What we’re going to take a look at in this roundup are 5 of the top image optimization plugins for WordPress.
Each of them claims to be the best tool for this purpose.
So we tested them in real life to see how they actually performed.
The results of our tests surprised the hell out of us.
Keep reading to find out exactly what we discovered, especially about the “popular” plugins.
Why Bother Optimizing Images
Images make up about 21% of the size of a given page.
The more images you use in your content, the longer it will take a page to load.
But you still need to use images on your site.
Optimizing your images in Photoshop or similar was once the only way to reduce the size of an image.
But that takes a lot of work and a certain amount of knowledge.
Thankfully there’s a whole range of image optimization plugins for WordPress to do that work for you.
Here are the plugins we tested.
Best WordPress image optimization Plugins
1 Imagify

Imagify is a free plugin for WordPress, but you will need to create an Imagify.io account to get the API required for the plugin to work properly.

Imagify is from the same people who brought you WP Rocket (read our WP Rocket review), so we had pretty big expectations in terms of its features and capability.
Imagify Interface
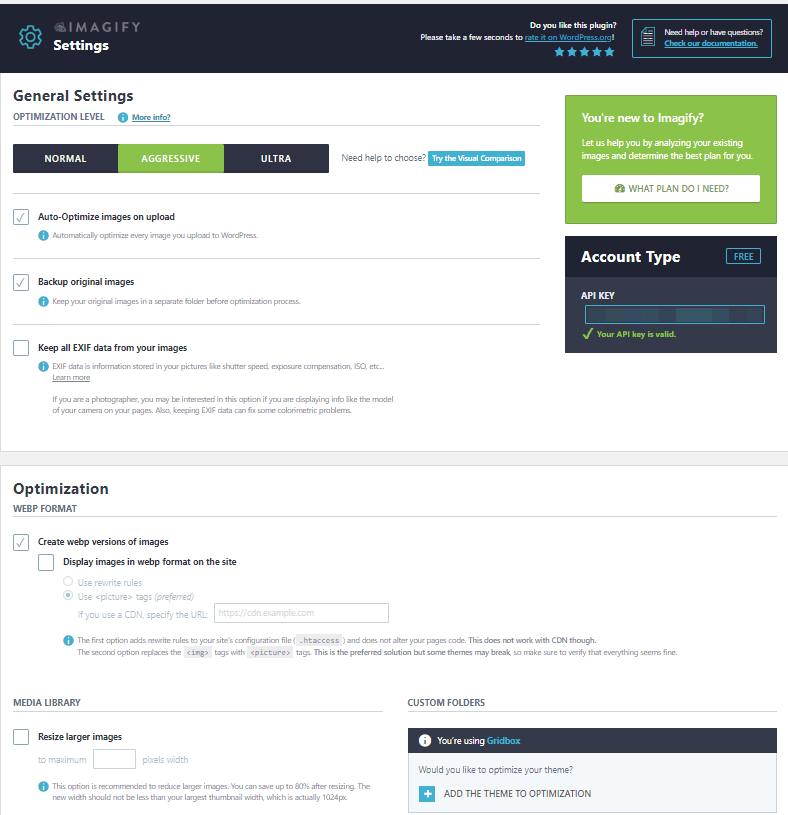
You won’t have to mess around with multiple tabs, side menus or anything like that – the Imagify interface takes up one single page:

This is a little daunting at first glance, but there are really only a handful of settings you need to concern yourself with, such as ‘Optimization Level’ and enabling WebP image support.
That’s about it.
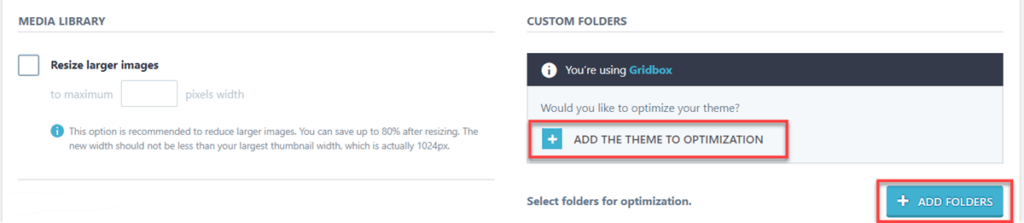
One really neat feature is that you can optimize the images in your WordPress theme, or simply add an entire folder of images instead:

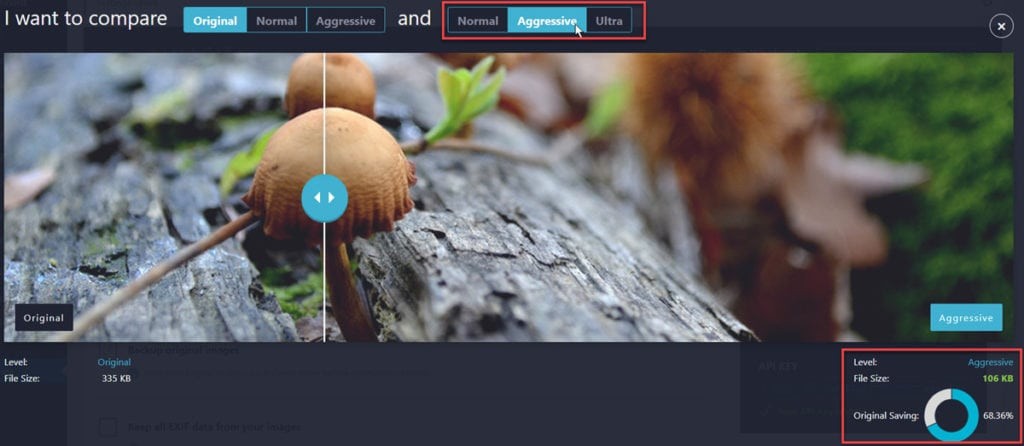
The ‘Visual Comparison’ tool is a nice touch – you can preview the different image compression levels available within the plugin:

Image Optimization
You can choose three different types of image compression:
- Normal – minimal compression
- Aggressive – medium compression (default setting)
- Ultra – maximum compression
As with most of these plugins, you can do a “bulk optimize” for existing images, but we wanted to test how it handled optimization for new images.
How to actually do this wasn’t very clear – there was a bit of trial and error involved.
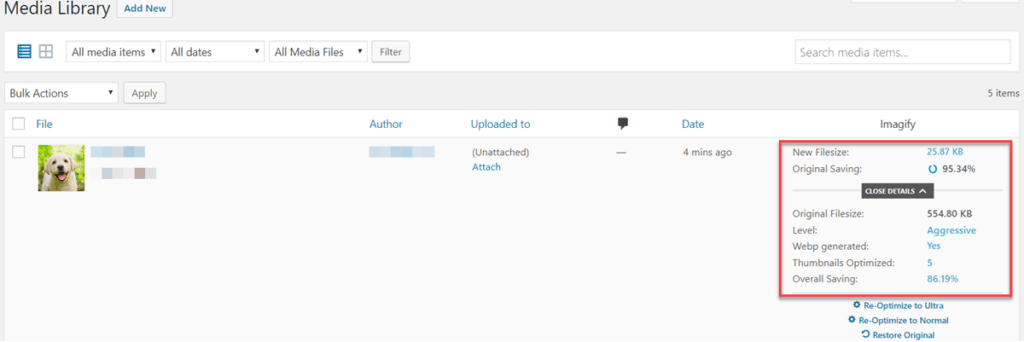
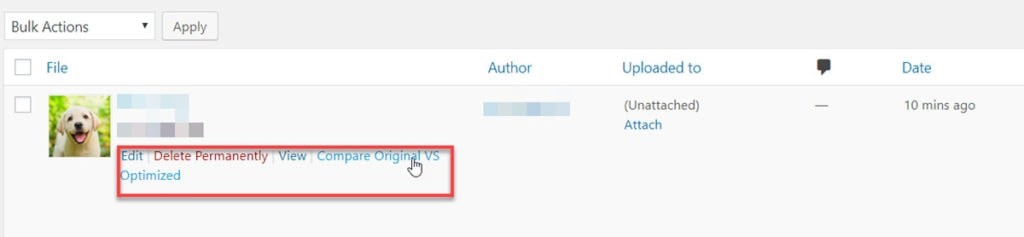
You have to first upload the image, and then go to your media library in WordPress to find the optimization settings:

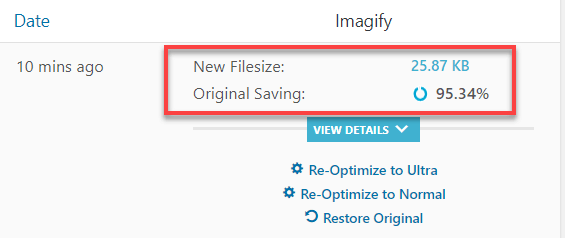
Your image is optimized based on the default setting in the Imagify plugin, and in this case that was the ‘Aggressive’ setting which trimmed the file size by a whopping 95.34%.
What this means in real terms is the file shrunk from 555KB to 25KB in size.

You can choose to optimize upwards to ‘Ultra’ or downward to ‘Normal’ from this screen, as well as restoring the image file to its original state.
You can even compare the quality of the original file against the newly optimized version before you publish it:

Imagify Summary
- Ease of installation: Must register for access to the API key
- Last updated: 2 weeks ago
- WebP image support: Yes
- Test image compression: 95.34%
Very impressive image compression
Their Free plan covers 25MB of image bandwidth per month
The minimal interface is very easy to use
A separate tab for ‘Admin’ settings would be nice, but we’re nitpicking here
2 Smush

Smush (formerly WP Smush) is one of the most popular image compression plugins out there.
In fact, if you asked most website owners what they use for image compression they’d probably say, “Smush”.
That also explains why the plugin has 1,000,000 active installations.
But let’s see if it deserves its reputation?
Smush Interface
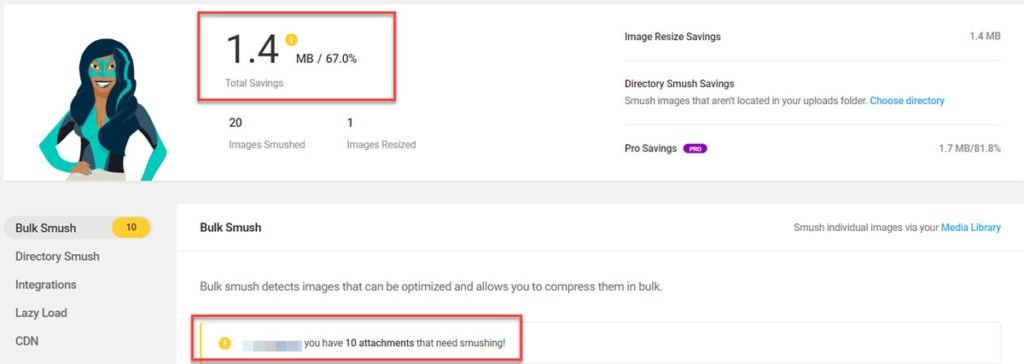
The dashboard is very clean and tells you how many images you have smushed, and how many images currently need smushing:

The remainder of the Smush functions are accessible from a menu on the left-hand side of the screen:
- Bulk Smush – compress all your images at once
- Directory Smush – compress all the images in a given directory
- Integrations – Gutenberg, Amazon S3 NextGen Gallery, and WP Bakery Page Builder
- Lazy Load – defers loading of images below the fold
- CDN – Activate the WPMU Dev CDN for Smush
- Tools – Detect and show incorrectly sized images
- Settings – Accessibility, translations, usage tracking, app data, and API status
To be honest, the only settings you’ll probably ever need to look at are ‘Bulk Smush’ and ‘Lazy Load’.
Image Optimization
Smush automatically compresses new images by default, so we had to turn that setting off to actually see what Smush was doing.

And that’s why you see it was the default setting…because there are no other image compression settings to play with:

To Smush, or not to Smush…that is the question!
And when you do Smush the results aren’t exactly astounding:

Smush gave us a 3.7% size reduction for our test image.
In an effort to be truly fair we tested another, larger image to see if this was as good as things got:

This time around we got an 86.1% reduction in image size.
Smush did a much better job compressing a 1.5MB file than it did a 555KB file.
And after comparing the images we realized why – the larger image had fewer colors and was less complex.
This means the Smush compression algorithm is as basic as they come.
Smush Summary
- Ease of installation: Install and activate from within WordPress
- Plugin last updated: 1 month ago
- Test image compression: 3.7%
- WebP support? No
The Smush dashboard gives a clear visual representation of your stats and tasks
It’s a 100% free plugin
A file size “improvement” of 3% is pitiful
You can’t tweak compression levels
3 ShortPixel

ShortPixel is a name you might not be instantly familiar with, but they’re developing a reputation as one of the best image CDNs on the market.
The first thing we need to cover here is there are actually two different ShortPixel plugins:
- ShortPixel Image Optimizer (SIO)
- ShortPixel Adaptive Images (SAI)
So what’s the difference between them?
ShortPixel Image Optimizer is a better choice for sites serving data to a local audience, and ShortPixel Adaptive Images is best suited to sites serving an international audience.
Which is why we only tested the ‘Adaptive Images’ plugin.
Installing the plugin is straightforward, but you will need to request an API to get everything working properly.
ShortPixel Interface
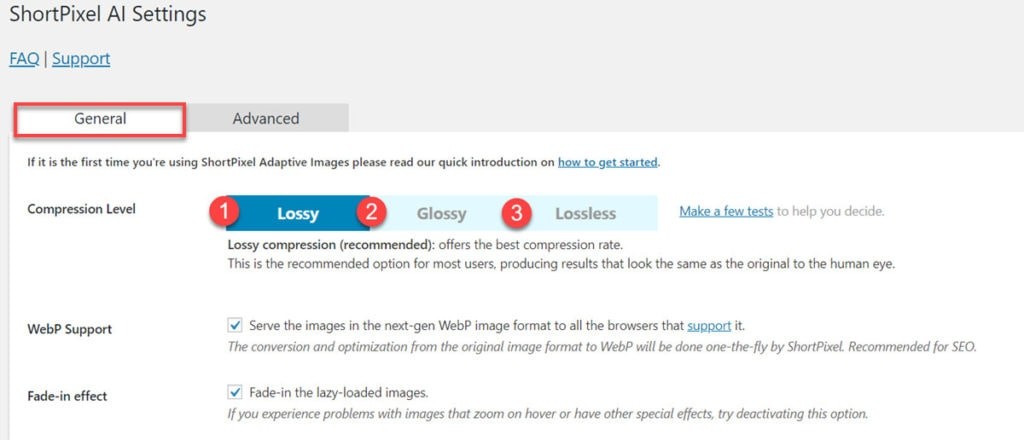
They went for a minimalist approach to their interface which is a breath of fresh air when compared to some of the other plugins:

Under the ‘General’ tab you can choose from three levels of compression:
- Lossy – higher compression, lower image quality
- Glossy – almost identical to the original image
- Lossless – lower compression, higher image quality
WebP support is enabled by default, as is lazy loading of images, so the only thing you need to choose is what type of compression you want to use.
The ‘Advanced’ tab contains the URL for the API and a handful of settings 99% of you will never need.
So again, almost no configuration involved.
Image Compression
ShortPixel takes care of your image compression needs “on the fly”, so it’s somewhat difficult to actually measure results.
In fact, the only way to find stats on image compression is via their website.
And you have to download a separate report that only updates once per hour:

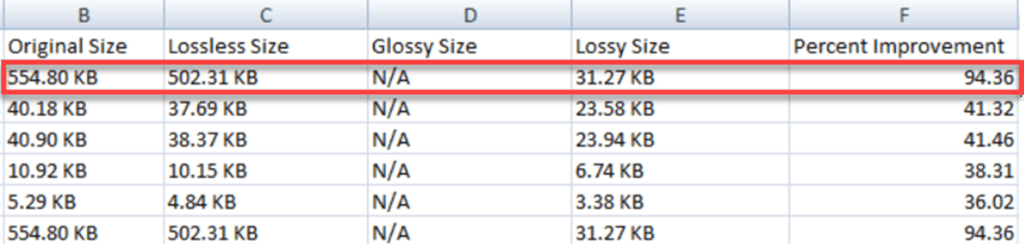
But the results were impressive…once we found them:

We got a 94.36% reduction in file size, achieved without any tweaking, poking or fiddling around with various settings.
This score does place ShortPixel in 3rd place, but only by the tiniest of margins.
ShortPixel Summary
- Installation: Install and activate from within WordPress
- Plugin last updated: 16 hours ago
- Test image compression: 94.36%
- WebP support? Yes
Set-and-forget image optimization
Excellent reduction in image file size
No fiddling with complicated settings
Free account available (100 images per month)
They need a reporting dashboard within the plugin
Several available plugins is confusing
4 EWWW Optimizer

With 700,000 active installations and a 4.5-star rating, EWWW sounds like a good choice as your image compression plugin.
After all, if several hundred thousand site owners are happy with it, then they must be doing something right.
Right?
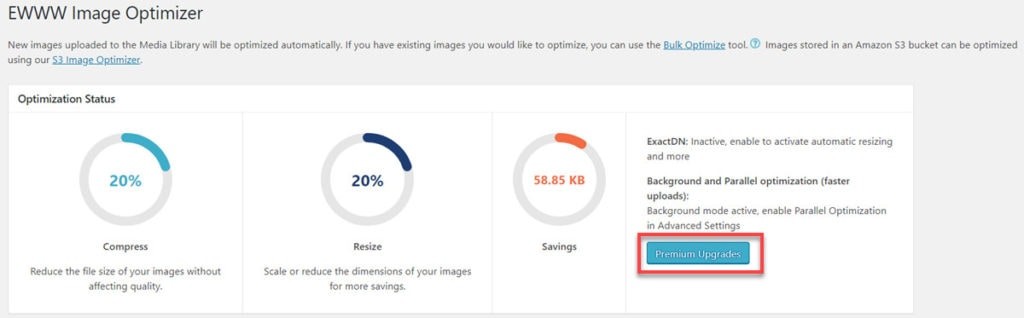
Interface
EWWW Image Optimizer has a very visual dashboard, displaying what level of image compression you can expect, and also how much file space you’ve saved so far.
You might have noticed that its compression level is set at 20%, which still doesn’t sound too bad.

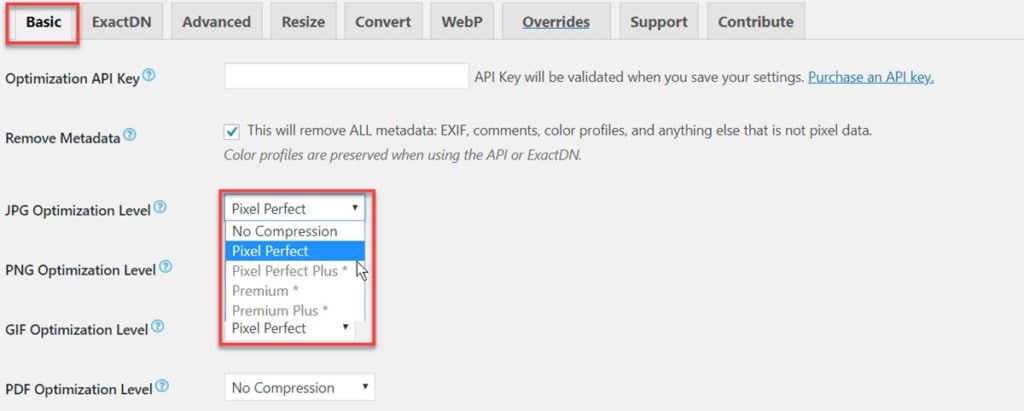
Until you notice in the ‘Basic’ menu that you can’t actually change the optimization levels for any image types:

You have to purchase an API key to access their ‘Pixel Perfect Plus’ or better compression tools.
We discuss this failing in a bit more detail in the next section.
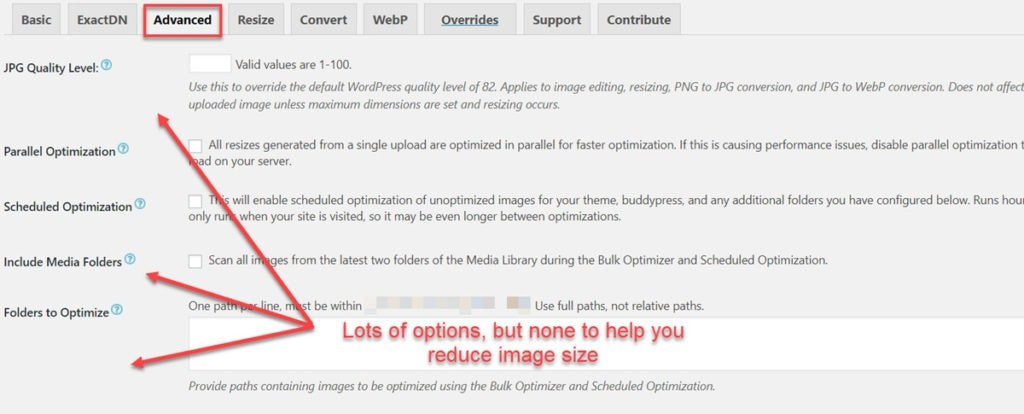
The rest of the interface is accessed via a tabbed menu, but we think new users might feel a real sense of overwhelm when they see the dozens of different options that can be enabled or disabled.

Image Compression
Like Smush, the EWWW Image Optimizer automatically compresses any new images uploaded to your WP media library.
Unfortunately, the only way to do that is by manually editing your wp_config.php file, or what they refer to as “override options”.
This oversight makes the plugin instantly inaccessible to an awful lot of people.
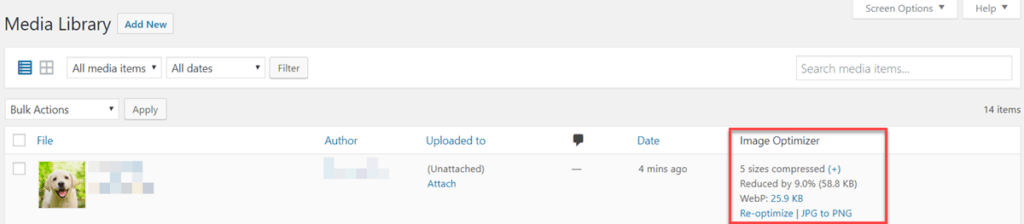
We ran our test of the plugin using its default optimization setting, and got this result:

That 9% reduction in file size (58.8KB) brought our test image size down from 555KB to 496.2KB.
It’s a marginally better performance than Smush, but way behind all the other plugins in this roundup.
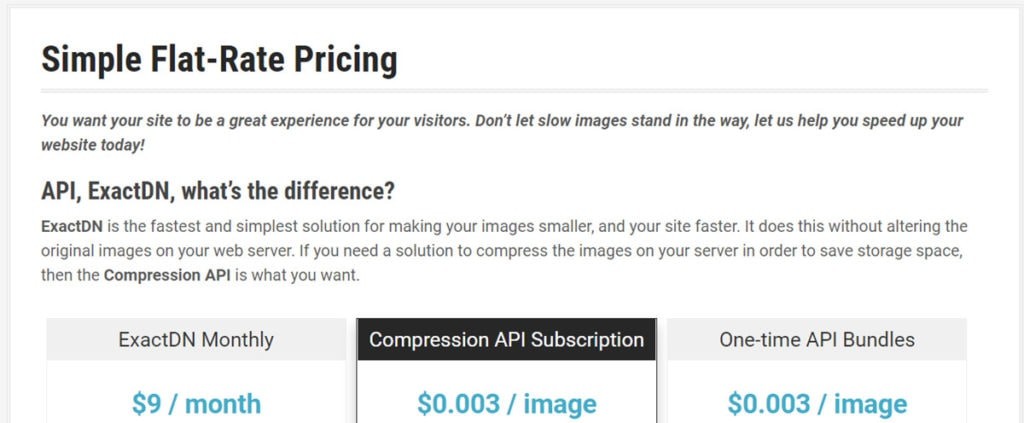
The only way to improve on this result is to purchase an API which charges $0.0003 per image.
Or you can pay $9 per month for their ExactDN image CDN instead.

This might seem like a smart marketing move, but it renders their free plugin effectively useless.
It’s just a lead gen tool dressed up as an image optimization plugin.
EWWW Image Optimizer Summary
- Installation: Install and activate from within WordPress
- Plugin last updated: 2 weeks ago
- Image compression: 9%
- WebP support? Yes
EWWW Image Optimizer is free
The interface is a hot mess
Image compression is very poor
The free version of the plugin is massively limited in functionality
5 Optimole

Optimole is a product with a lot of similarities to both Imagify and ShortPixel in that it offers cloud-based image optimization and compression.
Or, in their own words, “…real-time image processing and an image CDN for WordPress.”
And just like most other cloud-based image optimization tools, you need to register for a free account to use this plugin.
Your Optimole account is not “free forever” – there’s a 1GB image limit placed on it.

Interface
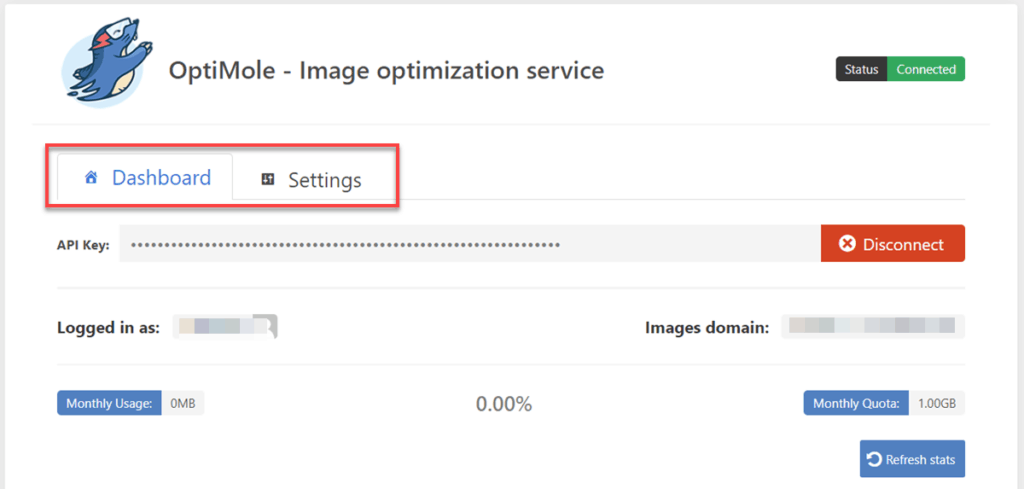
We loved the Optimole interface – they’ve managed to keep it deceptively simple, but while keeping all the settings you need within reach.
You have a choice between ‘Dashboard’ and ‘Settings’:

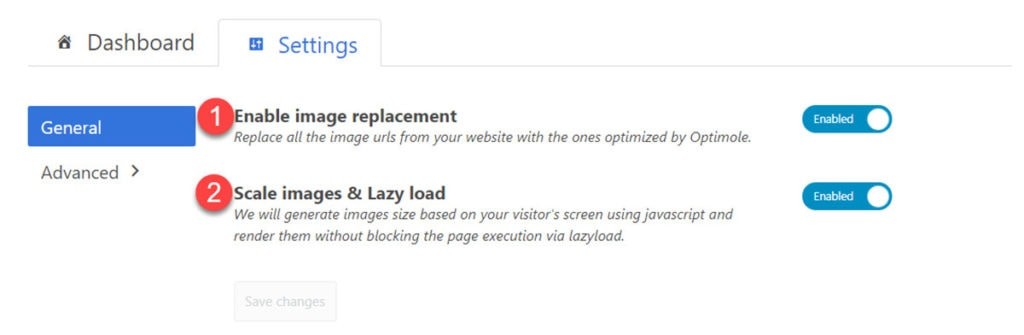
Under settings you have two main options:
- Enable image replacement
- Scale images and Lazy load

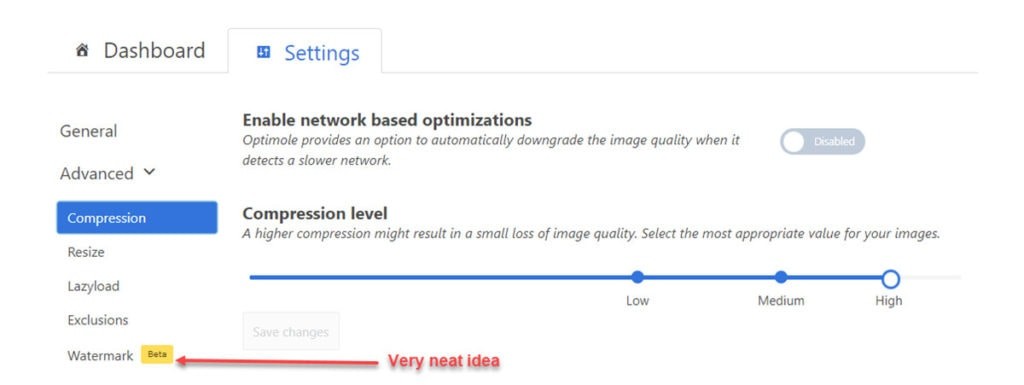
And under the ‘Advanced’ menu you can choose from:
- Compression level – low, medium or high
- Image resizing – resize large images to fit
- Lazy load (enable a generic placeholder)
- Exclusions – files you don’t want optimized
- Watermark – add a watermark to your images to deter leeching/theft

This would have rated as the most intuitive interface of the bunch but for one glaring mistake.
Accessing the plugin means going to Plugins -> Installed Plugins and then scrolling down to click on ‘Settings’ for the plugin.
We hope they fix this a future update with some type of admin bar or contextual menu system.
Image Compression
So the interface looks great, but how well does it fare when it comes to reducing image file size?
Well, this is where things fell apart a little.
It doesn’t integrate with the media library, so we couldn’t see image file reduction there.
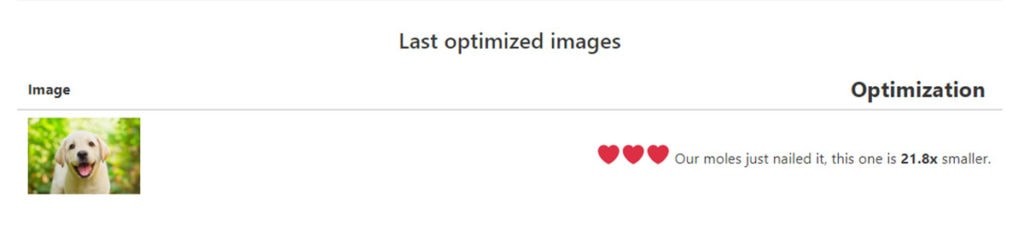
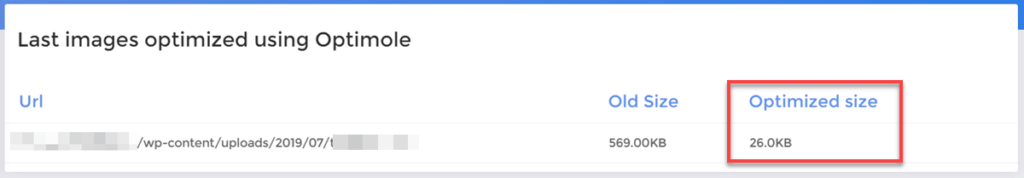
After a bit of messing around and refreshing we went back to the dashboard and found the result there:

Our test image is now 21.8x times smaller than it was before, which sounds awesome.
But we still had no idea what that meant in kilobytes/megabytes.
So we checked the web-based dashboard for our Optimole account as a last resort:

26KB is an amazing result, but there are just too many hoops to jump through to get this information.
Optimole does its job really well, but they need to work on their UX.
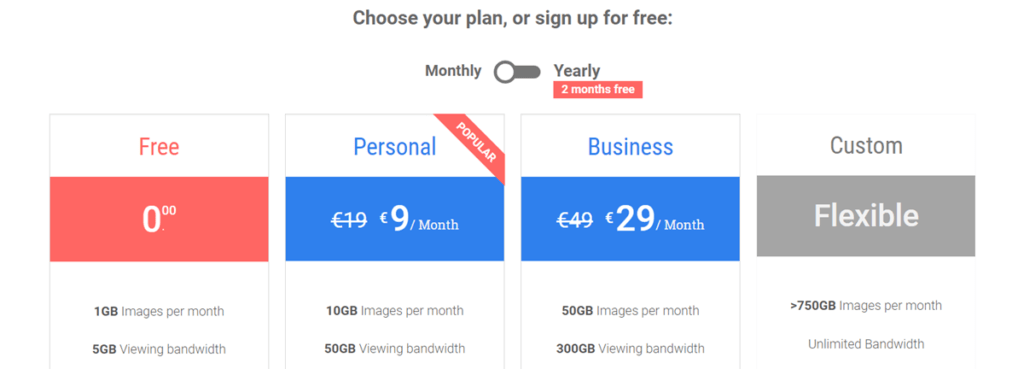
You also need to factor in your costs once you’ve used up your free 1GB of images per month (5GB of viewing bandwidth).

Optimole Summary
- Ease of installation: Must register for access to the API key
- Plugin last updated: 1 day ago
- Image compression: 95%
- WebP support? Yes
Impressive image reduction capability
The watermark feature is pretty cool
Streamlined and intuitive interface
5GB of free image bandwidth per month
Actually accessing the plugin is a chore
Reporting is messy, to say the least
Image Compression Results
All of the below results are based on this test image:

Original image size: 555KB
Image format: JPEG
Image dimensions:1000pixels x 685pixels
| Plugin | Compressed size | % Reduction |
|---|---|---|
| Imagify | 25.8KB | 95% |
| Smush | 554.8KB | 3% |
| ShortPixel | 31.2KB | 94% |
| EWWW | 496.2KB | 9% |
| Optimole | 26KB | 95% |
The plugin with the best image optimization result is Imagify.io, with Optimole taking 2nd place and ShortPixel coming a very, very close 3rd.
What was most interesting about our tests is how poorly both Smush and EWWW performed, but then numbers don’t lie.
There’s very little point in using plugins that literally do not do what they say on the tin.
Conclusion
That brings us to the end of our WordPress image optimizer comparison, with Imagify emerging as the clear winner.
We were genuinely surprised at how well Imagify and Optimole performed in our tests.
However, that was based on our not knowing a whole lot about either plugin and not any negative perceptions on our part.
ShortPixel is our tool of choice simply because it’s pretty much automated – we just let it do its thing.
As you’re probably aware, we like to systematize pretty much everything we do ☺
That said, we might run more tests with Imagify on live sites to see how it copes.