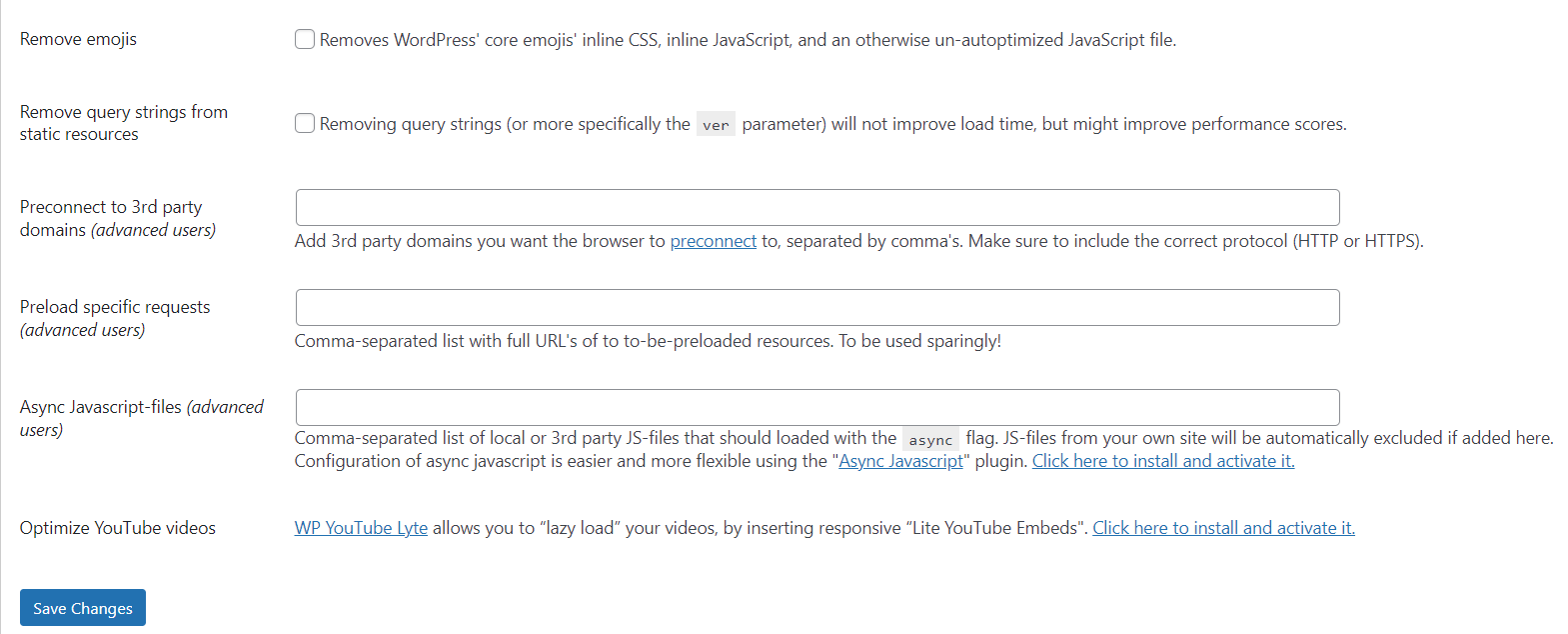
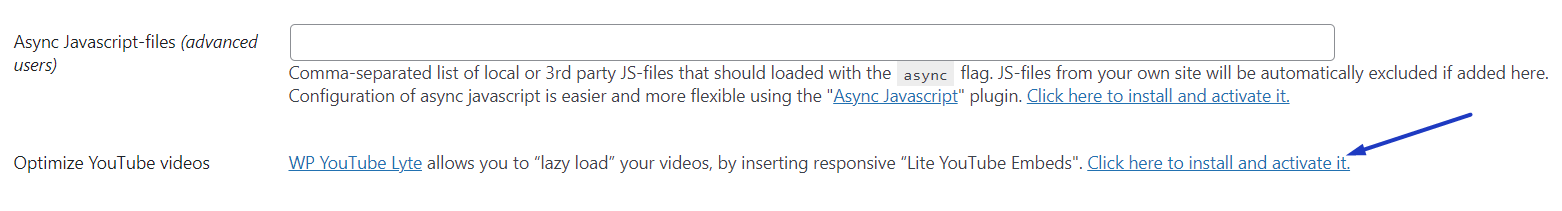
And that’s just one of the options. You can also:

- Remove emojis
- Remove the “ver” query string from static resources
- Preconnect to third party domains
- Preload requests
- Async JavaScript files
Not all of these are extremely helpful. But the preload requests, preconnection to third-party domains, and async of JS files can come in handy in niche scenarios.
WP Rocket Features Besides File Optimization
Autoptimize is laser-focused on file optimization.
And we think it gets ahead of WP Rocket due to slightly better options.
But for a fair comparison, we need to mention everything else WP Rocket does. Because it matters a lot.
For starters, WP Rocket is a caching plugin.
What’s that?
Well, your WordPress site would load really slow if users had to render it from scratch every time they visited one of your pages. That’s why a cache exists, to save your pages, so that users can enjoy faster speeds whenever they revisit your site.
Or, with cache preloading, whenever they visit your site period.
WordPress caching tools like WP Rocket just improve how all of this works.

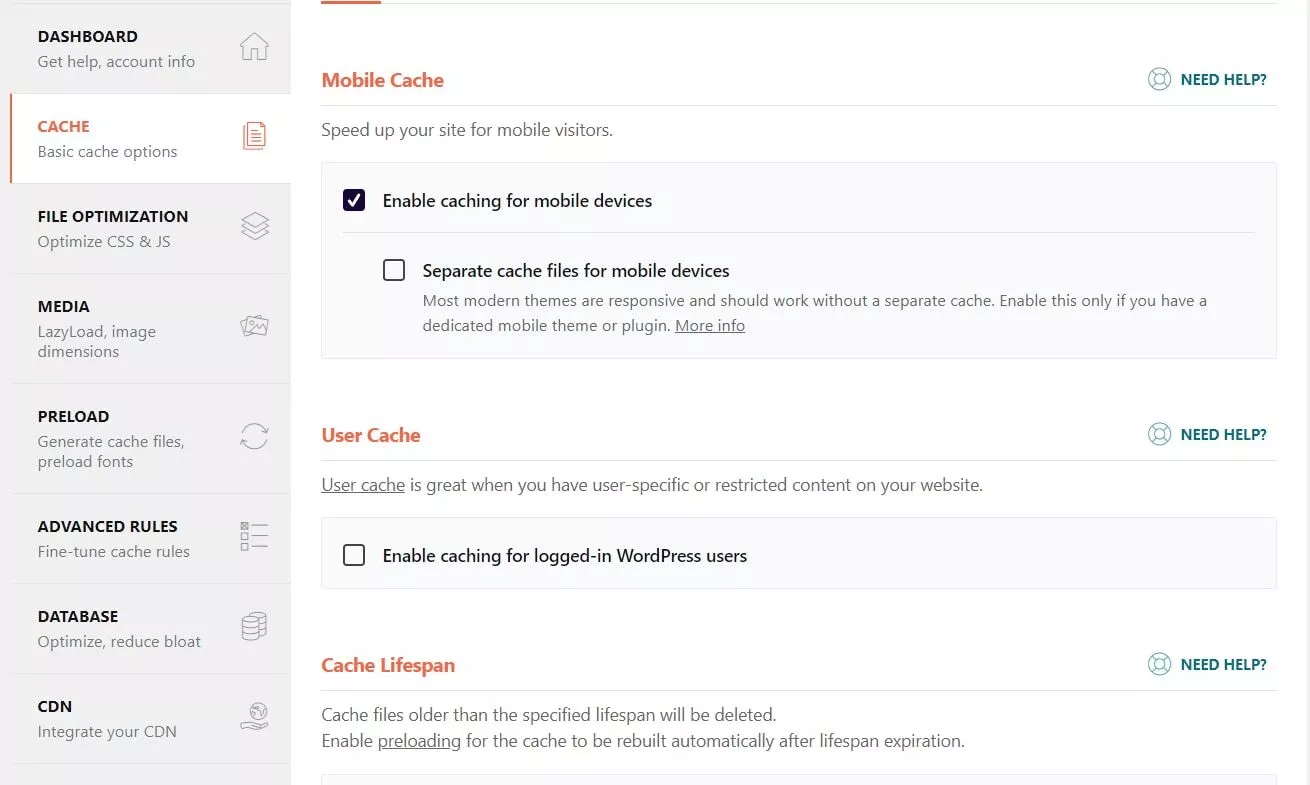
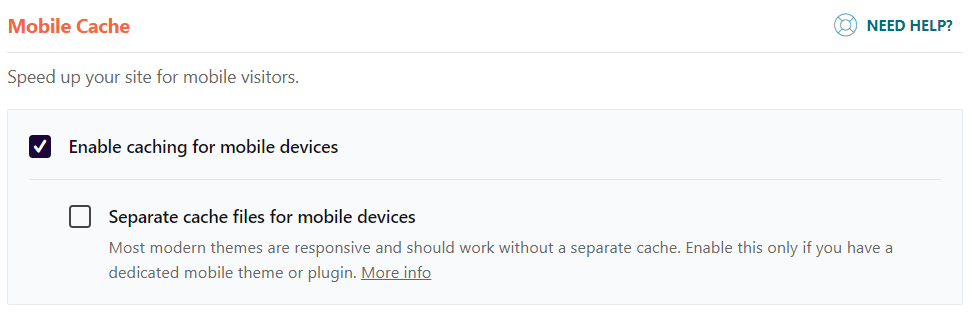
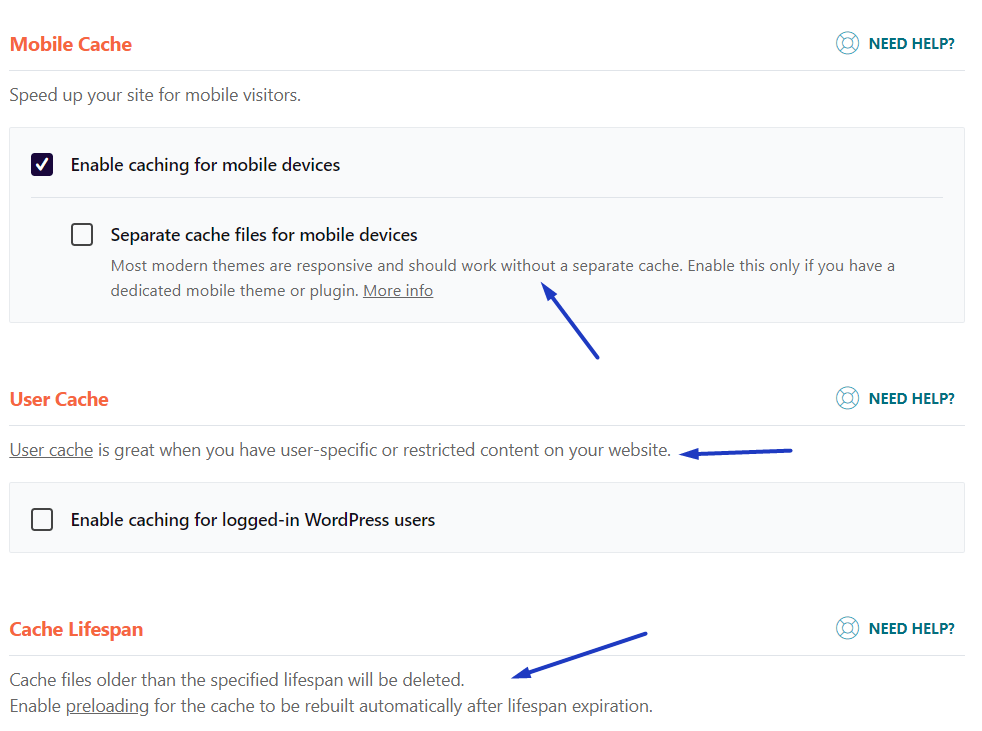
And WP Rocket might not be the most comprehensive caching plugin, but it does a pretty good job of it. And it also has a lot of advanced options, like mobile caching:

Which creates a special mobile cache of your site.
You can also preload your cache:

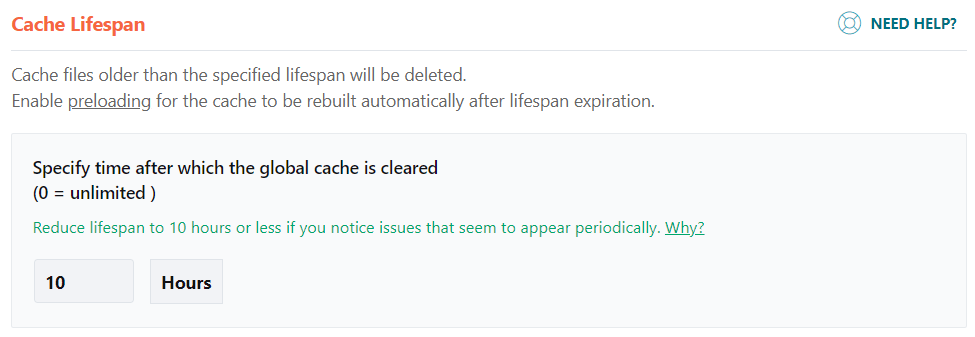
Or edit small stuff like your cache lifespan:

This is really helpful. When you preload cache, all of your cached pages will be prepared even if there are no visitors. That way, whenever someone new ends up on your site, they won’t have to wait around to generate their own user cache.
All in all, WP Rocket has an efficient cache policy
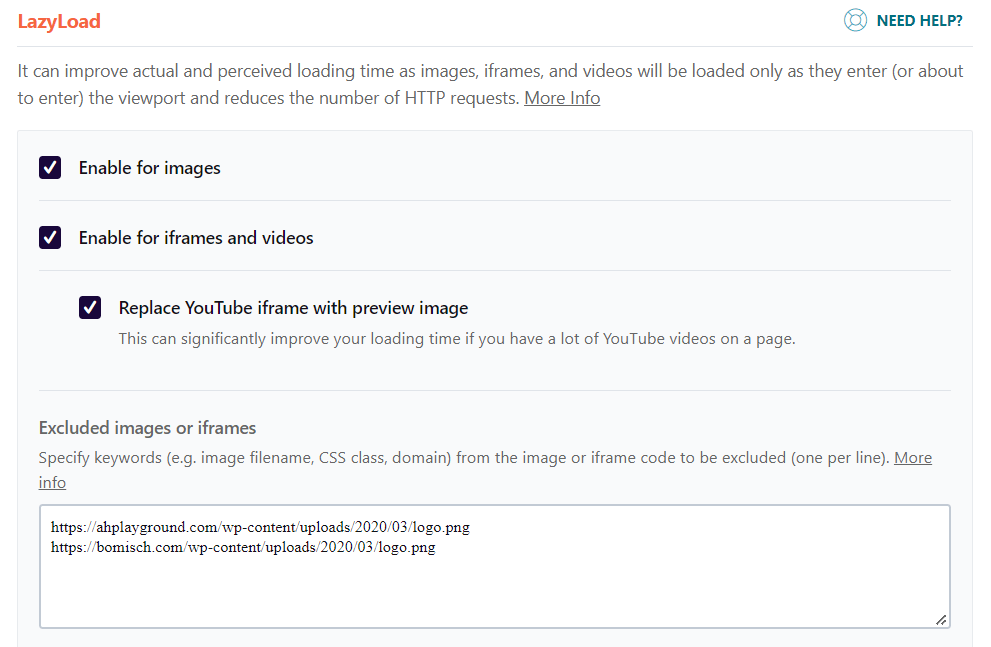
Besides WordPress caching, WP Rocket also does a bit of media optimization, with image lazy load:

And integration with WebP images:

But that’s not extremely useful, since WordPress does it anyway.
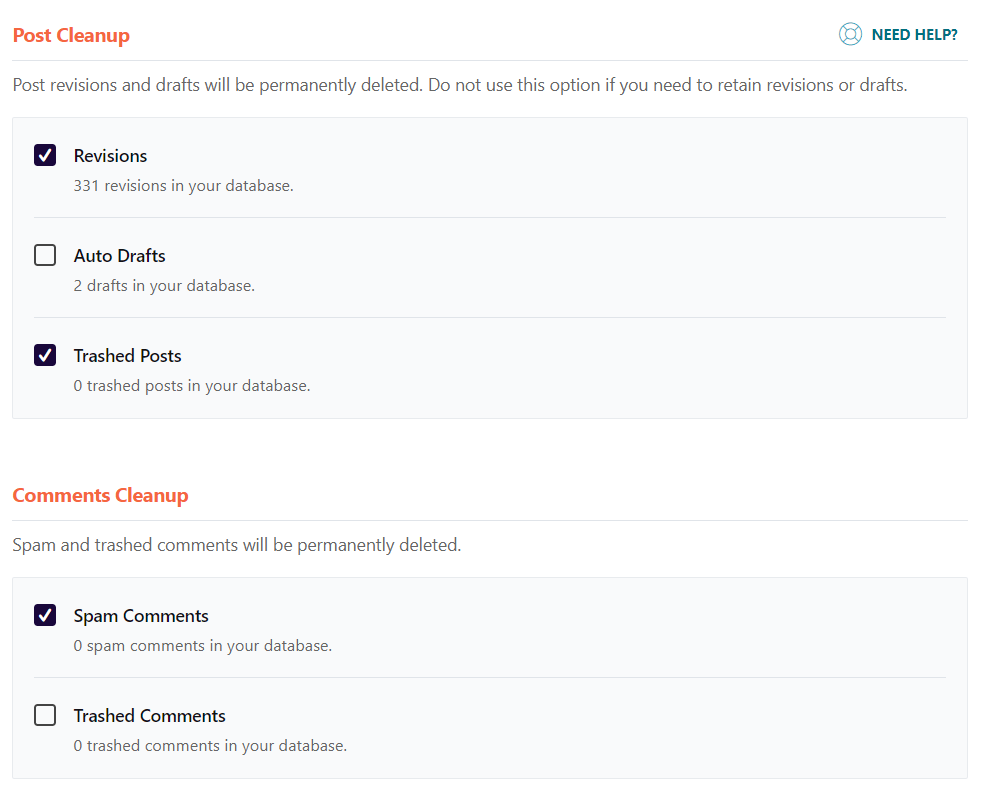
What IS useful is WP Rocket’s database cleanup tool:

But only as long as you have a backlog of articles on your site. If you’re just getting started, it might be a while until you can make the most out of this tool.
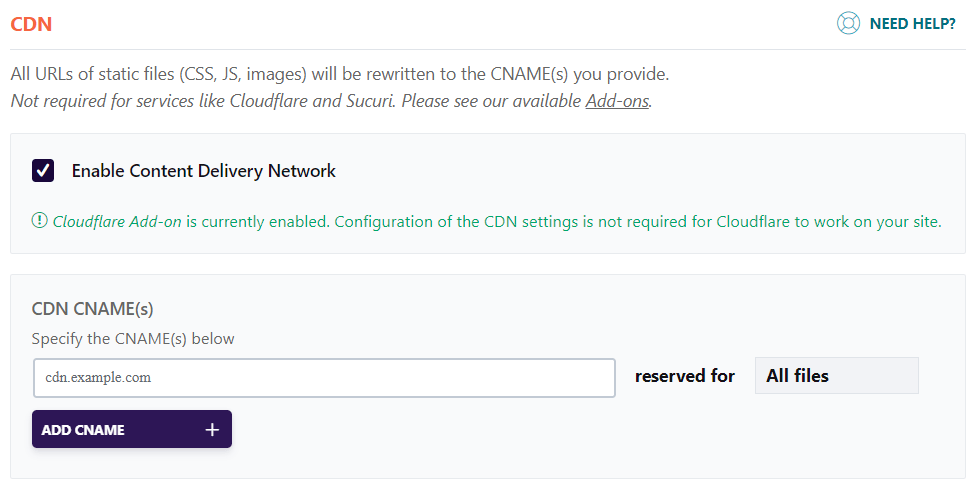
WP Rocket doesn’t have its own Content Delivery Network. But it can help you integrate your own CDN:

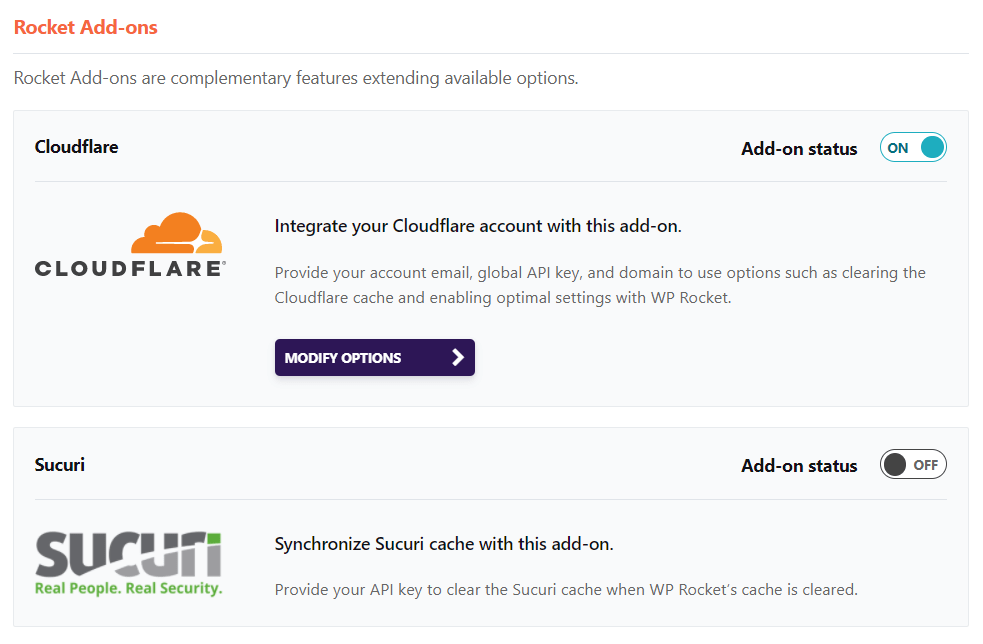
And just in general, help you add third-party tools to your site, like Cloudflare, Sucuri, or Varnish:

The tool can do more, but this is the gist of it.
Some of these features — like the advanced caching system — are crucial to your site passing the Core Web Vitals. At least in most cases.
So overall, WP Rocket is the better optimization plugin.
But when it comes to file optimization specifically, Autoptimize gets ahead.
WP Rocket vs Autoptimize: Which is Easier to USE
Autoptimize is not hard to use.
Quite the opposite. Which is an achievement considering how many advanced options it has.
This is mostly thanks to its suggestions / explanations besides most settings:

It makes it very easy to understand what you can do, and what the probable outcomes are.
The thing is, WP Rocket has that too:

On top of it, WP Rocket also has a much prettier interface:

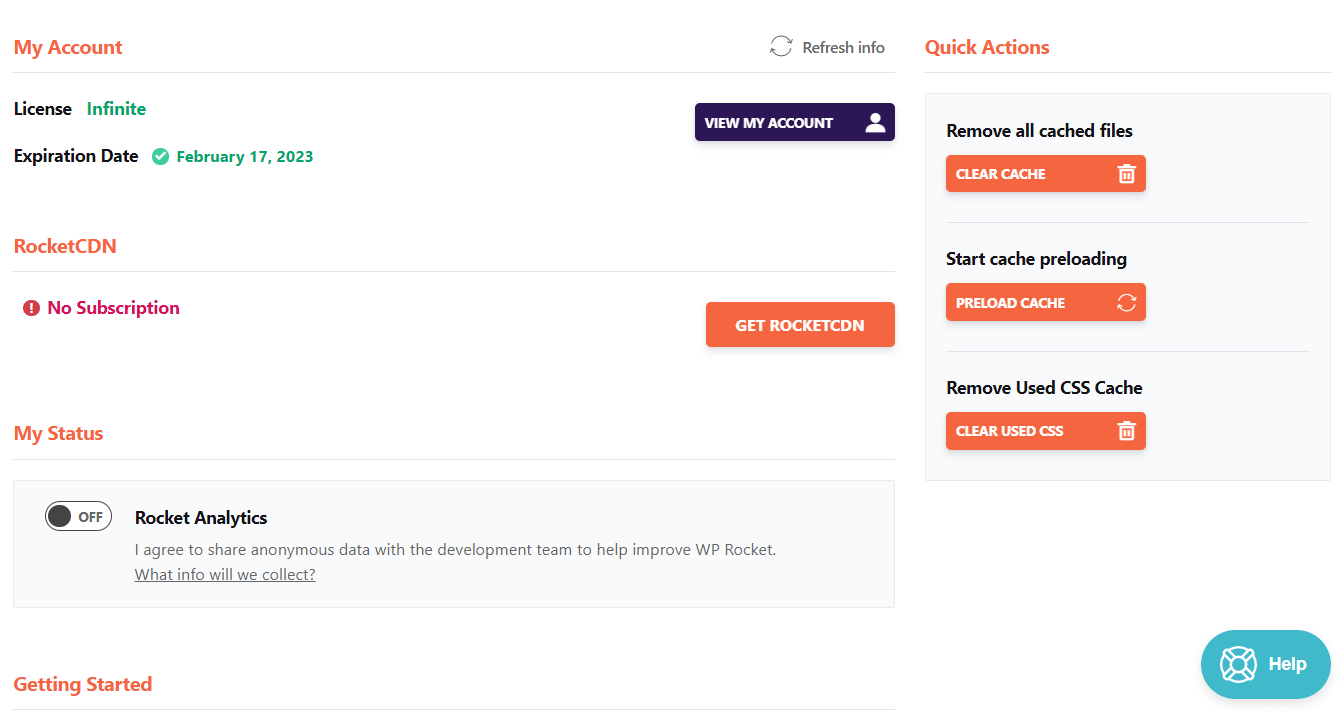
Quick actions to help you get things done fast:

And overall an interface that’s easier to understand.
Keep in mind that WP Rocket accomplishes all of that while also having a ton more capabilities, features, and integrations. It’s a fully fleshed WordPress performance plugin.
So while Autoptimize is easy to use, WP Rocket still gets ahead.
Autoptimize and WP Rocket: Pricing and Support
Autoptimize is a free plugin, with no Premium version.
However, they recommend a lot of other paid plugins while you use it:

(including WP Rocket)
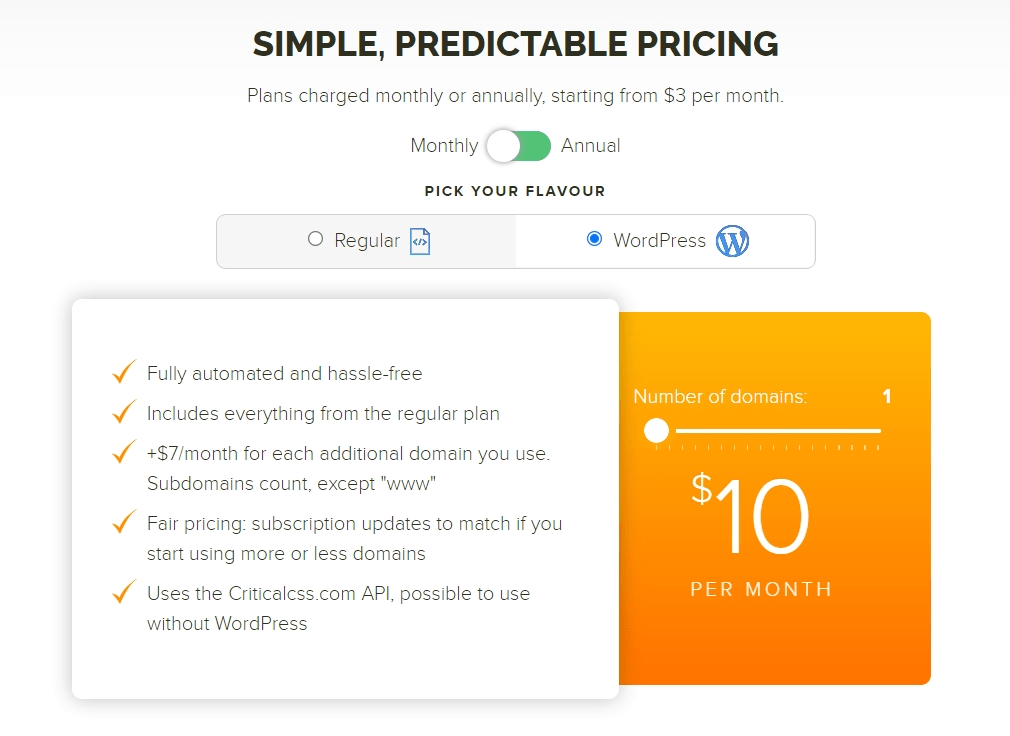
And they have a website cleaning service:

We understand they have to make money somehow, and the expertise to do what’s included there can be hard to find…
But it’s pretty expensive.
At least when compared to the alternatives you have.
If your site is not huge (we mean over 1 million visitors per month huge) you can pay a fraction of that on Nitropack.
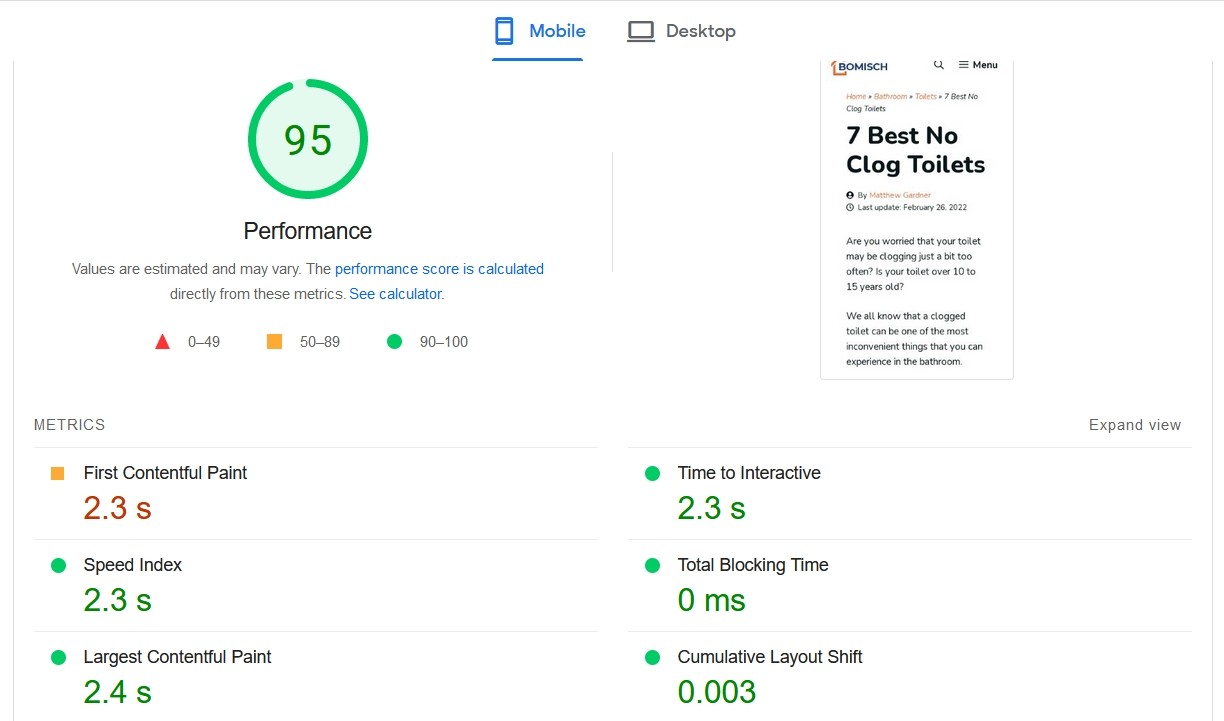
Which takes little to no time to implement, and makes your Google Pagespeeds score look like this:

If you don’t have money for that either, WP Rocket is only $49/month. And it can be enough for most sites that want to pass the CWV.
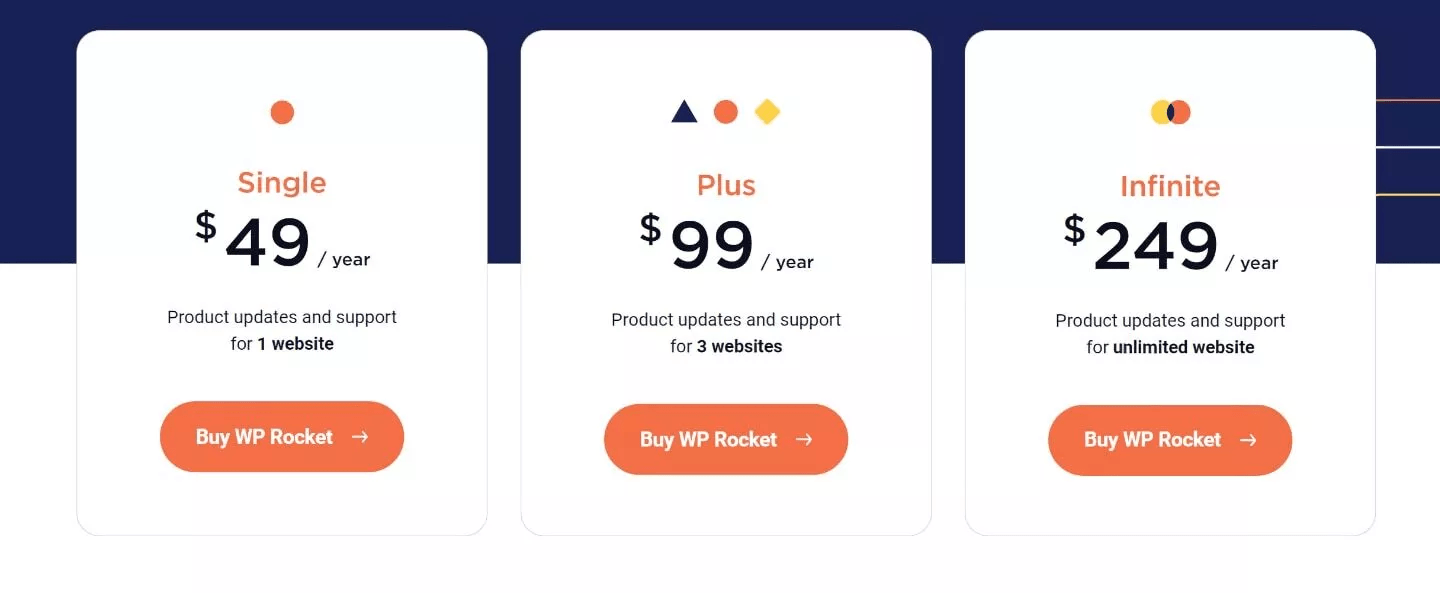
Speaking of WP Rocket – here’s how much it costs:

Which is average for WordPress premium plugins.
But it’s much more expensive than most of its competitors.
Breeze, W3 Total Cache, WP-Optimize, and even Autoptimize all have a free version. Which is usually on par with WP Rocket in terms of feature count.
So is the extra money you pay on WP Rocket worth it?
We think it is.
It’s the most effective performance optimization plugin (more about this in a bit).
So what about support?
Both tools have a knowledge base to help you overcome any problem you might run into:

Although Autoptimize’s “knowledge center” is just an FAQ. And their support is a simple WordPress forum.
By comparison, WP Rocket has a tidier support center. And you can get help right from the WordPress dashboard:

This is why it gets ahead in this category as well.
Autoptimize and WP Rocket Performance Tests
Features, pricing, and support matter a lot.
But at the end of the day, you’re here because you want to improve your site’s performance.
Better speed, and the ability to pass the Core Web Vitals.
So how well do Autoptimize and WP Rocket fare in our tests? Let’s find out.
The Benchmark
For these performance tests, we used a WordPress playground. It’s an exact copy of one of our sites, it just doesn’t get too much traffic.
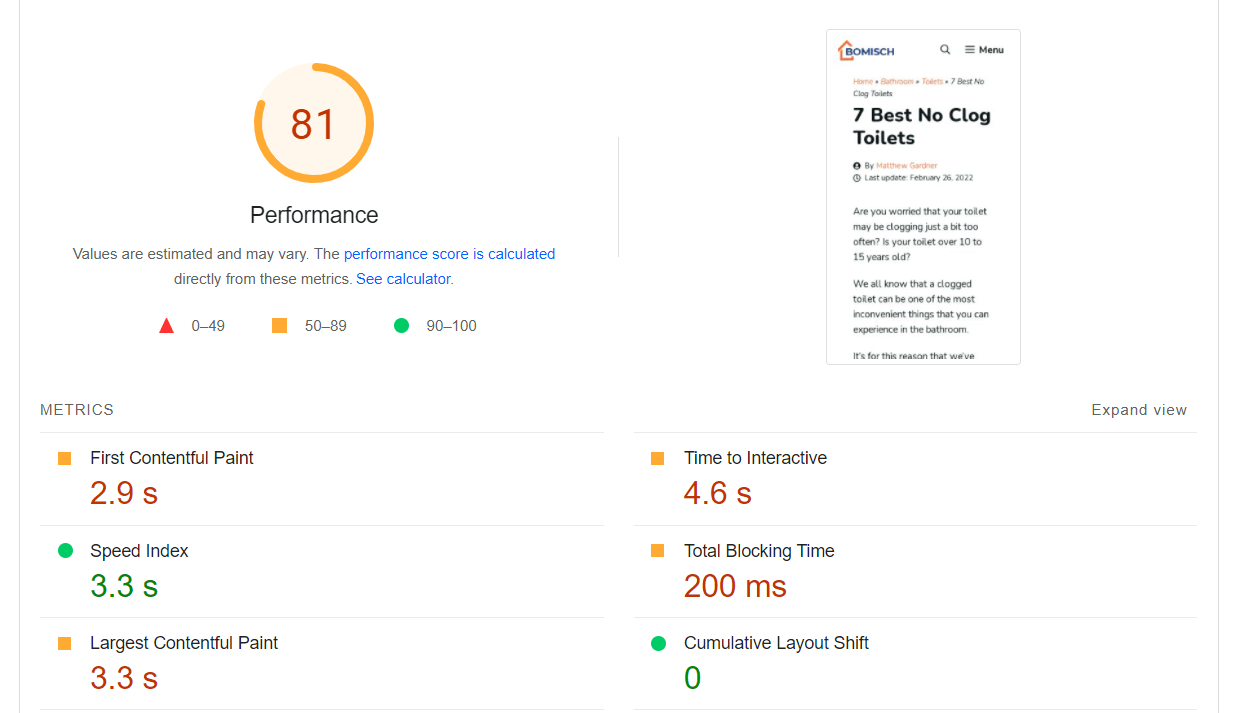
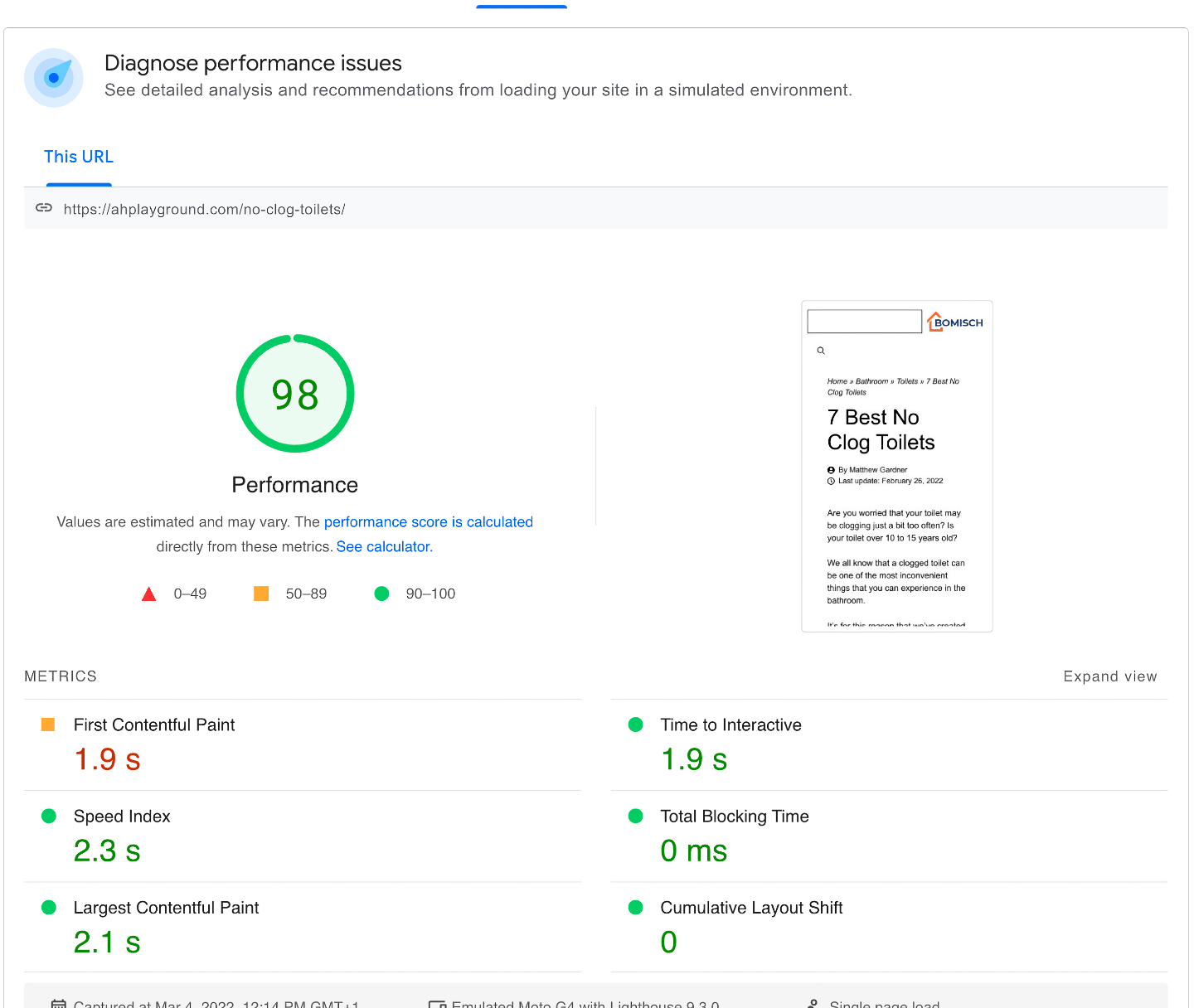
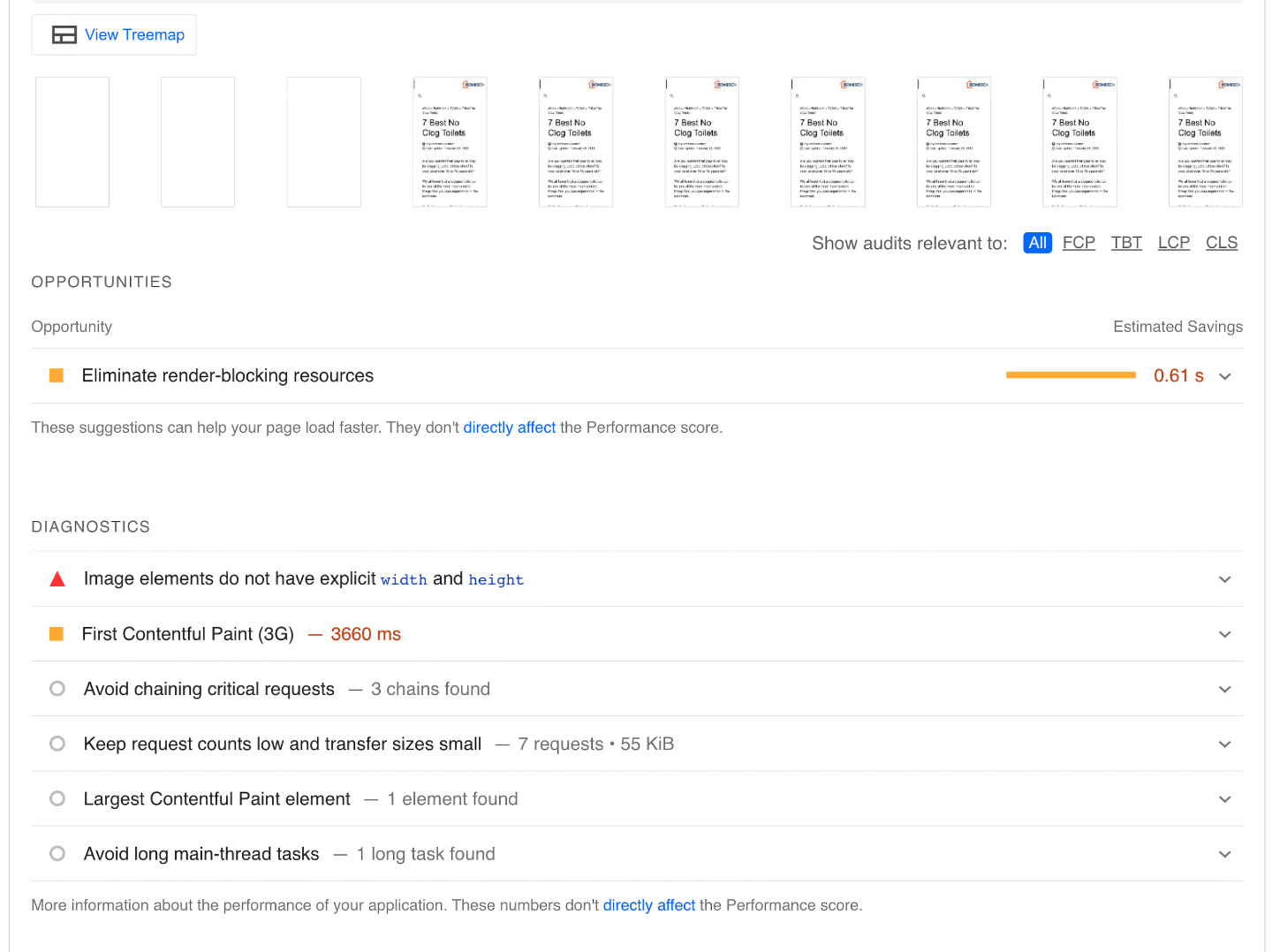
Without any performance optimization, this is our Google Pagespeeds score:

And it’s mostly because of render-blocking resources:

As well as some problems with images:

Among more minor issues.
To solve this, we’d need good file minification. And both tools should be able to provide that.
WP Rocket Test Results
After no more than 5-10 minutes of installation time, and optimization, this is the score we got with WP Rocket:

It’s a big improvement.
And it solved a lot of our problems:

Yeah, some of the issues are still there. But with a little more time spent customizing WP Rocket, these could be gone as well.
We still struggled with render-blocking resources though.
And we were in for a surprise from Autoptimize.
How To Power Up Your Site: Autoptimize Test Results
The tests results from just Autoptimize running on its own aren’t anything spectacular. There’s not a huge difference, so I won’t share them here.
What I do want to share is how well Autoptimize performed together with WP Rocket.
Yup, you can use them at the same time.
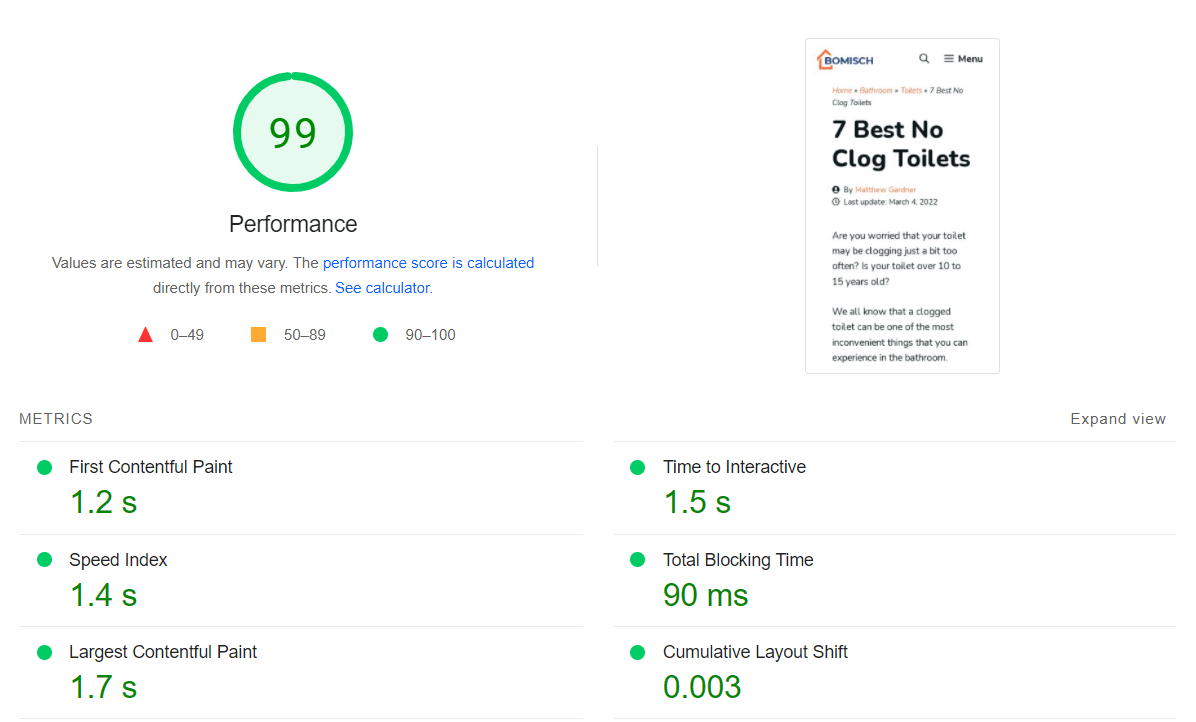
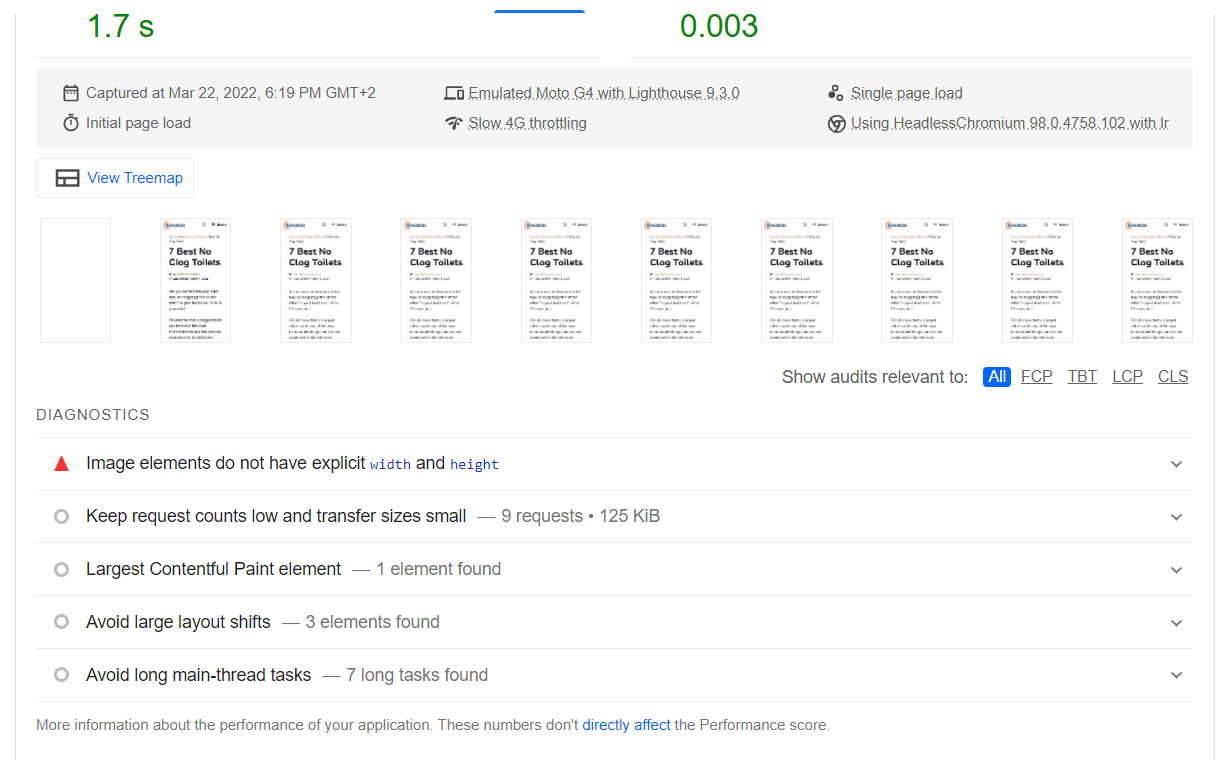
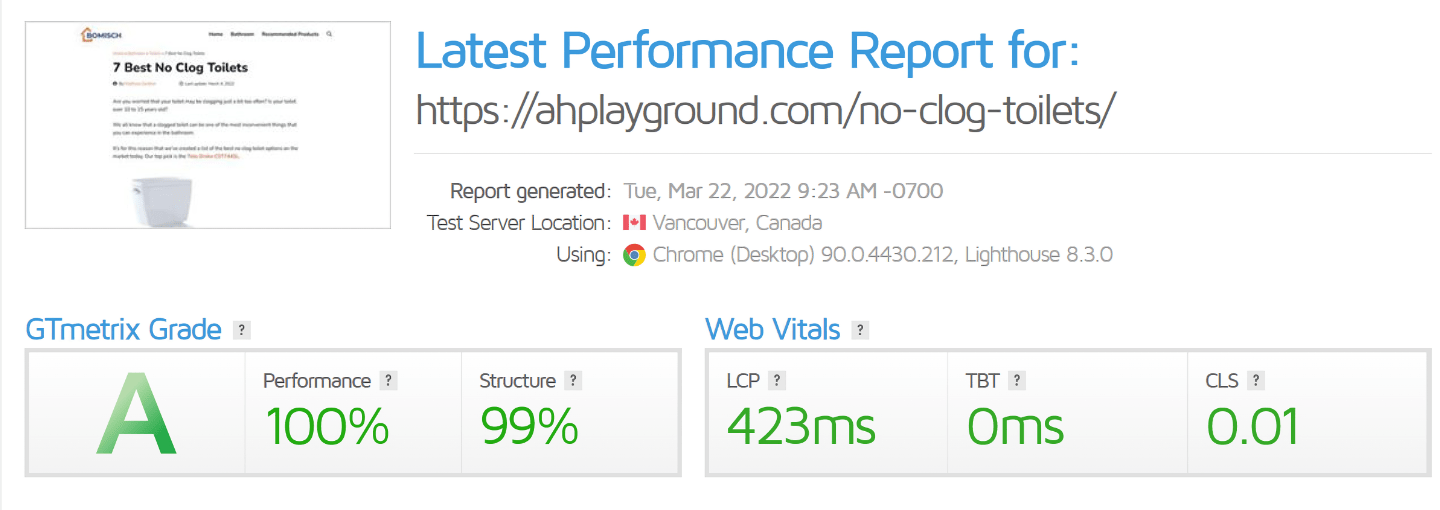
And here’s the score we got on mobile with this combo:

And the issues we had earlier were all gone:

No more render blocking resources!
That’s a huge deal if you want to optimize your site performance! The only other way to get similar results is with Nitropack, which costs WAY more than WP Rocket.
Nitropack is still faster. Check these GTMetrix test results:

These are the results of WP Rocket + Autoptimize btw:

But the WP Rocket and Autoptimize combo is really good too! And very reliable to pass the Core Web Vitals.
Some of you might still be confused.
How can you have two performance plugins on at the same time?
Wouldn’t that cause compatibility issues?
Normally, it would. But Autoptimize and WP Rocket are a special case.
Can I Use Autoptimize and Wp Rocket Together
Autoptimize and WP Rocket overlap in features. They both manage file optimization, so having them on at the same time can cause issues.
At least in theory.
In practice, the two plugins have good synergy.
As soon as you enable Autoptimize on your WordPress site, WP Rocket will automatically disable its minification features:

That’s it! No special settings are needed or anything.
If you want to be 100% sure no compatibility issues arise, deactivate all file optimization from WP Rocket beforehand.
And only then install Autoptimize.
You won’t be able to tick/untick these boxes with Autoptimize active.

Also, here’s another important word of advice: Check your site after you enable these two plugins.
In our case, everything was rendered properly. But just to be safe, it doesn’t hurt giving it an extra check.
And maybe check the whole system with each plugin update. But other than that, enjoy your improved speed!
Recommended Settings for Autoptimize
WP Rocket, Nitropack, and most of the caching plugins we’ve tested deploy pretty easily. You just need to turn them on, give the settings a check, and let the plugin do its job.

Sure, you do need to spend some time to adjust WP Rocket Settings. You can’t just press a button and hope for the best. If you want to optimize CSS delivery or inline Javascript, for example, you might need to spend some time in WP Rocket too.
But it’s usually easy to get started and improve loading speed in no time.
Autoptimize might not be that straightforward.
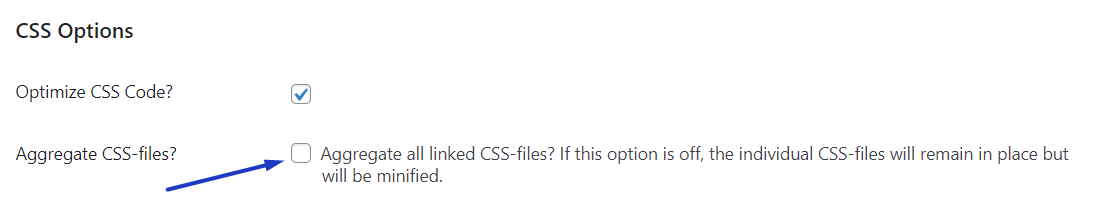
The main reason is that Autoptimize has merging of CSS and JavaScript files enabled by default. If your site is built with GenerateBlocks, or any page builder, this can actually give rise to new problems, like CSS files that are too big.
So the first setting you want to disable is CSS file aggregation:

Then, it’s all about what your site needs.
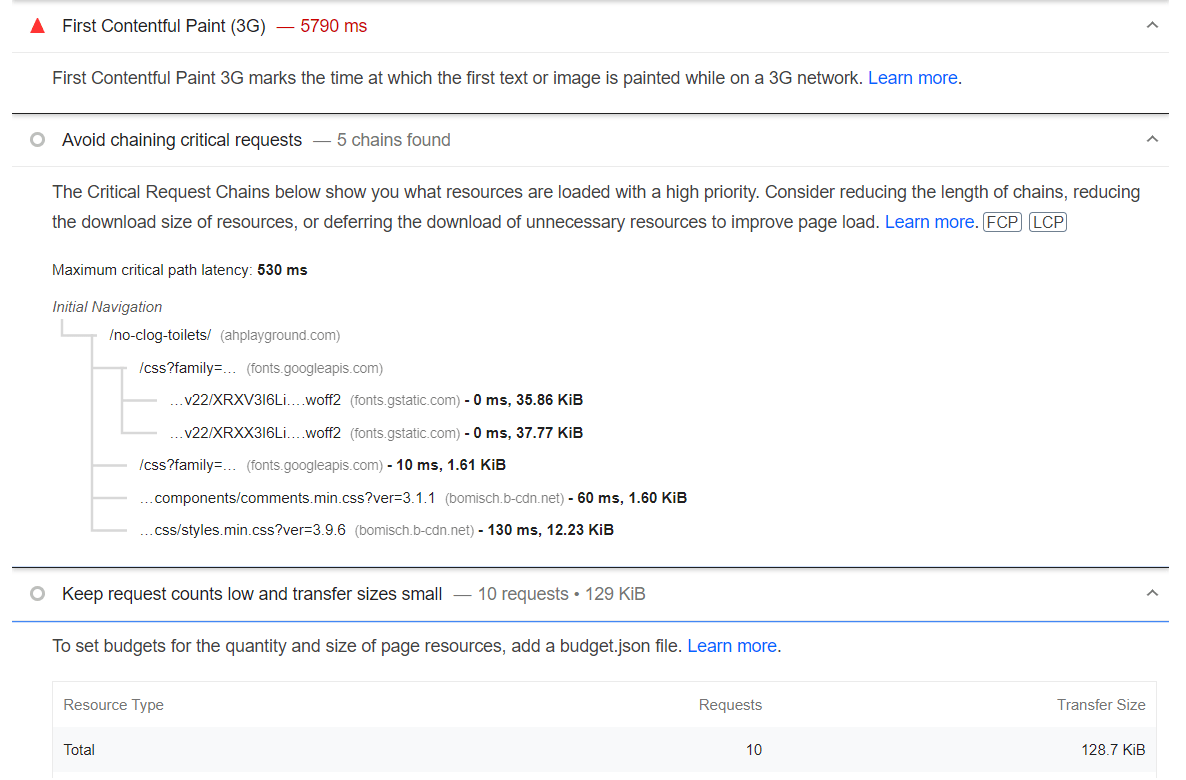
In our case, the render-blocking resources we had to eliminate were these:

Two Google Fonts files were slow to load. We solved the problem in the “Extra” tab of Autoptimize:

With these in place (and no more than 5 minutes of extra work) our site was rid of problems.
Conclusion: Autoptimize, WP Rocket, or both
The safest bet if you want to pass the Core Web Vitals and improve your site performance is to get WP Rocket. Set it up, play around with it, and don’t forget to also get a CDN on the side.
That should take care of most of your problems.
Then, if you still have issues that you want to solve, you can give Autoptimize a try as well.
And of course, if your issues match what Autoptimize can solve, you can give it a try without WP Rocket.
But chances are it won’t do much on its own. Caching is important for web performance, and Autoptimize doesn’t take care of it.
If you’re still consideing other plugins, check out our post with Best WP Rocket Alternatives.
FAQs
Autoptimize is better suited to help you solve CSS or JavaScript performance problems.
However, it’s not better overall. WP Rocket is a robust performance plugin, while Autoptimize only deals with file minification and concatenation. The added performance optimization from caching, database cleanup, and other features make WP Rocket better.
Yes, Autoptimize is a good plugin in our book. It’s the only free plugin that we were able to use to completely solve our render-blocking problems. Not to mention, it has advanced options for file optimization.
So if you need to fix your CSS and JavaScript, give it a shot. But if you need a comprehensive performance plugin, Autoptimize is not the pick.
Yes, we think WP Rocket is worth the money you’re paying for it. For $49/year, you get a comprehensive performance plugin full of helpful features like caching, file optimization, or CDN integration.
And it works. WP Rocket is a top performer in all of our tests.