If your WordPress site loads very slowly, you’re in for a world of trouble.
For starters, you’re not going to pass the Core Web Vitals. This will hurt your SEO, and drive down traffic.
And even if you get traffic, your user metrics will be worse.
This is why WordPress performance plugins matter a lot. A WordPress performance plugin will make sure your site’s loading fast and keeping Google happy.
What Is A WordPress Performance Plugin?
A performance plugin intervenes in your WordPress site processes to make them faster, or more efficient. Most commonly, performance plugins optimize your cache, files, images, or database.
This way, your site loads faster, your visitors have a better experience, and you can even pass the Core Web Vitals.

As long as you pick the best tool.
But there are dozens of caching plugins out there. How do you choose?
30 Best WordPress Performance Plugins
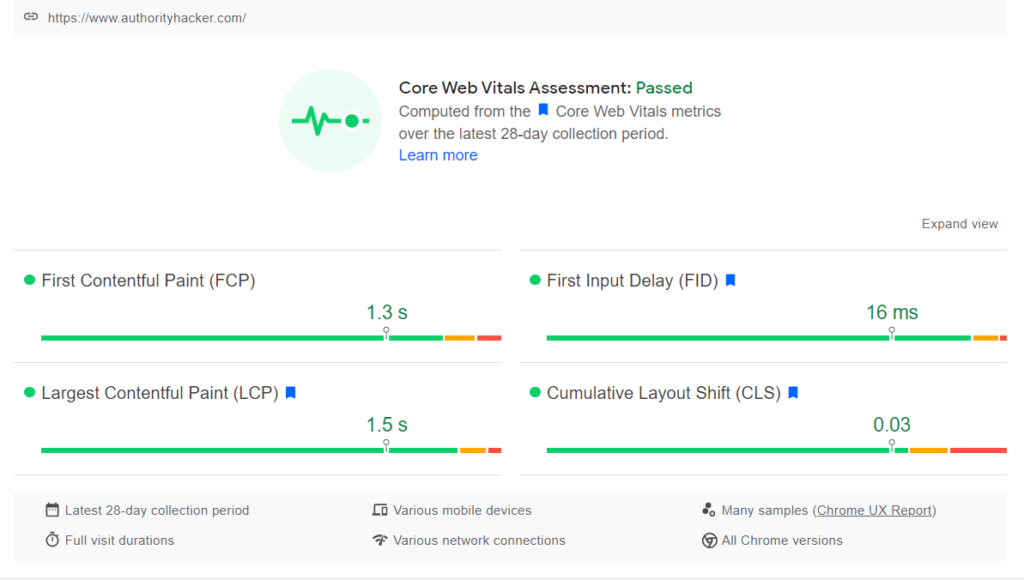
Any caching plugin that can help you pass the Core Web Vitals is a good option.

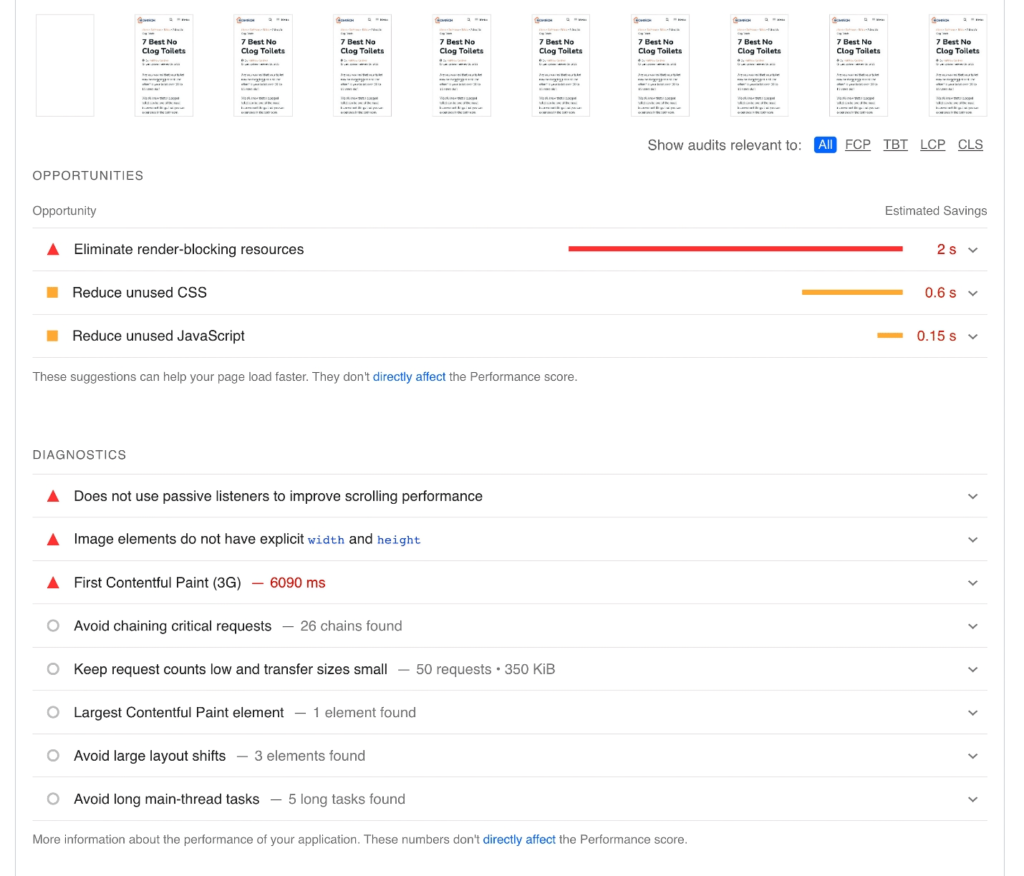
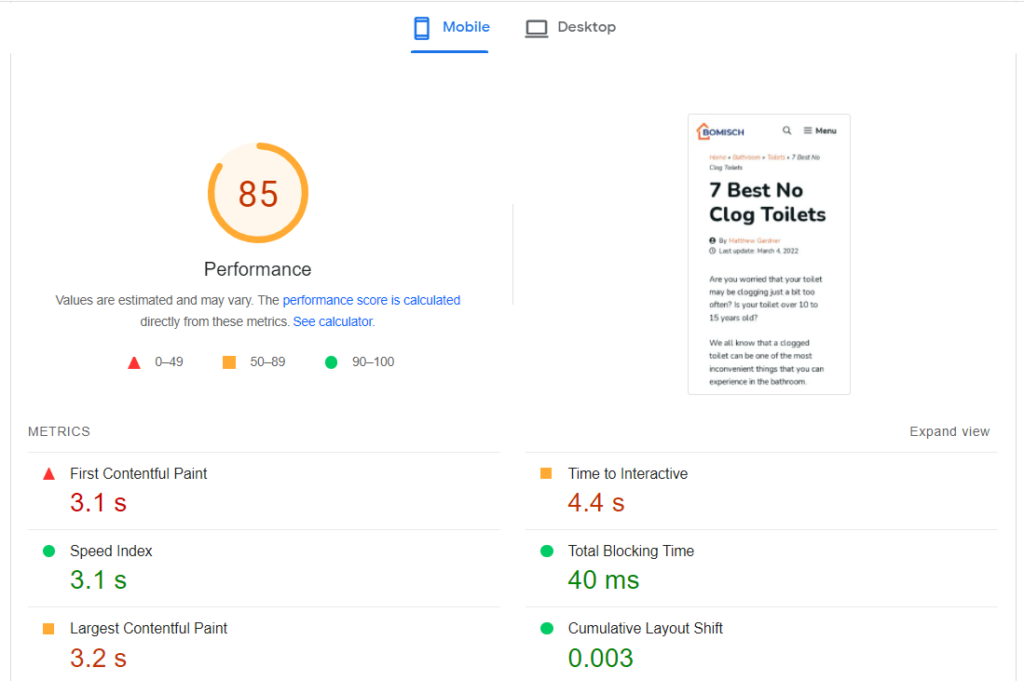
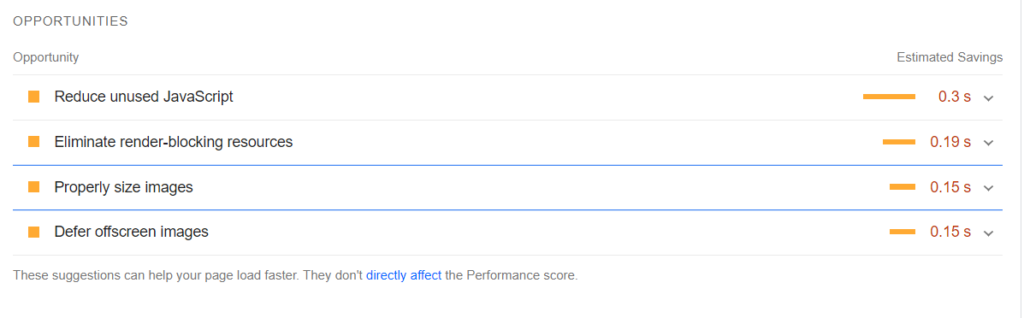
You’re looking for that screen in the Google Pagespeed Insights.
The thing is, different sites need different fixes.
For example, if you built your site with a lightweight theme like GeneratePress, you might not need too many fixes for your JavaScript files.
But if you used a page builder like Elementor, the opposite is true.
So the best WordPress performance plugin is the one that solves your website’s performance diagnostics.
And that’s why we used a few criteria to create this roundup:
- Features. Both how many features a WordPress plugin has, as well as how well they address common WordPress speed optimization needs.
- Test results. We’re looking for a better performance, so how well a cache plugin worked in our tests is crucial.
- Accessibility. Website speed is a very complicated thing. And it’s highly technical. So if a plugin is easier to use, we’ll rank it higher.
- Pricing. The pricing of WordPress performance plugins can vary a lot. From a simple free plugin, to advanced all-in-one WordPress plugins, we included a bit of everything.
Nitropack

Nitropack is our go-to solution for WordPress website performance boosts.
It has every feature you need to improve your speed, including a CDN, lazy loading, image optimization, and exhaustive CSS and JavaScript modification:

Not to mention, it’s VERY easy to deploy.
You need about 5 minutes, and you’re good to go.
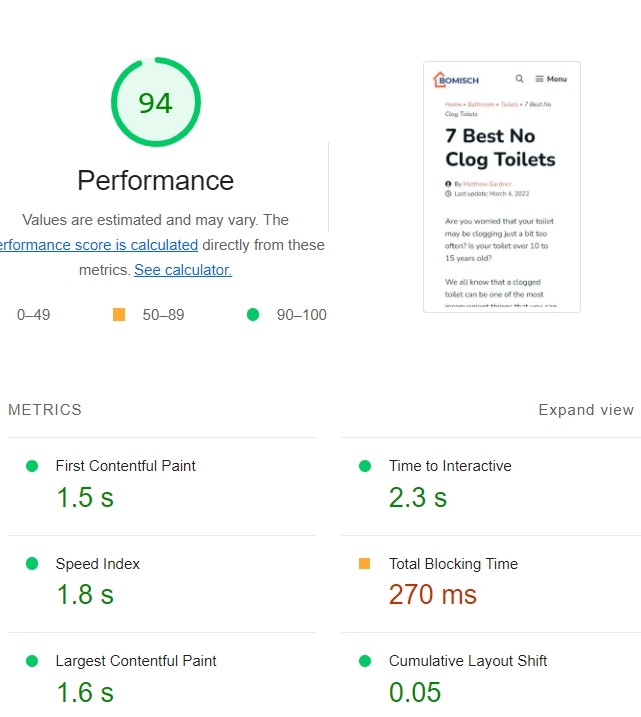
The test results are impressive too:

But it’s not the best pick for everyone.
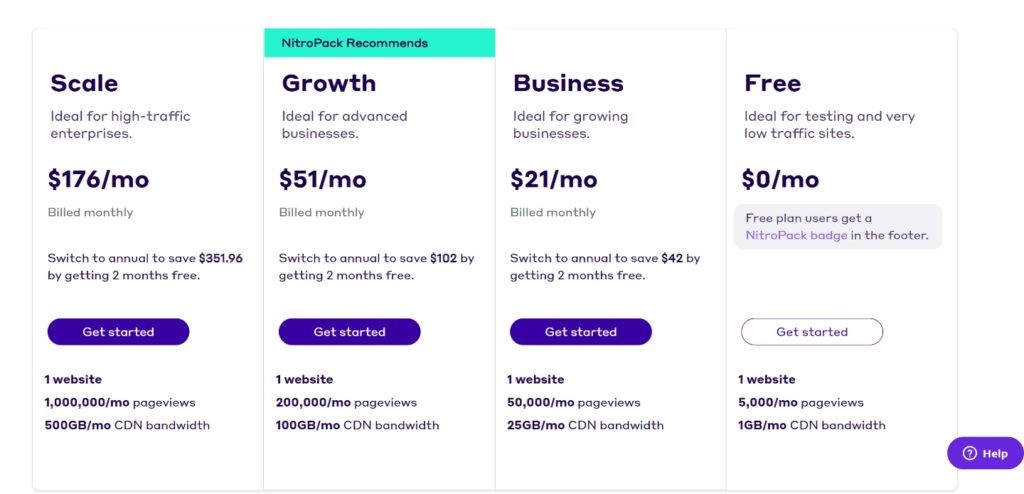
And that’s because of its pricing:

It’s the most expensive tool on this list by far. WordPress caching plugins are usually free, or around $49/year.
With Nitropack, you can end up spending thousands of dollars per year, if you get over 1 million visitors.
So while it’s an easy to use, all-in-one speed optimization plugin, it’s not for everyone.
WP Rocket

If you can’t afford Nitropack, WP Rocket is a very good, and cheaper alternative.
It’s still somewhat expensive, with a minimum subscription of $49/year to use the tool:

Other plugins on this list have a free version, and are slightly cheaper.
But you get your money’s worth with WP Rocket.
It’s the best WordPress caching plugin if you’re on a budget and a free plugin didn’t help.
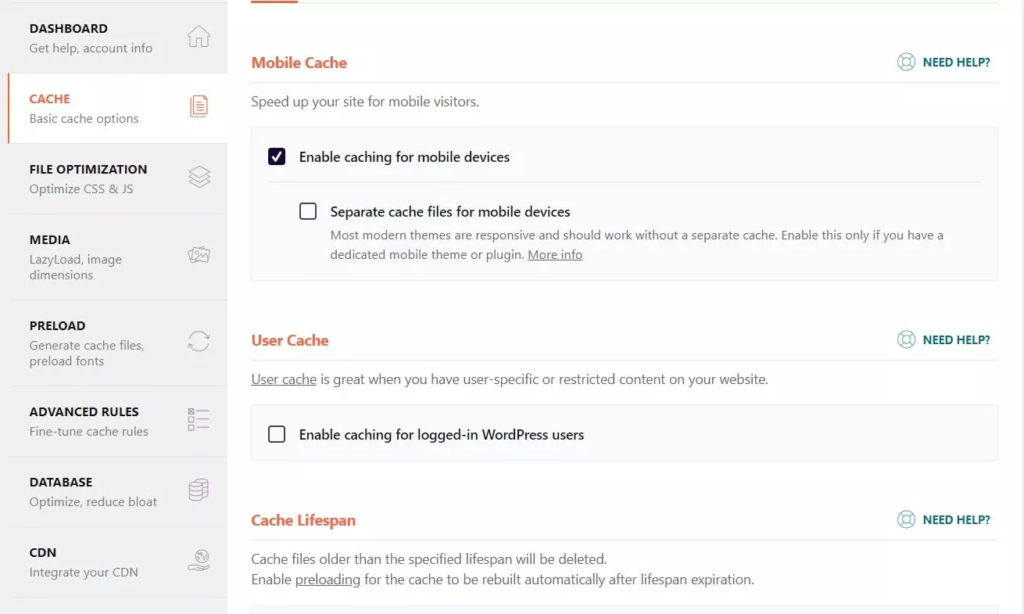
With WP Rocket, you get an advanced caching functionality:

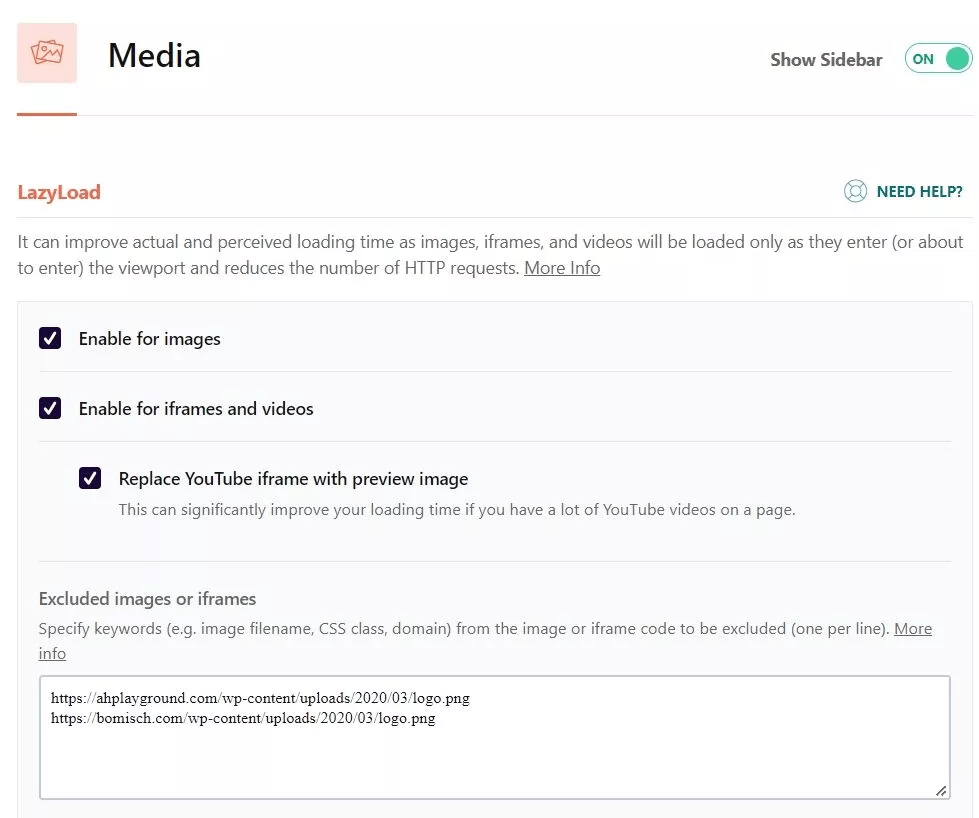
Image lazy loading, which can decrease HTTP requests:

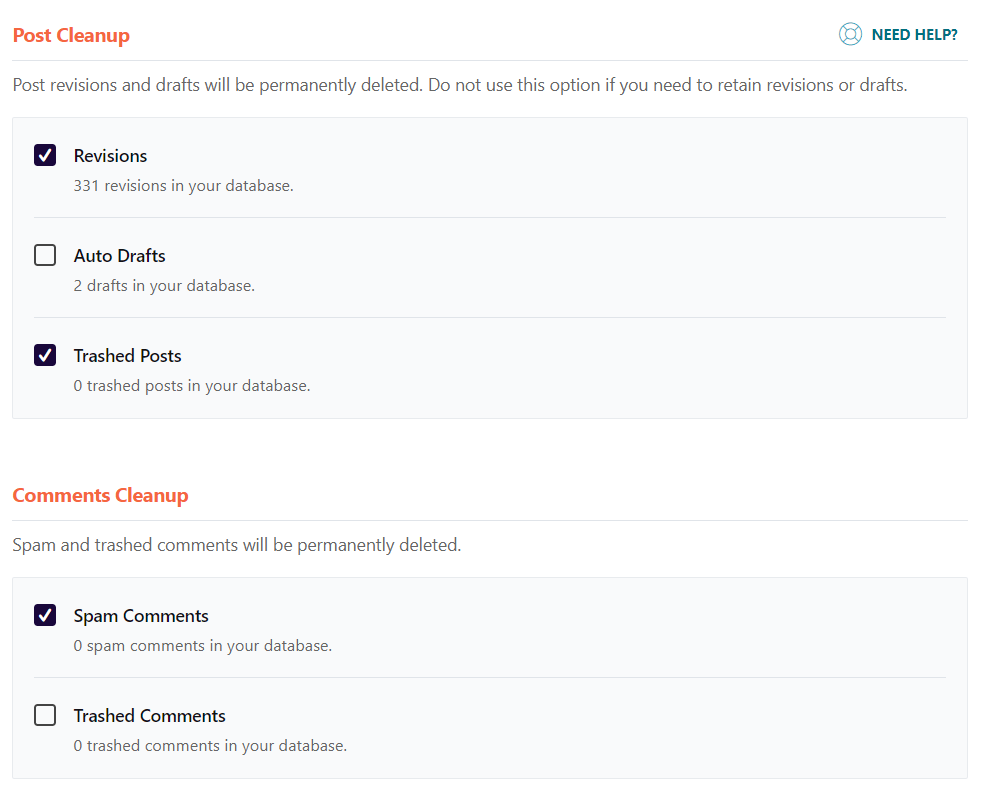
Database cleanup:

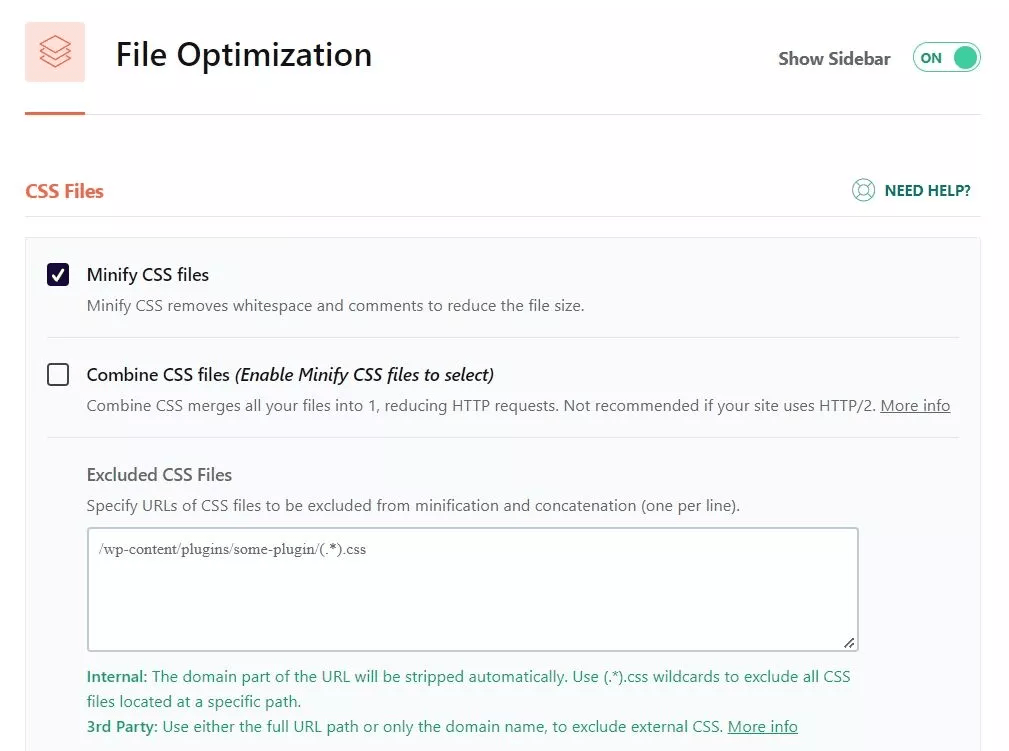
And the best one, file optimization:

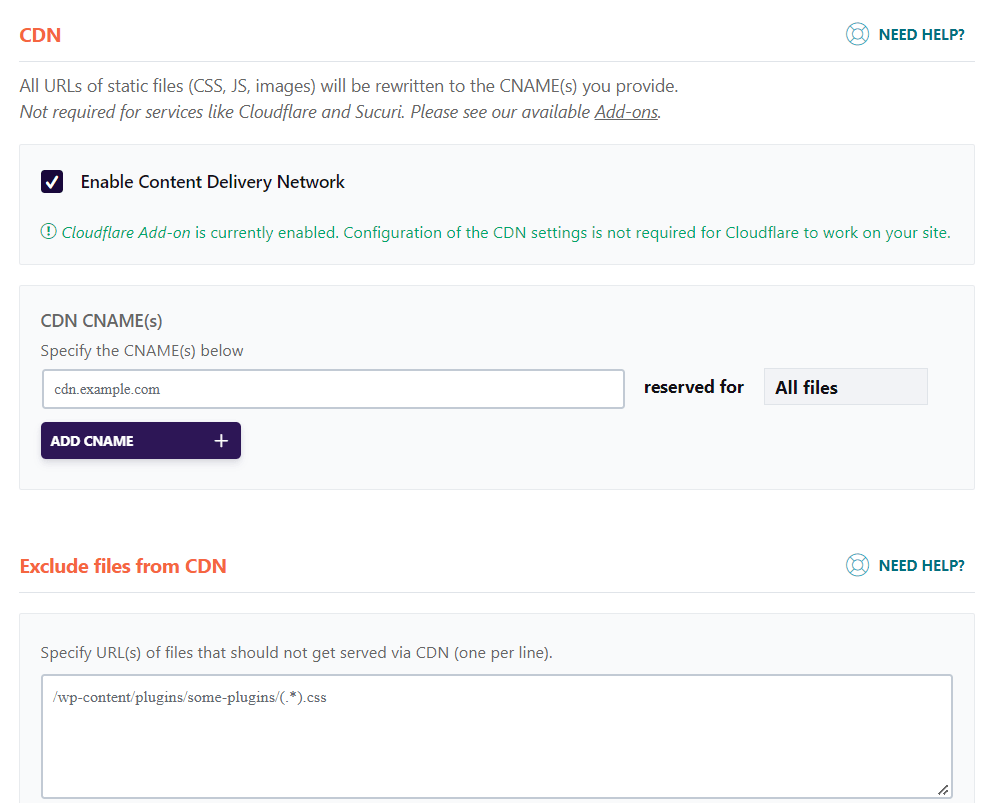
Besides WP Rocket’s tools, you can also get a CDN integration, and other add-ons:

On top of all of that, WP Rocket is extremely easy to use. Speed optimization plugins can get confusing, but WP Rocket manages to stay accessible, even with a ton of advanced features.
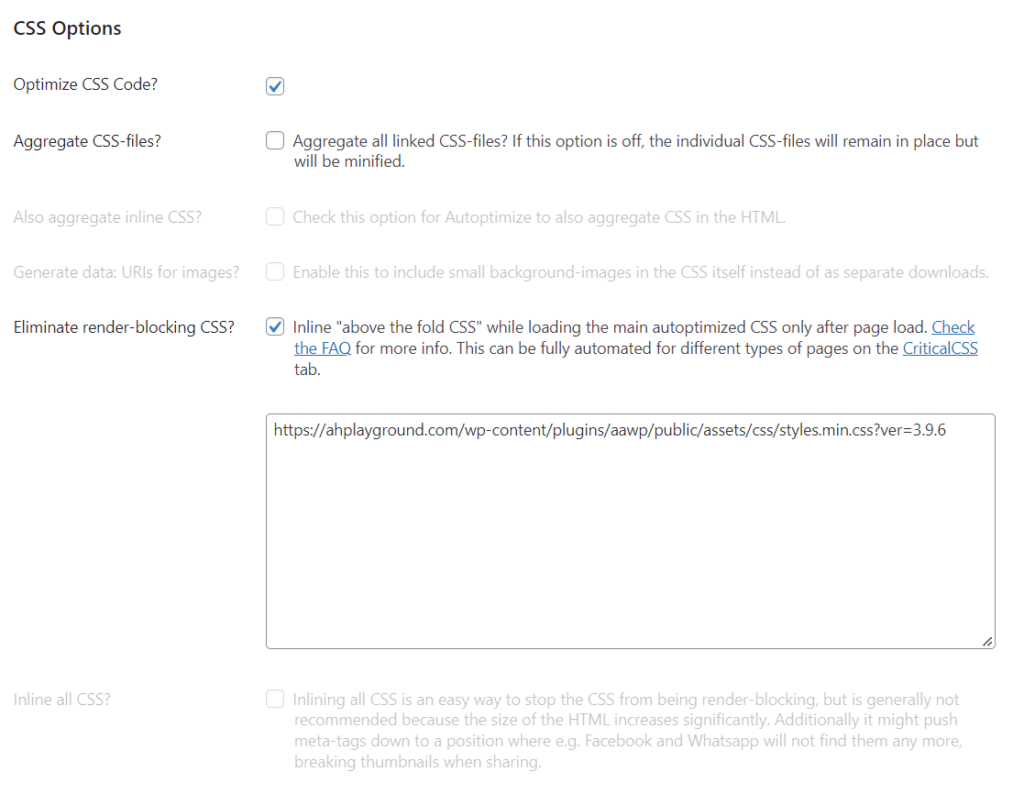
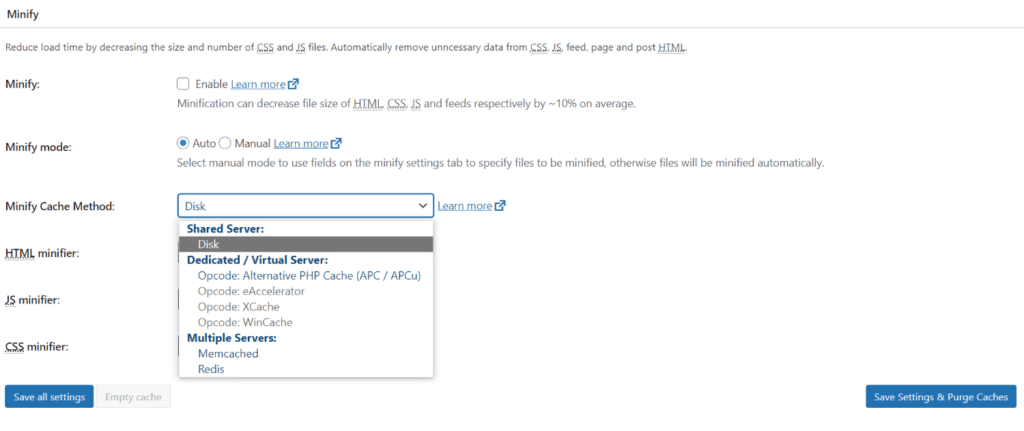
Autoptimize

Autoptimize is not too impressive on its own.
It’s mostly a good way to fill in the gaps left by WP Rocket. Autoptimize is great to minify CSS, optimize JavaScript, and even cleanup HTML:

But that’s it. It doesn’t deal with WordPress cache, it doesn’t optimize images, or boast any other optimization features.
It’s just good to tidy up your static files.
On its own, that wouldn’t be enough to speed up your website. But luckily, Autoptimize can work at the same time as WP Rocket.

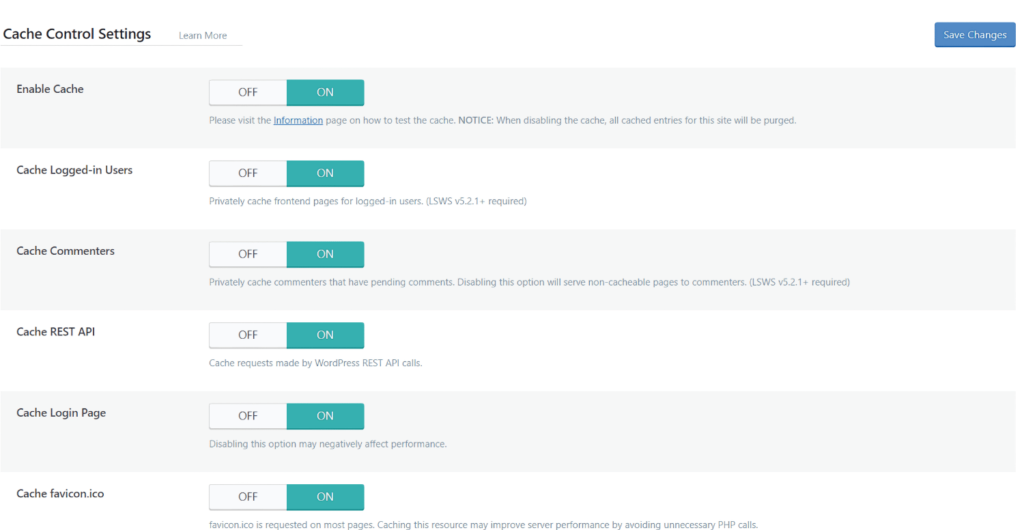
LiteSpeedCache

LiteSpeedCache is a good alternative to WP Rocket, if you have the time to set it up.
The caching plugin isn’t anything impressive on its own. It just has the basic options for WordPress speed optimization.

But it can REALLY power up your WordPress website when you integrate with QUIC.cloud.
That’s pretty difficult for a beginner. Here’s a step-by-step guide on how to do it.

If you invest the time though, you can get one of the best WordPress performance plugins.
And you get all of that for much less than what you pay on WP Rocket. You can even settle for the free version.
If you have some experience playing around the WordPress dashboard, you can give it a try.
WP-Optimize

WP-Optimize is the best free plugin to improve your WordPress website performance.
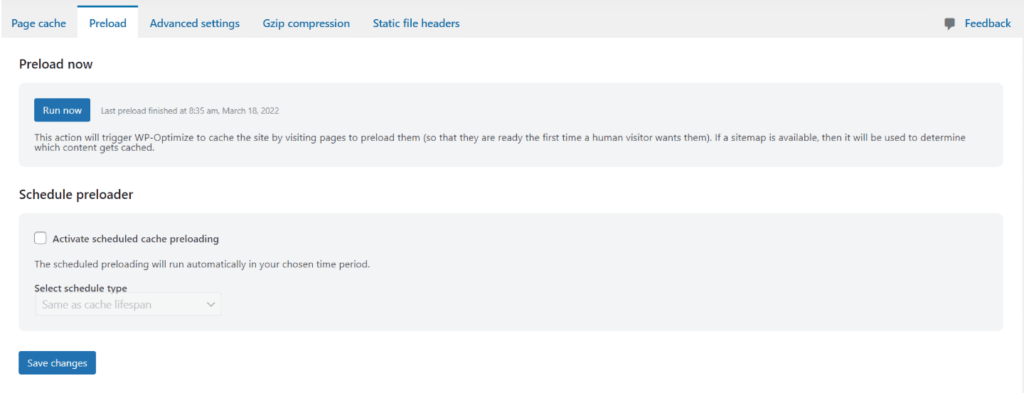
It has advanced caching rules for you to set-up:

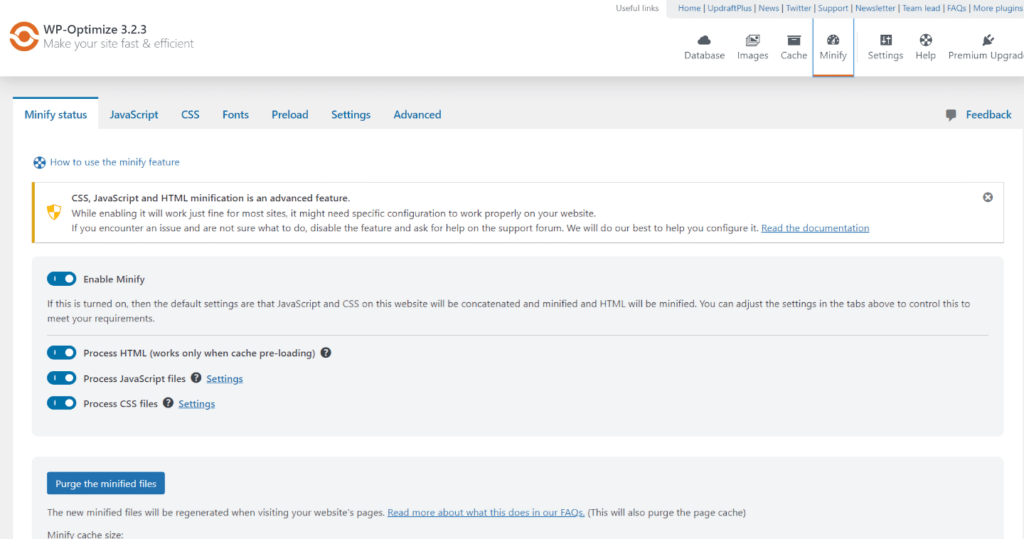
They recently also added file modification:

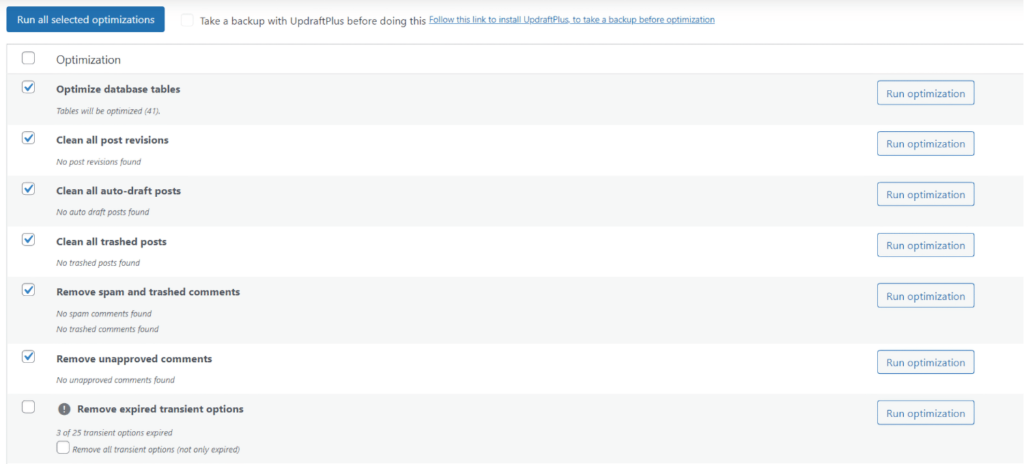
But WP-Optimize is mostly known for its WordPress database cleanup tools:

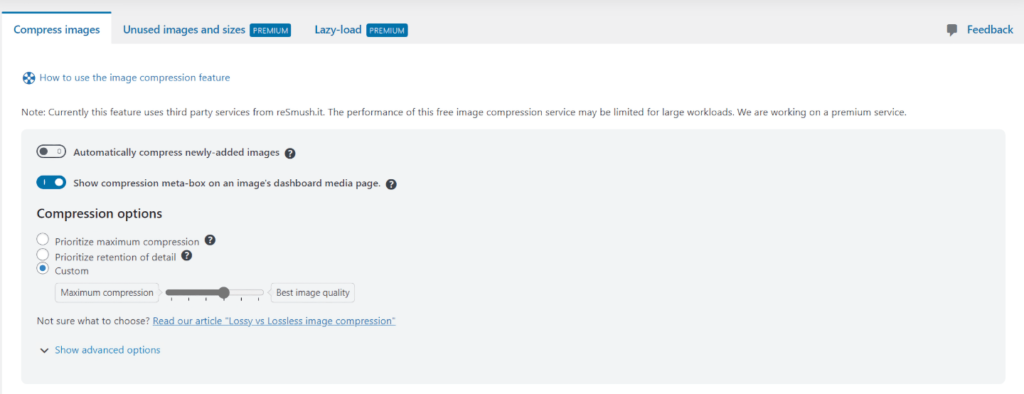
And its ability to optimize WordPress images:

Some paid plugins don’t even have image compression! So WP-Optimize is one of the best WordPress plugins for speed and performance optimization.
WP Super Cache

WP Super Cache is a WordPress plugin with quite some history.
And it’s one of the best solutions if you want caching.
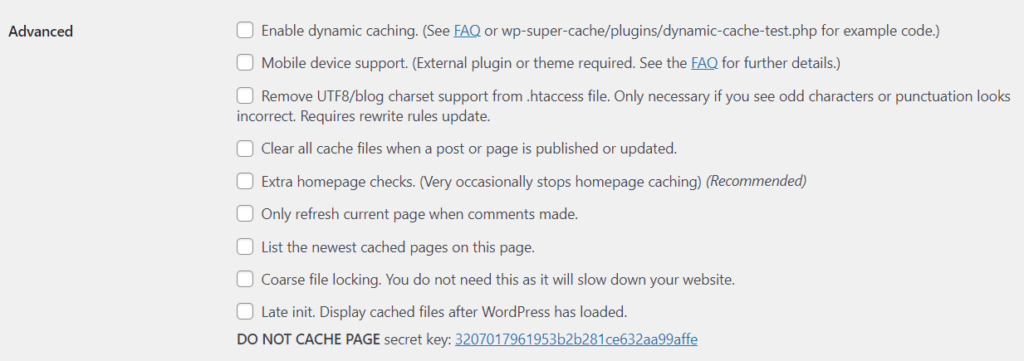
They have advanced options for all things cache, as well as support to enable a Content Delivery Network service.
However, we don’t recommend WP Super Cache to beginners.
There are just too many options to get bogged down in:

Advanced users will love the customization options WP Super Cache offers.
But for anyone else, it’s just a headache to make sense of all of those settings.
Not to mention, WP Super Cache doesn’t have all the features you find in the best WordPress speed tools.
WP Fastest Cache

WP Fastest Cache is a premium plugin that also has a free option.
And it has very similar functionalities to most entries on this list.
You can use it to optimize your WordPress site cache:

Or do some file optimization:
However, you don’t get a lot of value in the free version. For example, you can’t minify JavaScript, or optimize Google Fonts.
Those are crucial capabilities for a fast loading website, because they address common issues found in the Google Pagespeed Insights test.
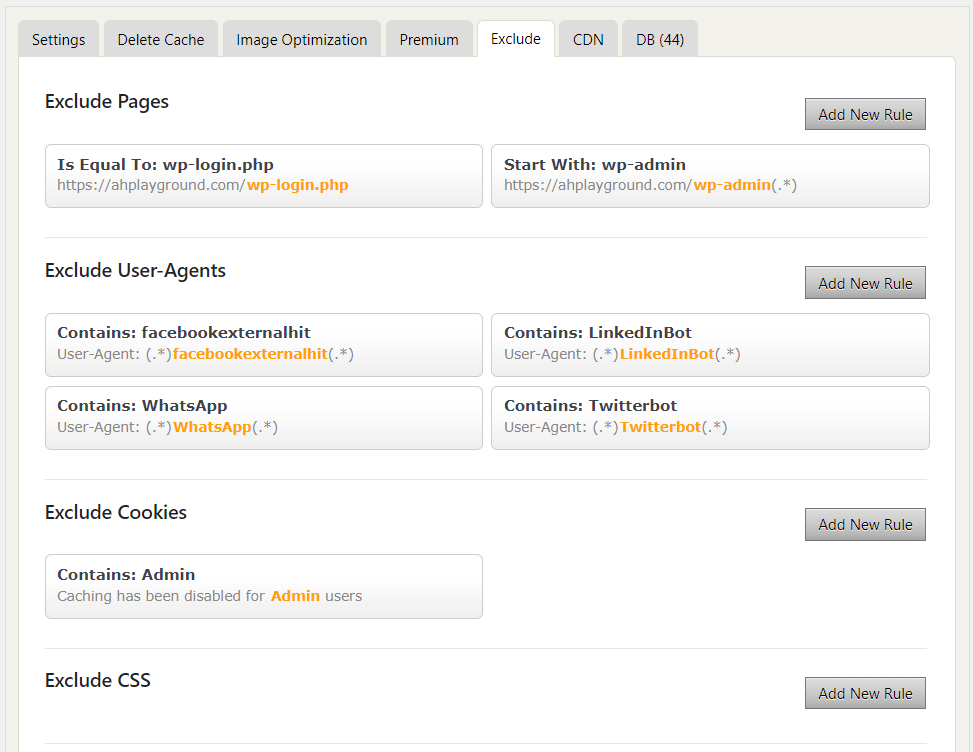
Not to mention, the interface is outdated:

So while it’s not our go-to option, it can still be a great plugin for some people.
As long as your WordPress website can load faster, you’re doing it right.
Breeze

Breeze is a new WordPress plugin with a user-friendly interface, and a big company behind it.
It’s built by Cloudflare, and it has the potential to rival the other popular WordPress plugins on this list.
Unfortunately, it’s not there yet.
Breeze is easy to use, and it has some great features to speed up your WordPress site.

But it has much fewer customization options than most of its competitors.
Not to mention, it didn’t perform as well in our tests:

So Breeze might be a good choice if you use Cloudflare. And we have faith it will be improved in the months and years to come.
But as it stands now, there are better WordPress performance plugins out there.
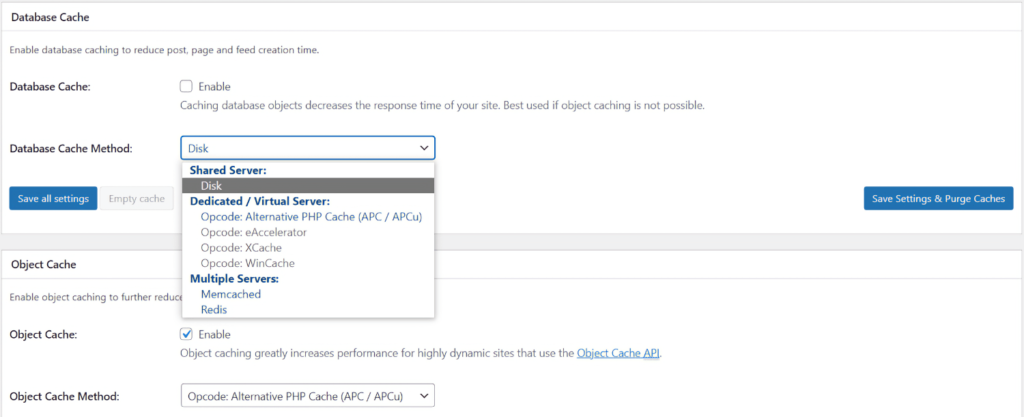
W3 Total Cache

If you’re looking for maximum control over caching, W3 Total Cache is the WordPress plugin for you.
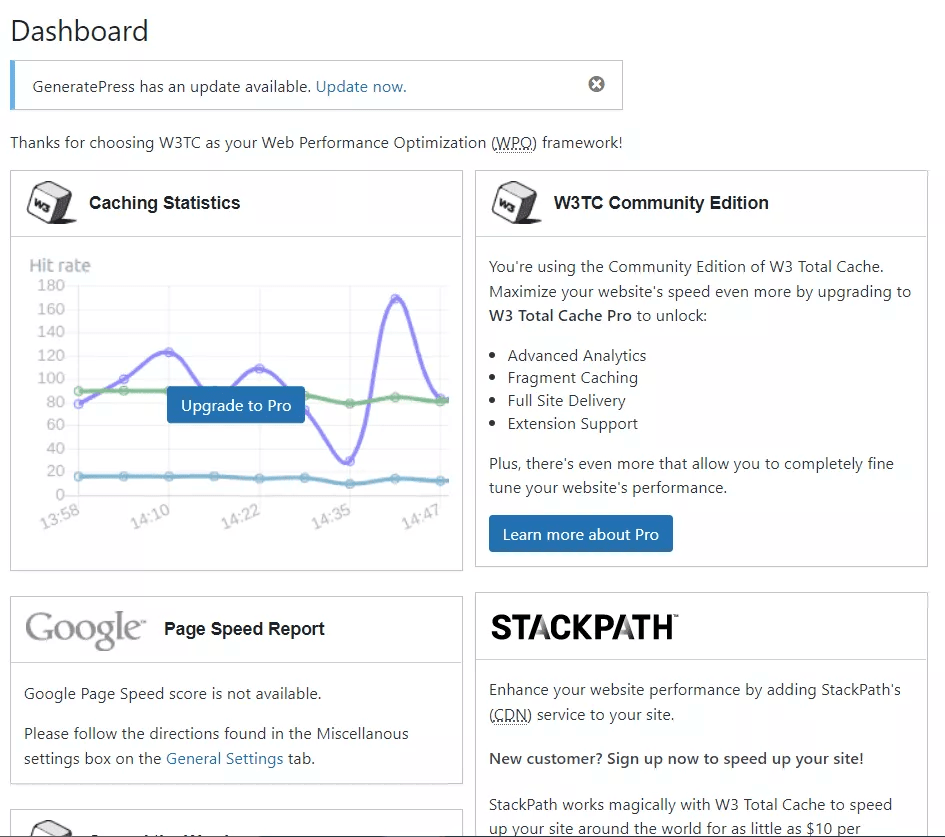
You get tons of customization options:

For all types of caching:

None of the other performance plugins can compare.
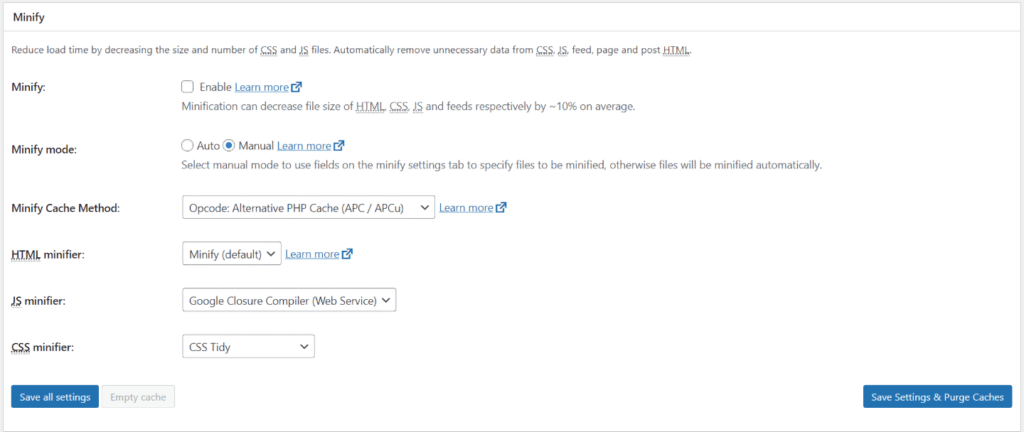
W3 Total Cache also has options to optimize CSS files or minify JavaScript:

Unfortunately, its premium version is pretty expensive ($99/year).
The interface is pretty outdated:

A lot of free plugins make it much easier to optimize your WordPress site.
Not to mention, W3 Total Cache didn’t perform too well in our tests:

So if you’re experienced and can make the most out of W3, give it a try. But for most people, the ease of use in other WordPress plugins is worth the sacrifice of deep caching customization.
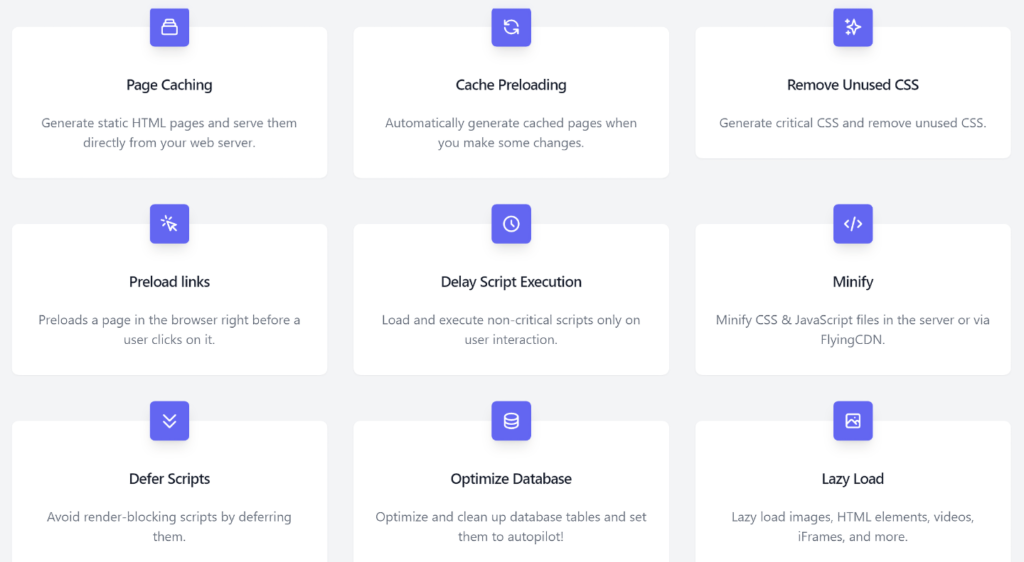
FlyingPress

FlyingPress is a heavyweight among WordPress plugins.
It’s actually very similar to Nitropack in how much it can do for WordPress speed optimization:

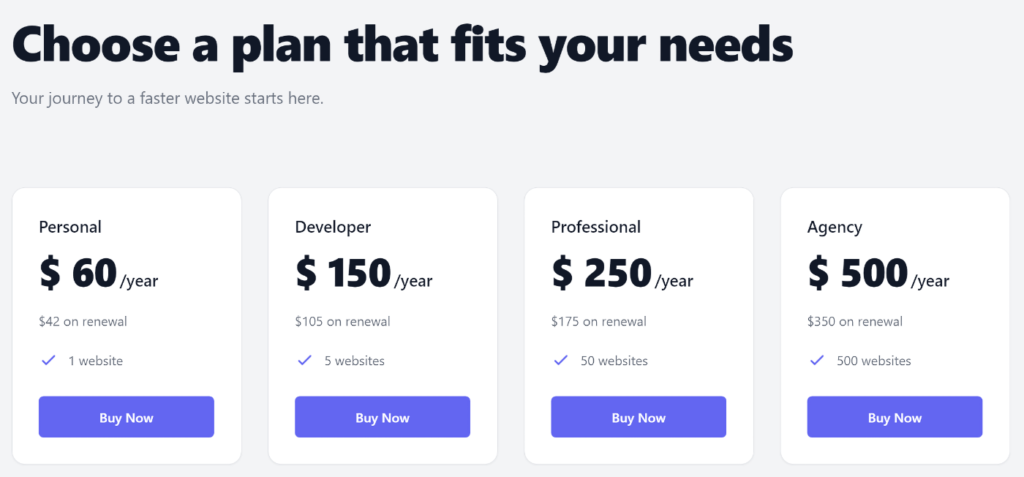
A complete, all-in-one solution, that can actually be pretty affordable:

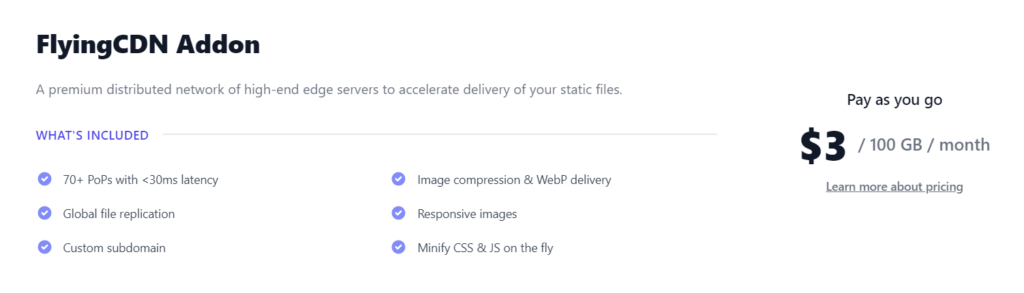
You can also bundle a CDN on top of that:

So while it is one of the more expensive WordPress plugins, its extensive feature list makes it worth a try.
Swift Performance

Swift Performance is pretty good at caching:

Even if it’s not the best plugin for file optimization.
It also has a great interface, and installation process:

So you can give it a shot, it has a decent free option.
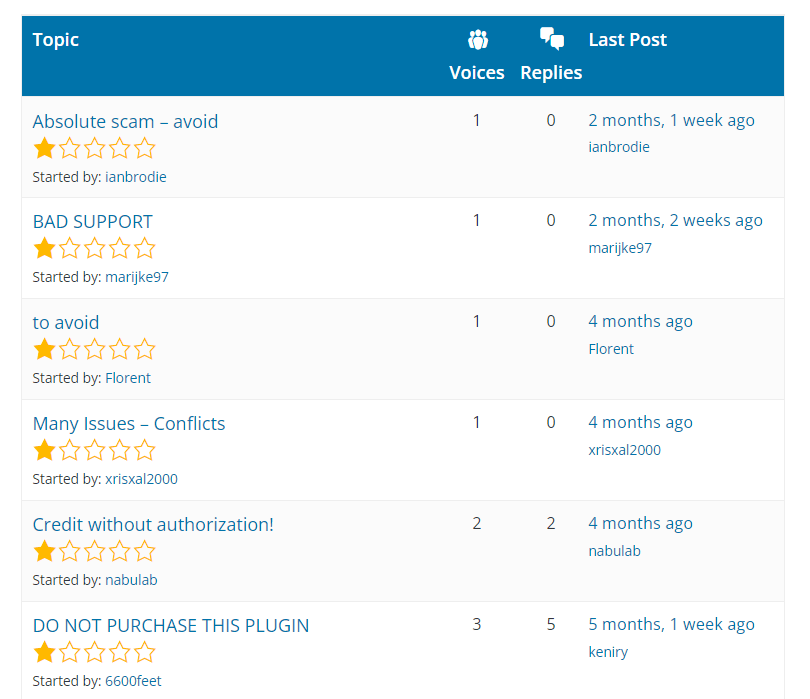
Just beware, it has a lot of bad reviews. In our experience, it was a pretty decent plugin.
But other users weren’t as fortunate:

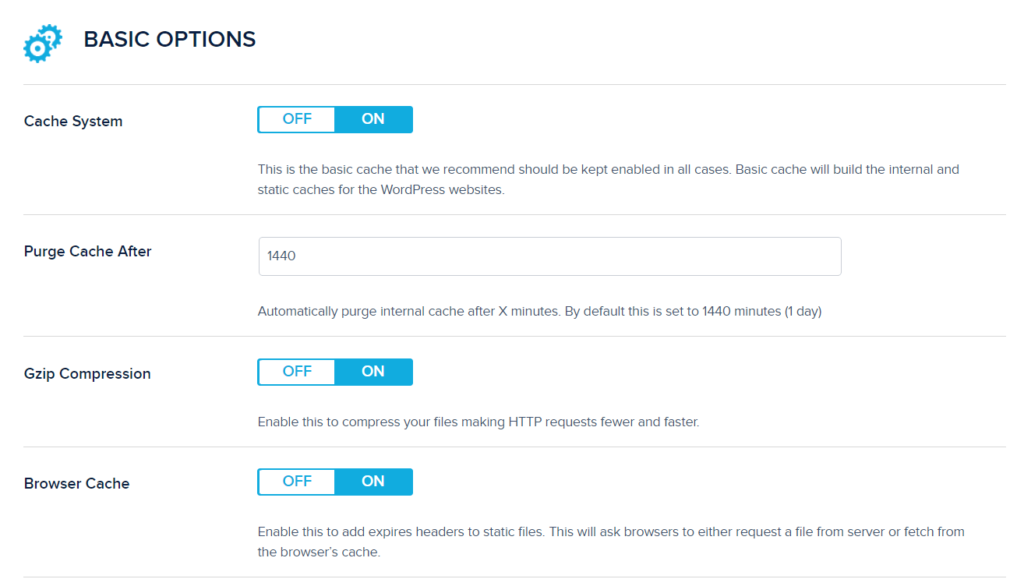
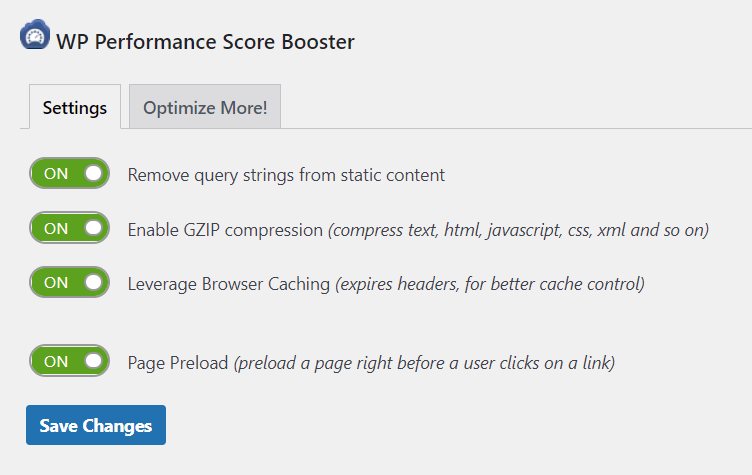
WP Performance Score Booster

“Lightweight” is an understatement if you’re describing the WP Performance Score Booster.
It has no lazy load, no database optimization, and very few settings for speed improvement:

That’s everything you get in the free version.
They’re decent options!
And if your site issues can be solved by those features, WP Performance Score Booster can be a great WordPress plugin for you.
But in most cases, you need something with a little bit more power under the hood.
Cache Enabler

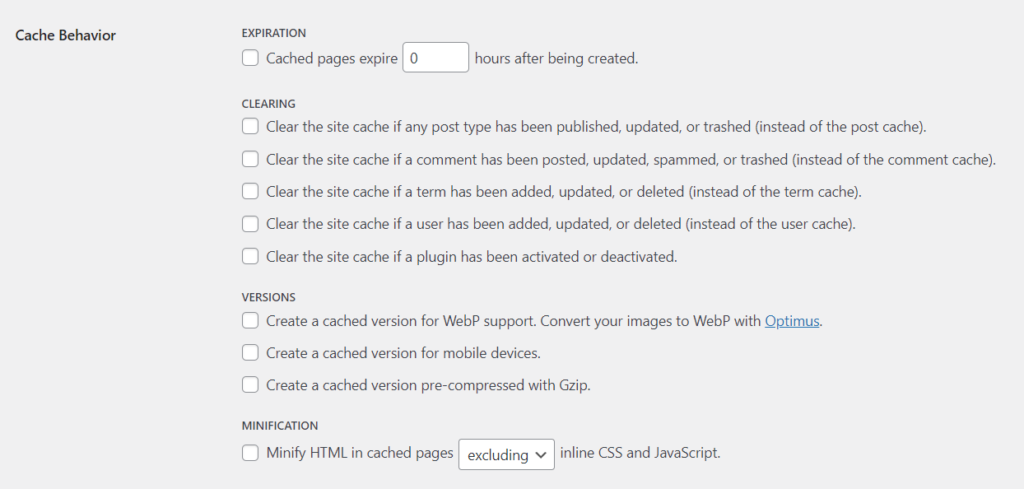
Cache Enabler has a pretty intuitive name. It helps you set-up your browser caching, database caching, and any other form of cache you need.

It has exhaustive options.
So it’s recommended for people with a bit more experience.
But even then, the outdated interface might turn some users away. Even W3 Total Cache is slightly prettier.
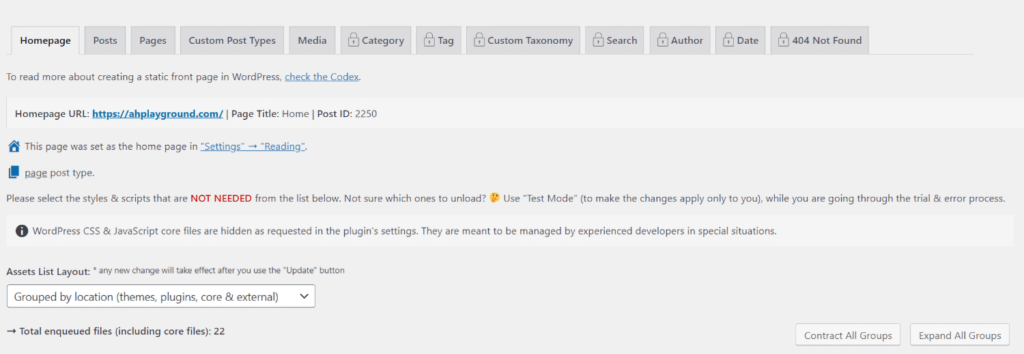
AssetCleanup

All WordPress plugins create assets. Unfortunately, some of these plugins load their assets on all of your pages, even if they’re not being used everywhere.
For example, imagine you use a pop-up plugin to convert people on your sales page.
Well, that plugin might load assets on your home page as well.
That’s where AssetCleanup can help. This plugin cleans up assets that are not being used:

And while it may seem like a small thing, it can have a huge impact on site speed.
And it’s not something that most WordPress performance plugins do. So this tool might come in handy, on top of any other WordPress plugin you have installed to improve performance.
PerfMatters

PerfMatters is developed by Kinsta, and it’s very similar to AssetCleanup.
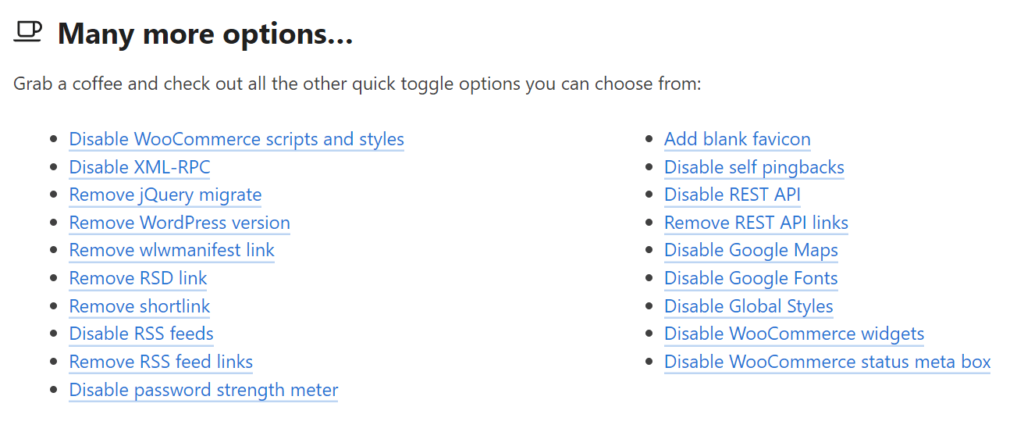
It’s an add-on that can help with the fine retouches on your WordPress site, like:
- Removing unused CSS
- Delaying JavaScript
- Optimizing the fonts of your site

The thing is, good WordPress performance plugins already take care of this stuff. So PerfMatters can help, as long as your first option can’t take care of everything.
For example, it can be a good idea to use it with WP-Optimize. Just make sure you deactivate minification in WP-Optimize beforehand.
Imagify

Imagify is an image compression and optimization toolset that goes way beyond lazy loading.
If you have problems with your images in Google Pagespeed:

Imagify can take care of it. From compression to adaptive resizing, it will make your images load faster, and improve your site speed.
But there are cheaper alternatives, so keep reading if you’re looking for budget options that do more than just lazy load images.
Unbloater

Bloat can be a big problem for your site speed. And this can come from a lot of problems, like jquery-migrate, or even WordPress’ heartbeat itself.
Unbloater is a comprehensive solution for bloat, letting you take care of a lot of problems that might decrease page load times.
So you can give it a try if bloat is a problem on your site.
OMGF

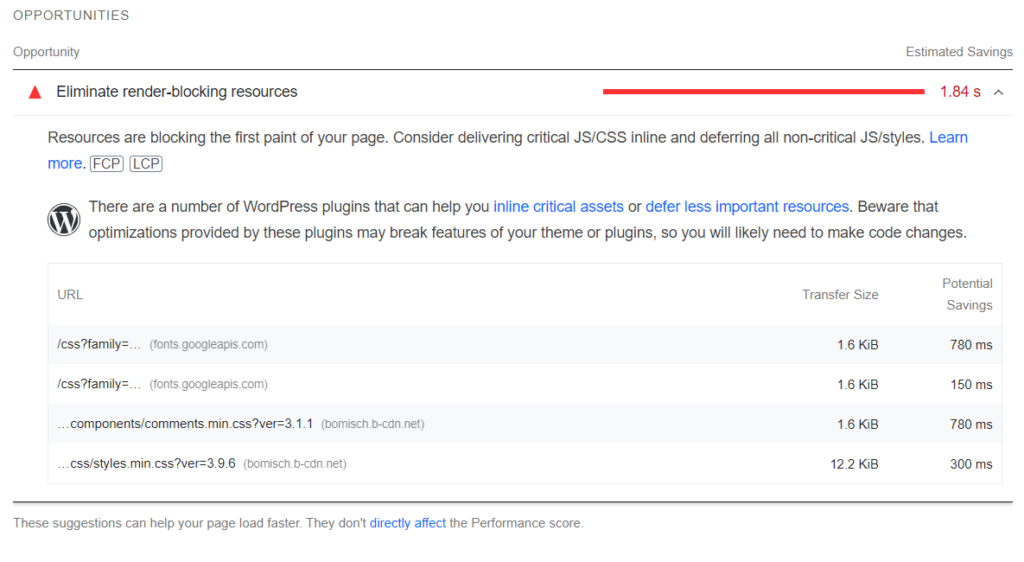
Google fonts are notorious for causing problems with Google Pagespeed Insights:
If you run into that issue, you can use OMGF.
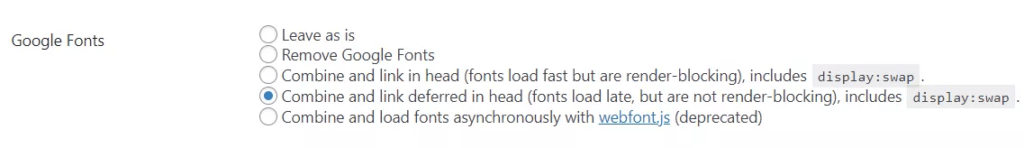
It’s not a complex WordPress plugin. It just hosts Google Fonts locally:
Which can solve the problem. But Autoptimize is also a good choice, and it even gives more options for how to deal with Google Fonts:

Swap Google Fonts Display
The “Ensure text remains visible during webfont load” diagnostic is also a problem that might arise from using Google Fonts.
This WordPress plugin will replace your Google Fonts while they’re loading.
It’s not the best solution – again, Autoptimize can deal with this much better.
But it’s a great plugin if you just need a quick and small fix. And it’s built by the people behind FlyingPress.
WP Smush

WP Smush is a very popular WordPress plugin for image compression. And we can see why. It’s very useful for performance.
And it even boasts some advanced options, like backing images up, or stripping EXIF data.
However, you do need Smush Pro to generate WebP images. ShortPixel does it for free.
Shortpixel Adaptive Images

Shortpixel is not an all-in-one image optimization solution. It only optimizes and serves smaller images for mobile user visits.
This can be helpful to improve your mobile score.
If you’re struggling with that, you can give Shortpixel Adaptive Images a try.
SiteGround Optimizer

SiteGround Optimizer is a plugin with a lot of history. And it’s even been updated to address the Core Web Vitals.
But it’s not a good tool in general.
And it only works for SiteGround sites, which is not the best hosting choice if you want to speed up your WordPress site.
But if you already use SiteGround, you can give it a try.
WebP Converter For Media

WebP is a format for images, recommended for online use since it loads much faster than .JPG or .PNG.
This WordPress plugin automatically converts your images to WebP, which can improve your site speed quite a lot.
However, a lot of plugins already do this.
So WebP Converter for Media might not help you, if one of your other plugins already converts your images to WebP.
Widget Disable

Widget Disable is not a complicated plugin. It just disables unused widgets.
This might come in handy if you developed your site with page builders.
They rely a lot on widgets, so Widget Disable might be useful.
But page builders are not friends with speed. So you might want to look into rebuilding your site with something like GenerateBlocks before investing in a performance plugin.
WP Super Minify

WP Super Minify is a lightweight version of Autoptimize.
It only deals with minification, and caching of CSS and JavaScript resources. That’s it.
So it can complement a caching plugin that has no minification capabilities.
But unfortunately, WP Super Minify is much less useful than Autoptimize. It doesn’t have any settings for how files are minified – it runs on default settings no matter what.
Async JavaScript

There are different ways to load JavaScript when a visitor ends up on your site.
Loading it asynchronously is a common method to improve site speed.
And that’s exactly what Async JavaScript does.
However, loading JavaScript asynchronously is a common feature for most WordPress performance plugins.
So Async JavaScript can only help if your main performance plugin didn’t solve all JavaScript issues.
Toolkit for Elementor

Toolkit for Elementor is not a comprehensive plugin, but it does a little bit of everything: caching, minification, and other fixes you’d need for a site built in Elementor.
However, it’s not that strong.
There are better alternatives, all of them higher up this list.
And again, if you’re using Elementor, your first priority shouldn’t be getting a performance plugin.
It should be switching to a lighter team, like GeneratePress, and a better builder, like GenerateBlocks.
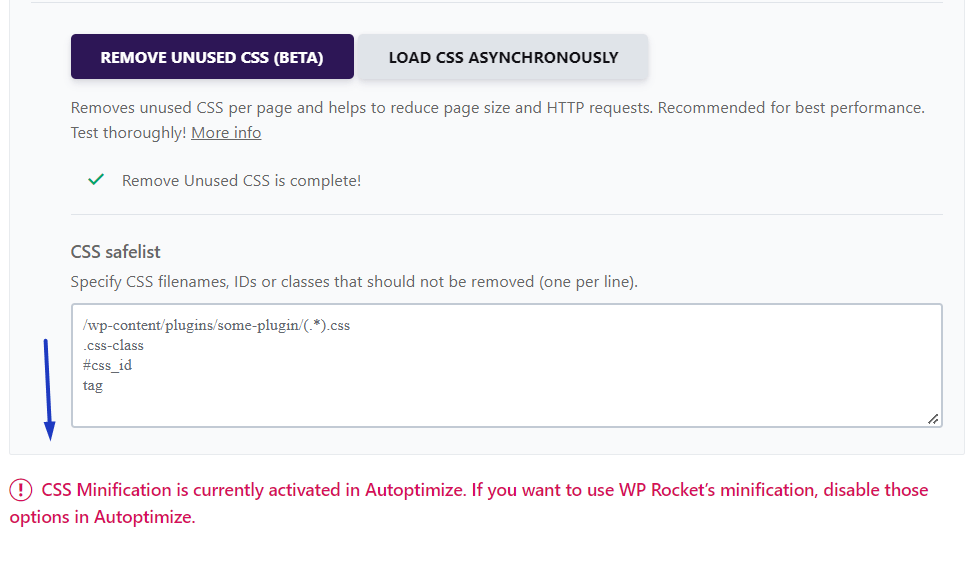
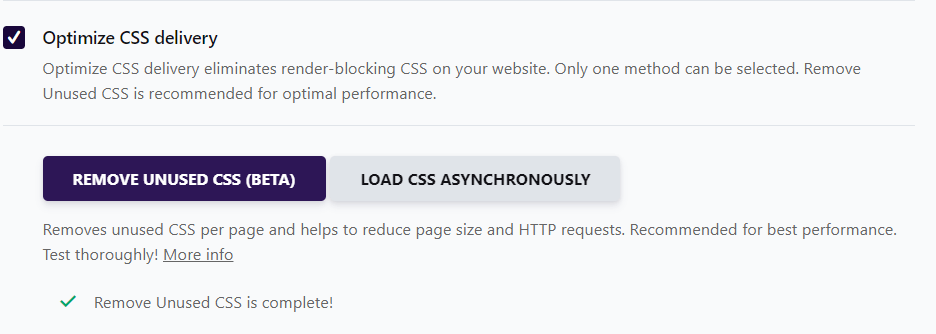
RapidLoad

Removing unused CSS is a very valuable feature in WordPress performance plugins.
But not all of them have it.
And in some, it’s just a beta feature:

However, it can have a huge impact on your site performance, especially for render-blocking resources.

So if you need to solve that, you can give RapidLoad a shot.
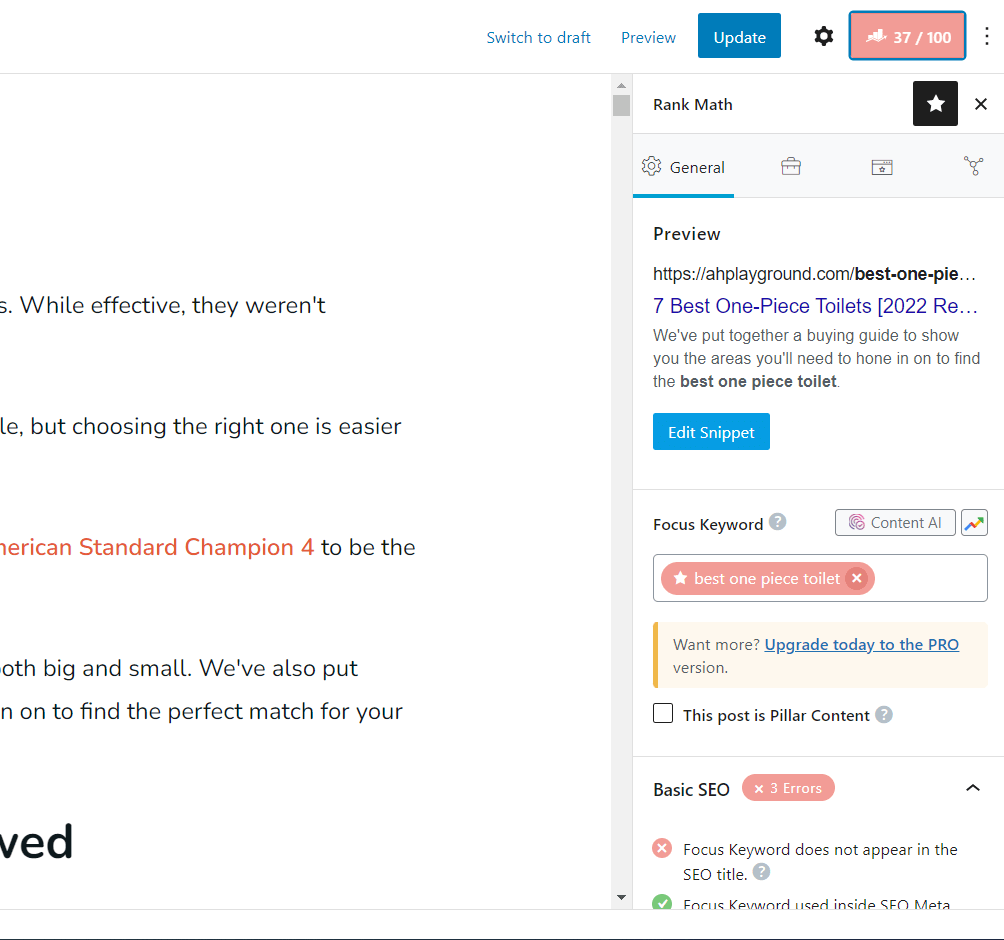
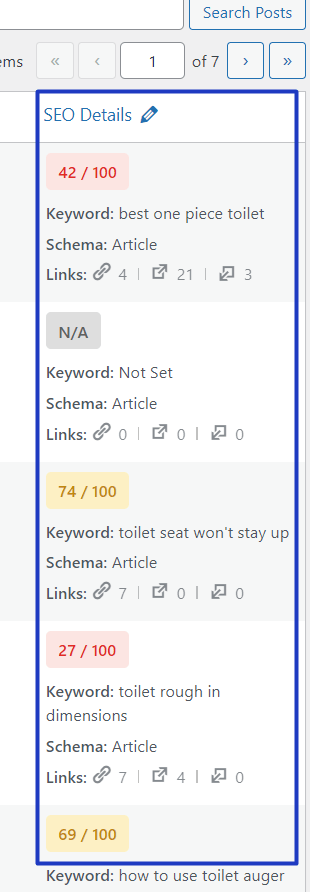
RankMath

If you’re trying to conquer the SERP in your niche, an SEO plugin is a must have.
It’ll help you optimize your posts before you hit publish:

And give you tips and tricks on how to improve them overall:

YoastSEO is a popular tool for this.
But we recommend RankMath, because it will help with your SEO efforts without bloating your site.
WP-DBManager

WP-DBManager is a database optimization plugin with a lot of history on people’s WordPress dashboard.
WP-Optimize is a great database cleanup plugin.
But if your tool doesn’t have database optimization features, WP-DBManager is a good alternative.
Why WordPress Performance Matters
If you don’t have the budget for something like Nitropack, site performance optimization can get really tiring.
So why bother?
For starters, a better performance on your site means a better user experience.
That means more sales.
And it also means people will bounce less from your site, interact more, which leads to better SEO.
That was always true.
But recently, performance became even more important when Google announced that their Core Web Vitals metrics are a ranking factor.
So better performance means better SEO.
As long as your tool helps you improve CWV metrics, like CLS (Cumulative Layout Shift) or FCP (First Contentful Paint).

So it’s really important to pick a performance plugin that helps you pass the Core Web Vitals.
But the plugin isn’t enough on its own.
How To Improve Your WordPress Website Performance
Before you invest in a plugin, you need to solve some stuff about your site.
Minification won’t do anything if you don’t have a CDN, for example.
So here are the first steps you should take before subscribing to one of the tools we mentioned above:
- Get better hosting. We recommend Cloudways, but whatever you pick, make sure it’s not shared hosting.
- Invest in a CDN. Cloudflare and BunnyCDN are good standalone options. And if you get Nitropack or FlyingPress, they come with their own CDN.
- Use GeneratePress and GenerateBlocks to build/rebuild your site. Page builders are out. Even if they’re easy to use, they are terrible for site speed and Core Web Vitals.
If you’re not sure where to start, don’t worry. We have a comprehensive course on how to pass the Core Web Vitals on your site, which you can check out here.
Conclusion: The Best Setups For WordPress Performance
If you want a quick fix, the best choice is Nitropack. It’s fast, easy to deploy, and it will help you pass the Core Web Vitals. Read our Nitropack review to find out more.
If Nitropack is outside your budget, WP Rocket is also a decent alternative. Especially if you pair it with Autoptimize.
And lastly, if you can’t afford to put a single dime towards CWV, WP-Optimize is as far as you’ll get on a 0$ budget.