Poor website architecture is like a messy Desktop.
It’s unbearable.

But you shouldn’t try to organize your site and build tidy SEO silos just for me.
You should do it for your rankings.

Good site architecture will push your rankings up and allow you to compete with much stronger — but less organized — domains.
So if you want to learn how to organize your site, make it rank higher, and make your visitors (including me) happier, keep reading!
What is Website Architecture?
Website architecture or site architecture is the structure you use to organize your website. The structure refers to the website hierarchy of pages, categories, and sections and how the users and search crawlers navigate between your pages.
🤨 Why website architecture is important
1. Rank Higher on Google
The main reason why you should care about website architecture is to improve your rankings on Google.
And it’s true — great site architecture will make sure your pages rank better for your target keywords.
Even Google’s John Muller recommends people structure their website properly.
But how exactly does good website structure achieve higher rankings?
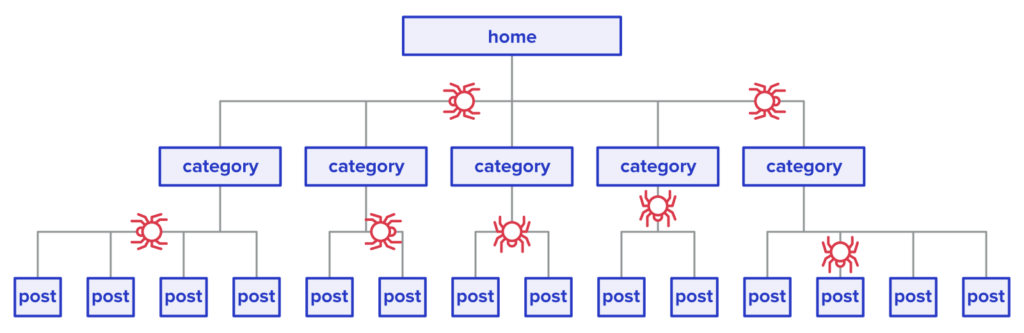
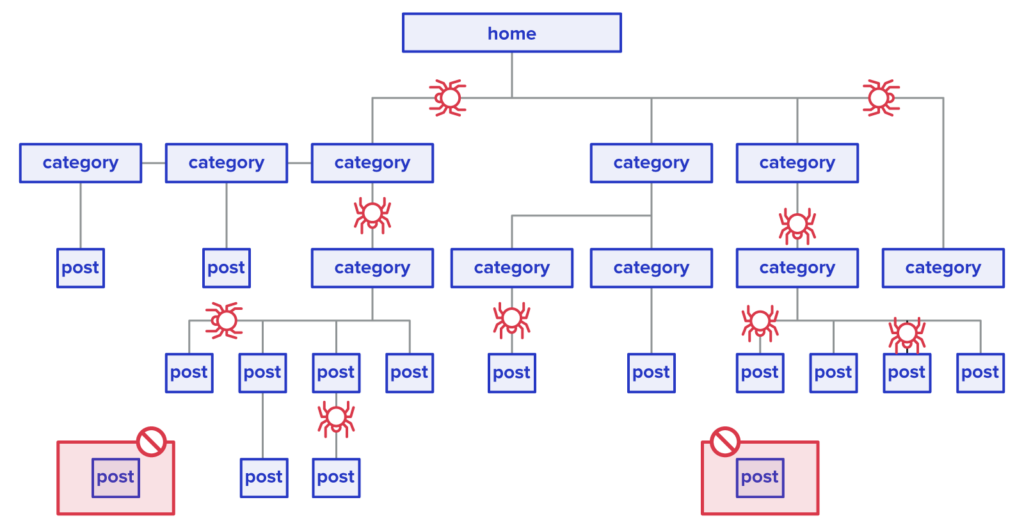
First, good site structure and internal linking help search engine crawlers find and index your pages more efficiently.

If your pages are not well-linked, it will be harder for the crawlers to find them and give you more organic traffic.
Unlinked pages are harder to crawl, index and rank.

But good website structure isn’t just about indexability.
After all, your XML sitemap could fill the gap here.
Good website architecture gives context to search engines so they understand what your page is about in the grand scheme of your whole website.
For example:
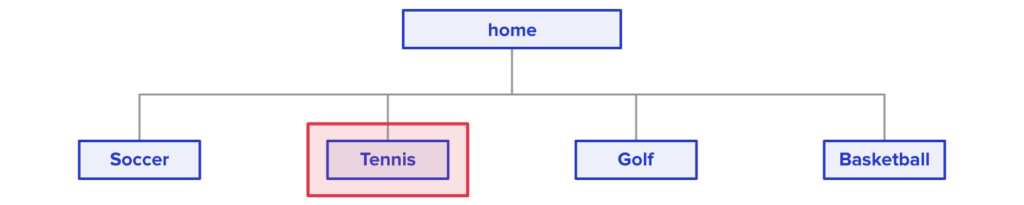
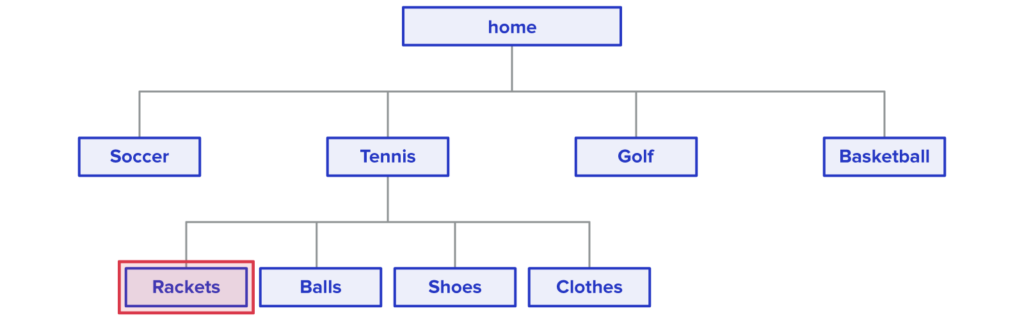
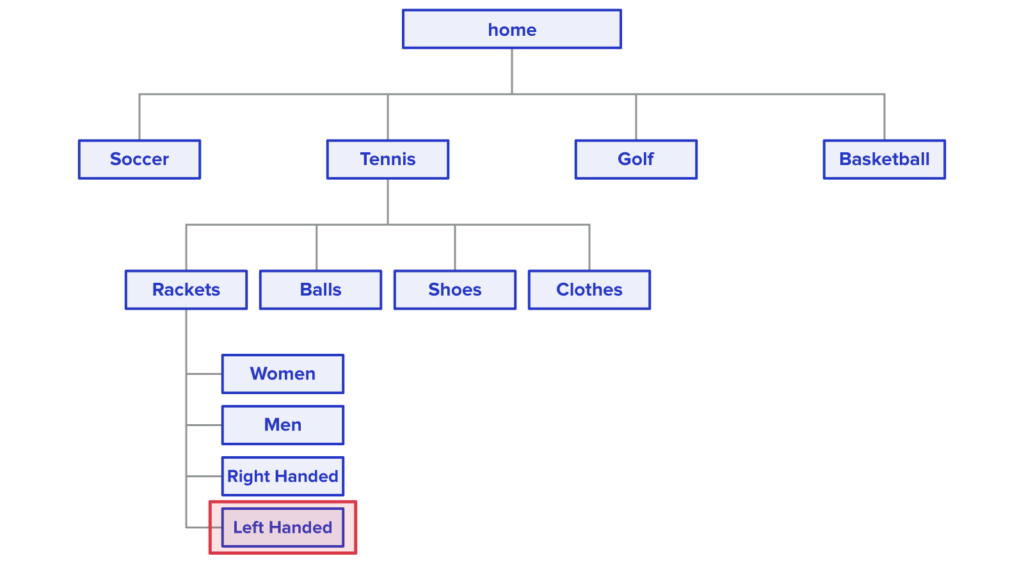
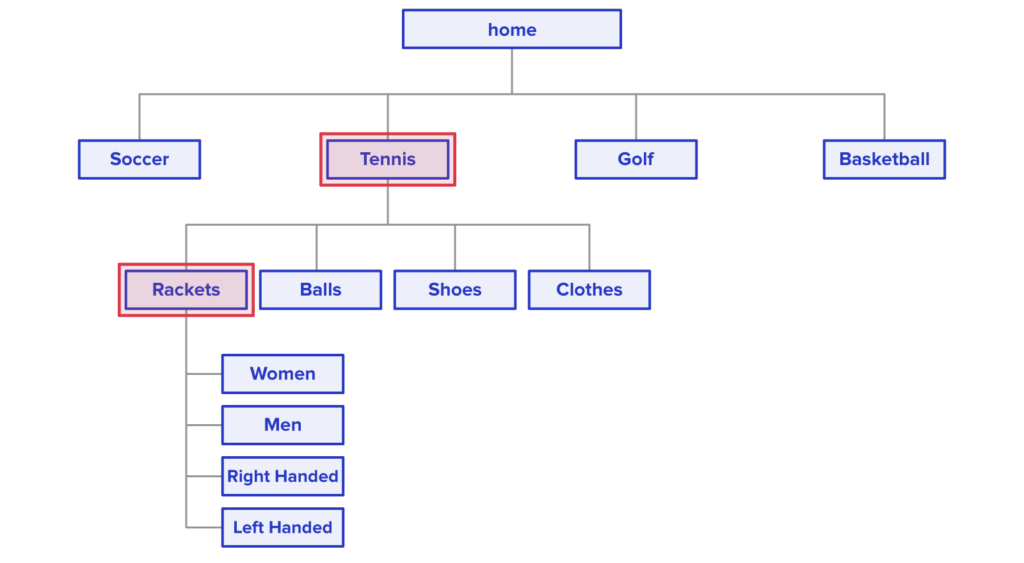
Let’s imagine that you have a generalist sports site, and one of your pages is about the best tennis rackets for left-handed players.
You could just link to all your pages from your home page, but, given that the scope of your site is quite large, it would probably be a mess and you may end up with thousands of links on your homepage — something which is going to be confusing both for search engines and users.
Instead, the best way to approach this is to break down your top-level topic by sports.

Following each sport, you may have another level of category pages that breaks the topic down by items used in this sport.

And then, below the racket level is where our “best tennis rackets for left-handed players” page would fit.

Google then understands EXACTLY how your web pages fit into the topic by looking into what the parent category pages are about.

2. Improve Authority Flow and Indexing
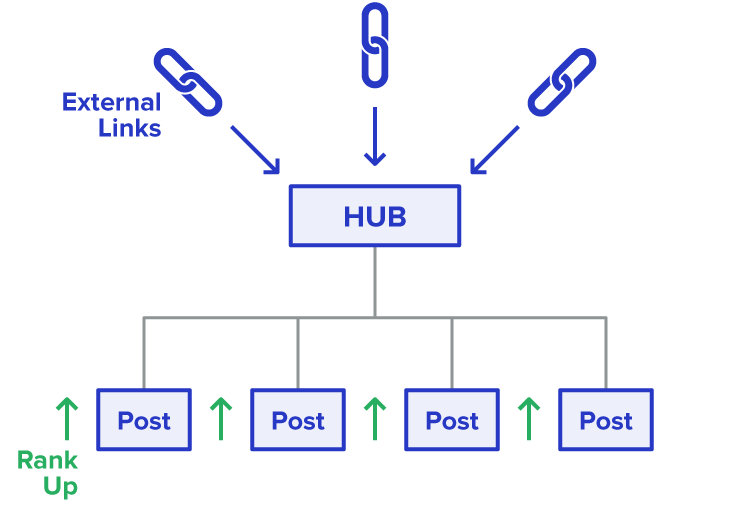
Another benefit of adopting a well-organized website architecture is that page rank flows better throughout your website.
This means that by the sheer fact that a page gains internal links logically and contextually, the PageRank coming from external links will flow to all the related pages and help them rank higher on Google.

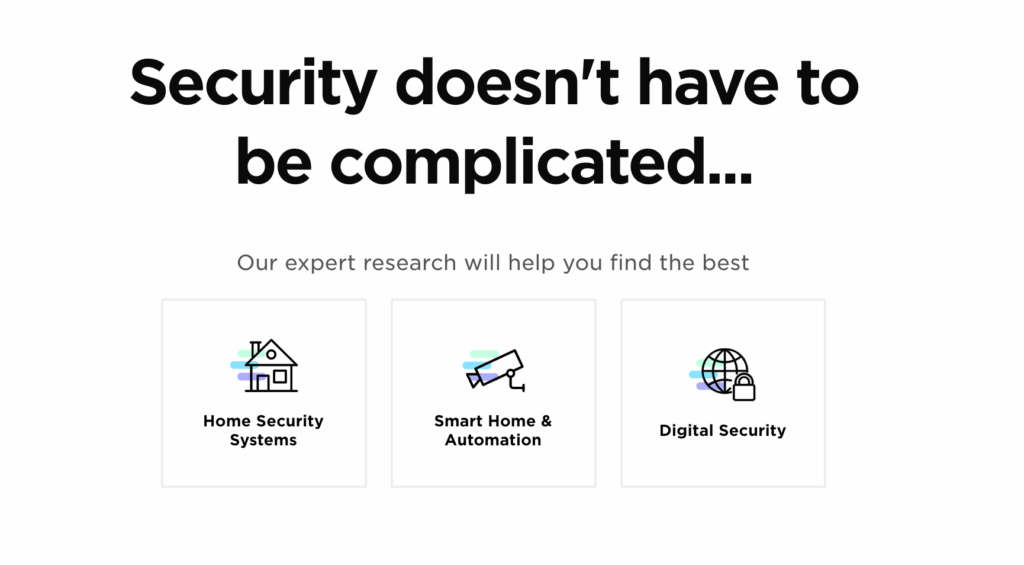
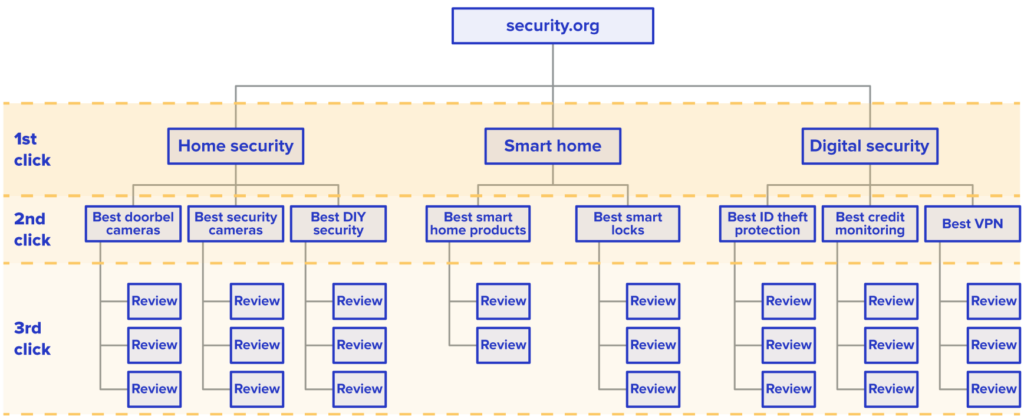
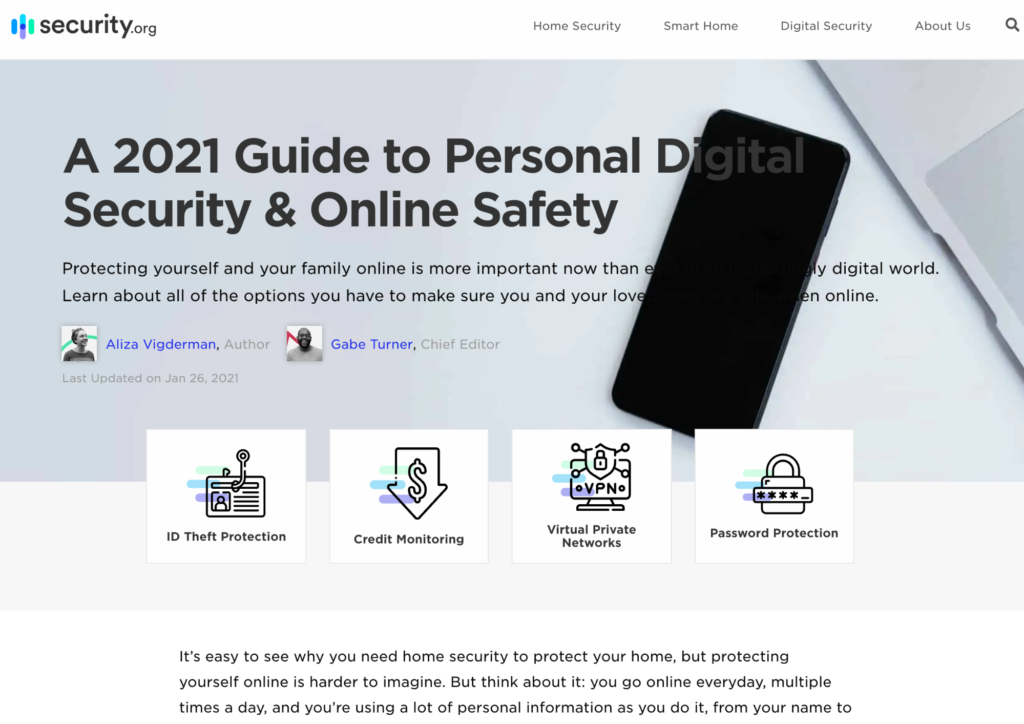
An excellent example of great use of this principle would be the website Security.org.
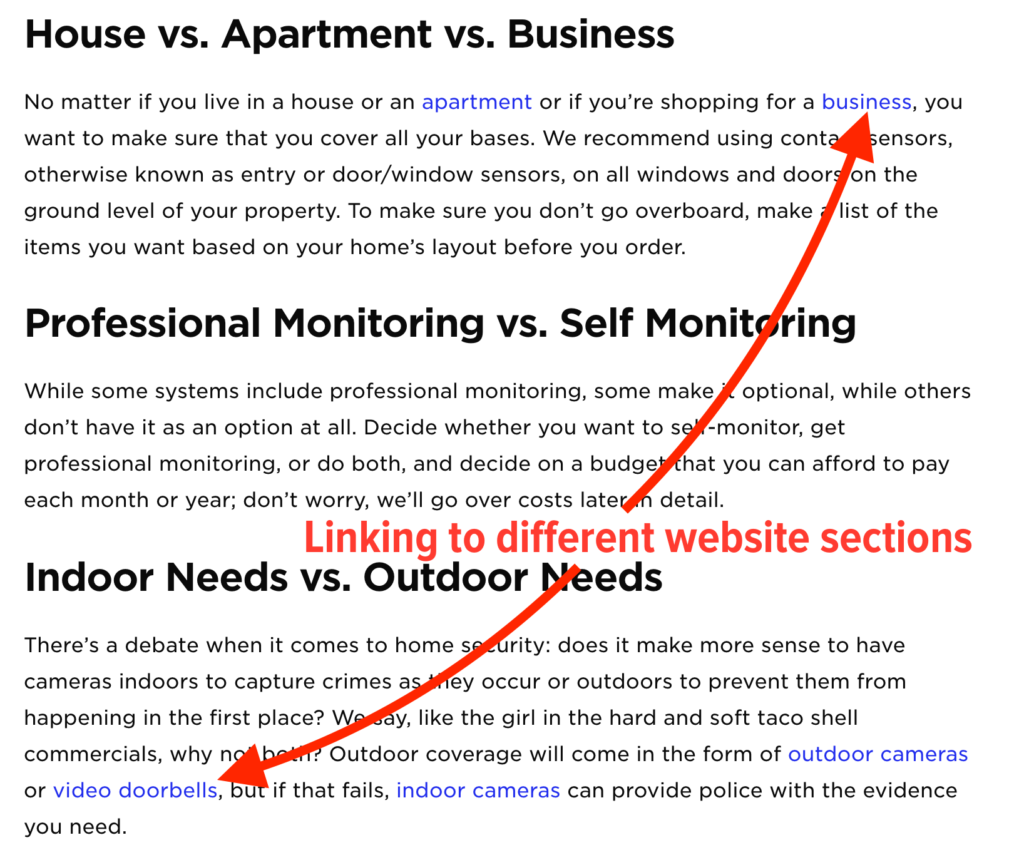
On their homepage, they highlight the 3 main fields they specialize in:

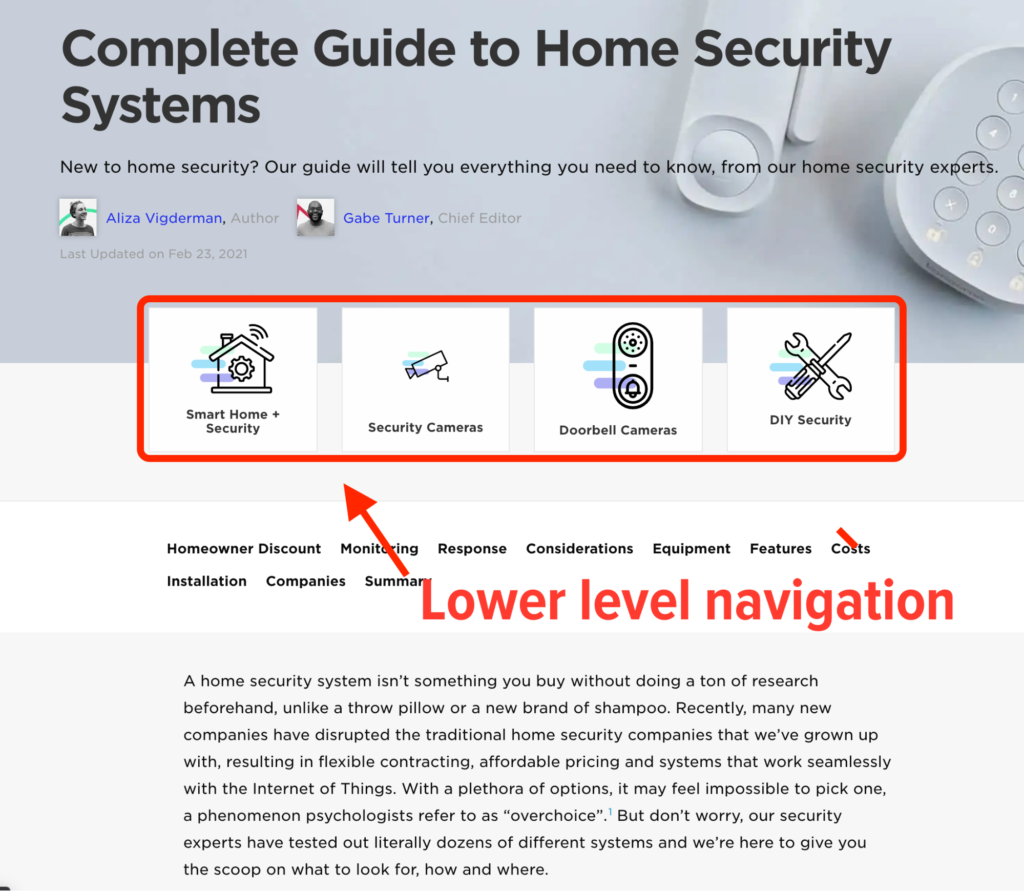
As you click on home security systems, you land on an article targeting that keyword but with a top navigation to the lower level.

Then, that link sends you to “best home security cameras.”

As you scroll through this article, it has a classic comparison table that links you to individual reviews.

And when you click on one of these links, you land on a detailed review of the product.

This logical internal linking flow maximizes the external links they get on all the top pages, meaning that the authority flows all the way down to single review pages.
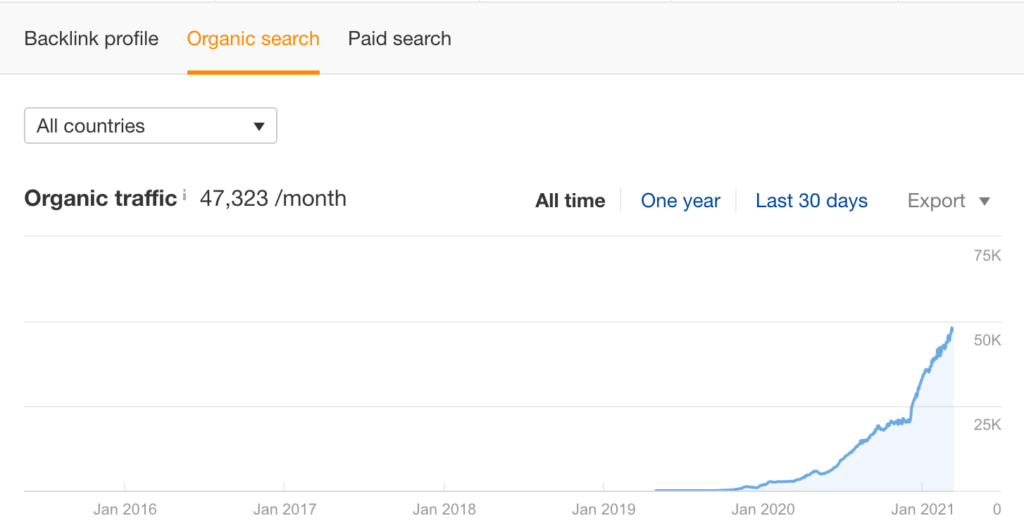
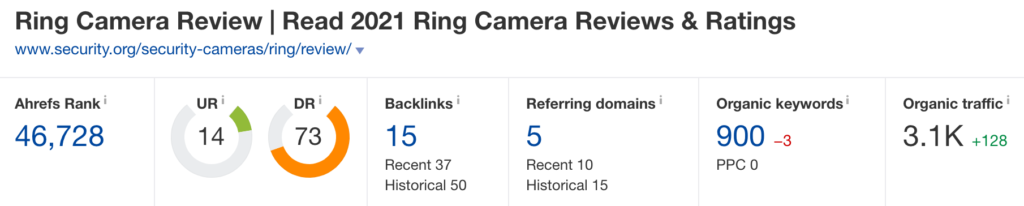
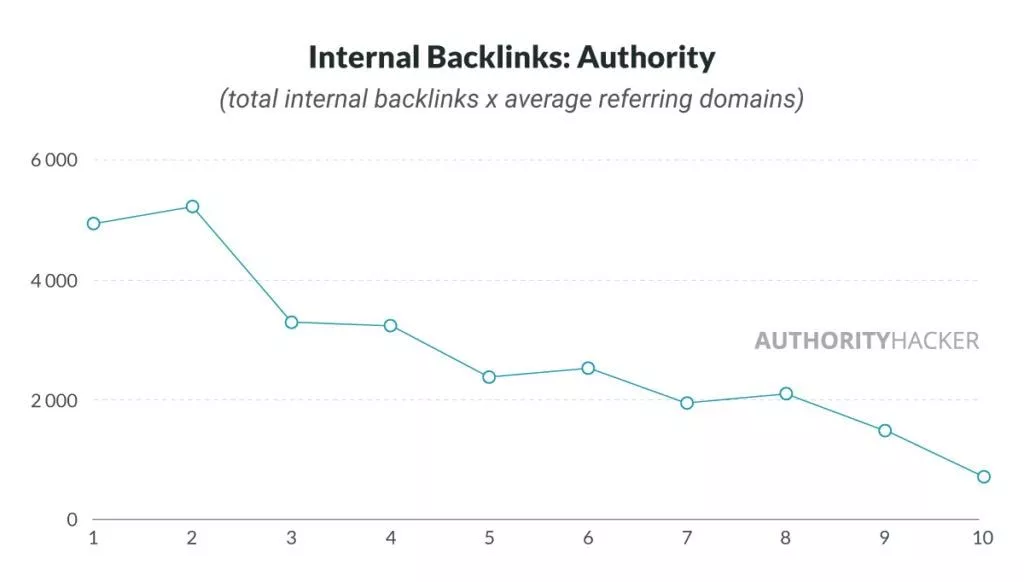
This may explain why this last single review page gets more than 3,000 organic traffic, according to Ahrefs (that’s a lot!), even though it only has 5 external referring domains.

3. Better user experience
Finally, last but not least, logical information architecture and website layout make your site easier to navigate for the user.
This makes them more likely to explore it, convert, recommend, and all the other good things that come with a great user experience.
And, if you are part of the group who believes Google uses these metrics to rank pages, this may also increase your rankings.
🥇 Website architecture best practices
Now that we understand why website architecture is so important, let’s look at the core principles you should follow to achieve top SEO rankings through website architecture.
1 Plan, Plan, Plan
The worst thing you can do for your website architecture is to randomly create pages and posts without thinking about where they’ll fit in your site’s overall structure.
… And I know this because I’ve done it.
Here’s how you can make sure you won’t live with same regrets I do:
1 . Do your keyword research and build an extensive list
The first step of the process is to do keyword research and build a big list of keywords you’d like to rank for.
I won’t go into the details here, but we recently did a live stream that shows how you can find your keywords:
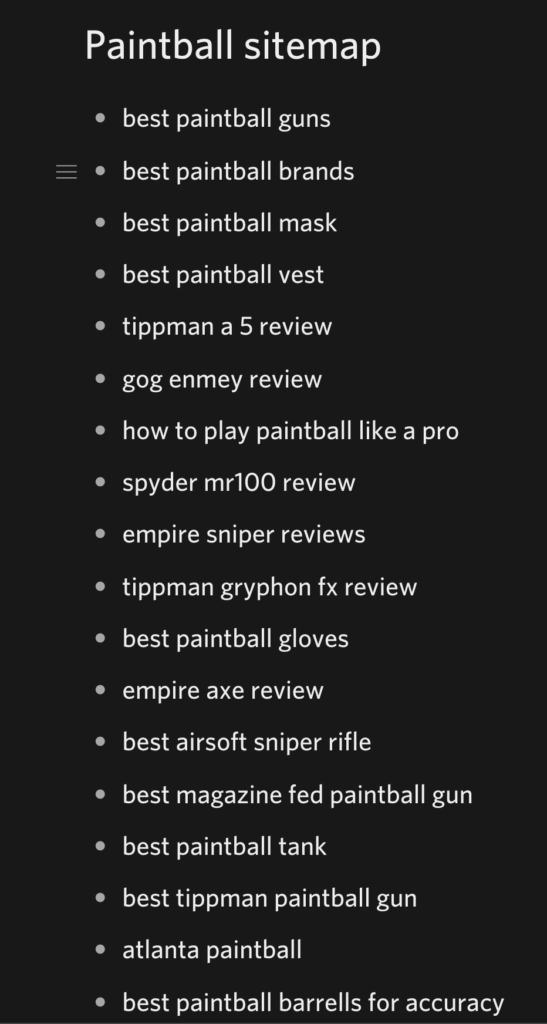
Once you have them, we like to use the free version of Dynalist.io — a minimalist app that helps organize ideas — to plan our SEO silos.
In the beginning, the list looks quite plain:

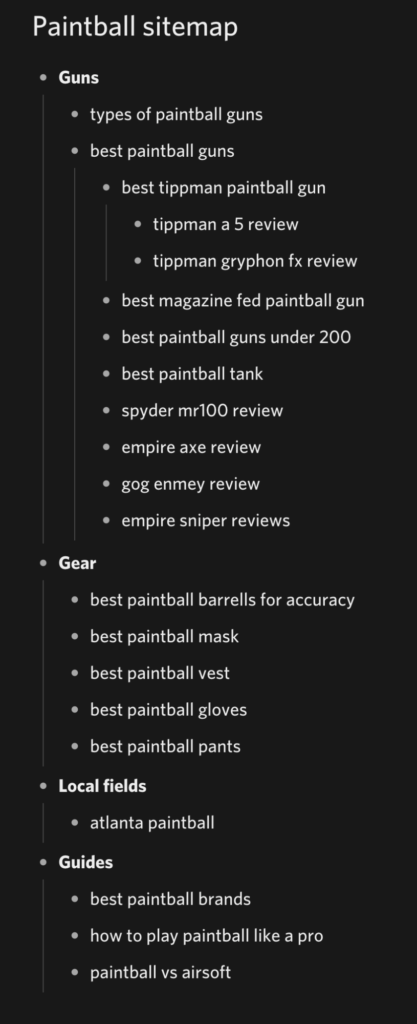
2. Categorize your keywords and organize them like you would organize folders on your computer
Once you have completed your list, you need to start creating categories and subcategories for keywords that belong together.

3. Do complementary keyword research
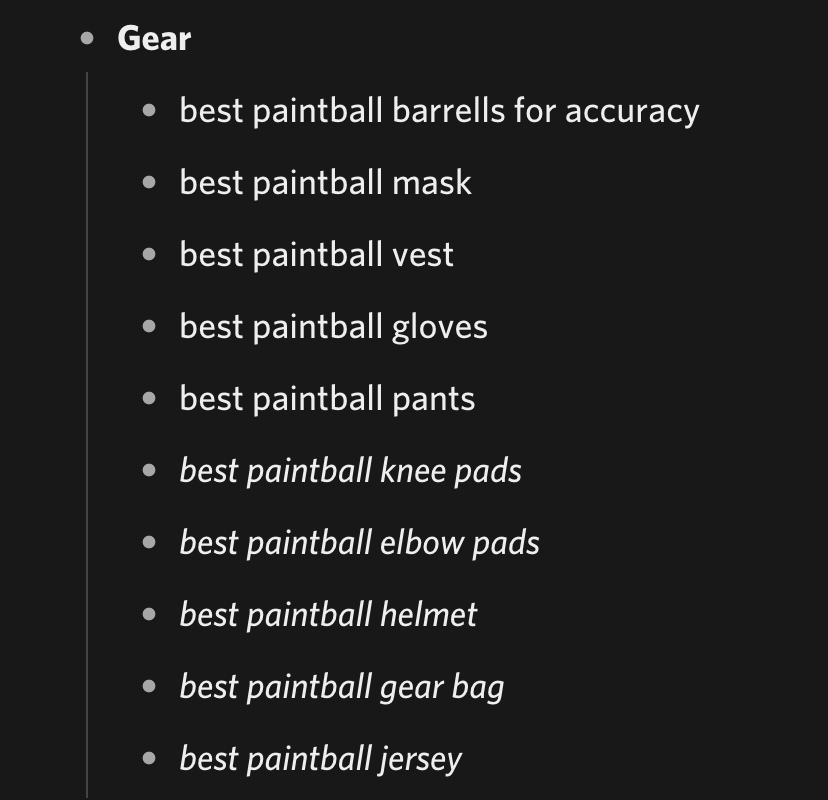
Once you’ve organized the keywords you already have, you can do complementary keyword research by zooming into each section.
For example, let’s expand the gear section:

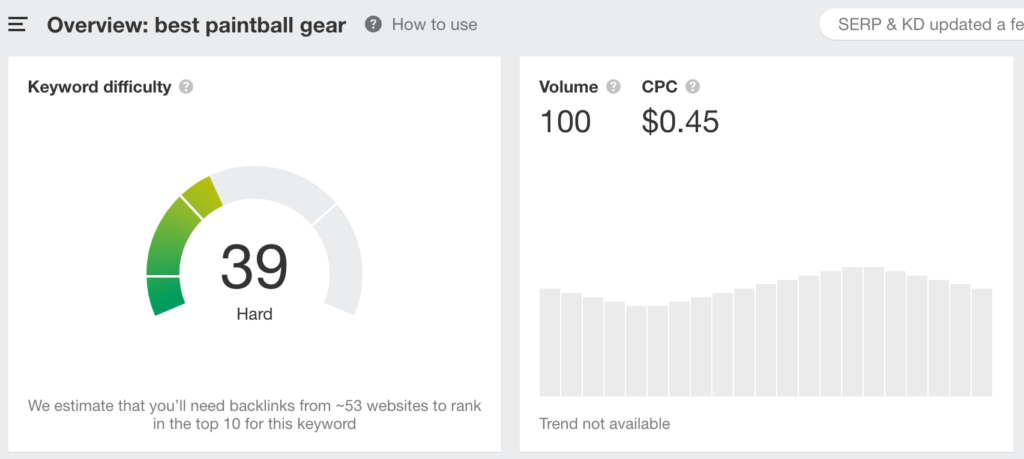
4. Do keyword research for your hub pages
Once each section has been expanded, it’s time to look for a relevant keyword for your hub pages.
For example, my “gear” page can target the keyword “best paintball gear”

It’s not the best keyword in terms of difficulty, but I have no doubt I can at least snag some long-tail traffic.
Plus, we’ve seen Google rank quality hub pages very well lately.
2 Follow The 3 Clicks Rule
One of the core, and most simple, rules to follow when it comes to high-quality site structure is:
All your important pages should be reachable within maximum 3 clicks from your Home Page.

While this is not a “hard” rule and it won’t drop all your rankings if you go past it slightly, it’s still a good personal guideline to follow.
It keeps things simple for you, the site owner.
And it makes navigating your site easier for users and search engine crawlers.
So, try to make sure your Dynalist only goes a maximum of 3 levels below your homepage.
However, while it’s really easy to follow this rule at the beginning of a site’s life, it’s much harder to stick with it as your site grows.
But trust me, from experience, I can tell that the sites where we followed this advice were much easier to grow — they were easier to do keyword research for and so tended to do better.
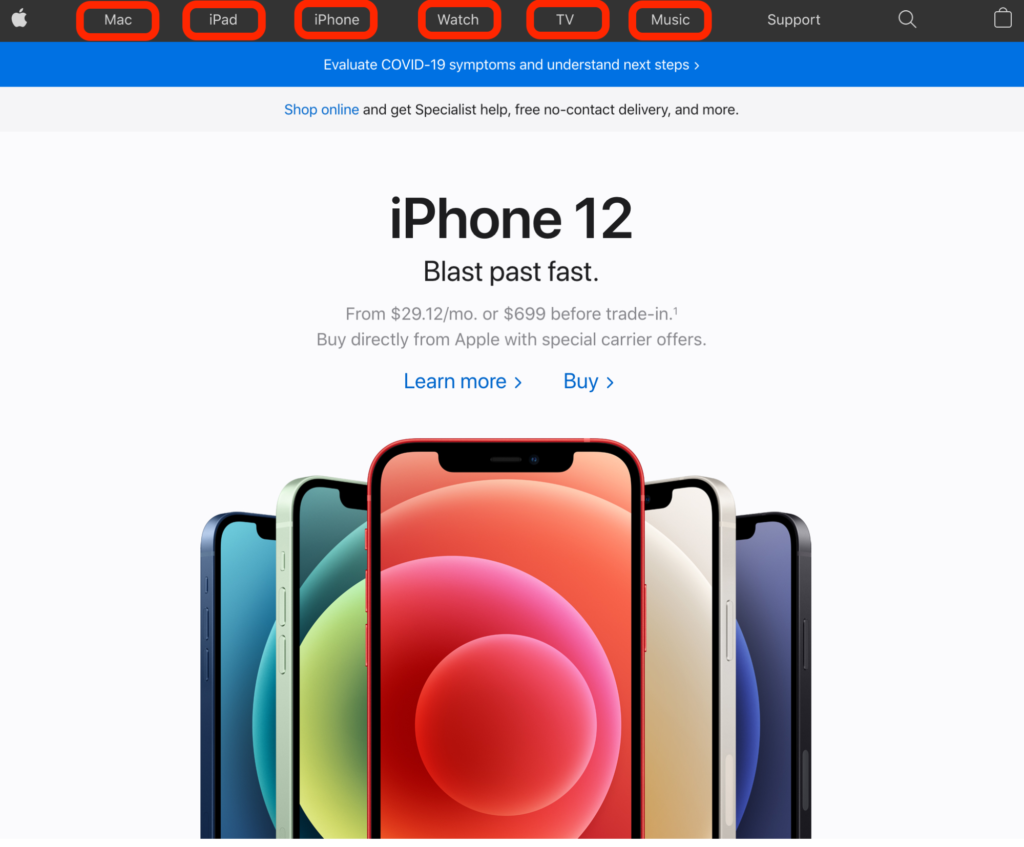
As an example, a site that tends to do an excellent job at this is none other than Apple.com.
When you arrive on their site, Apple makes you first choose a product category:

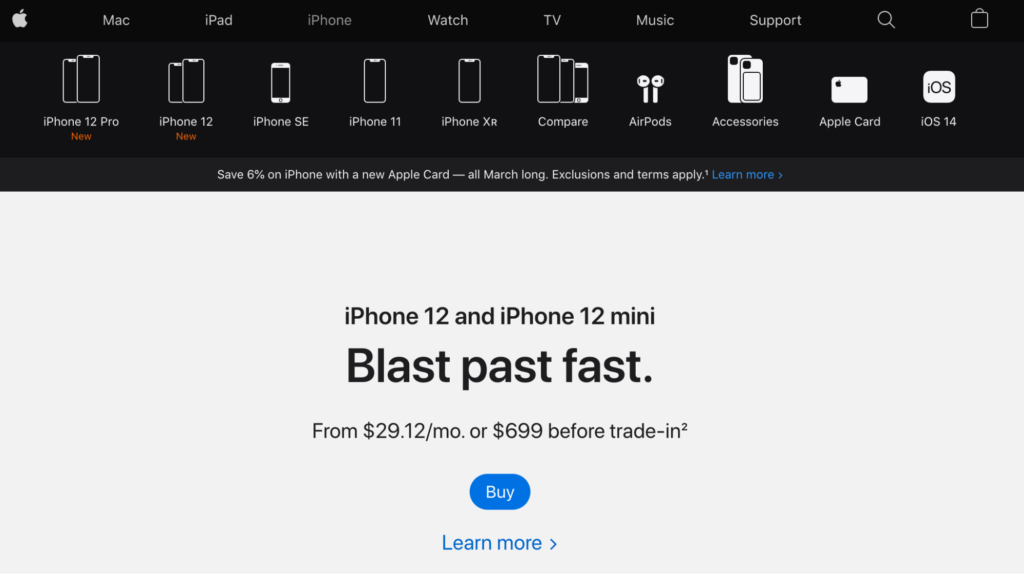
Then a product line:

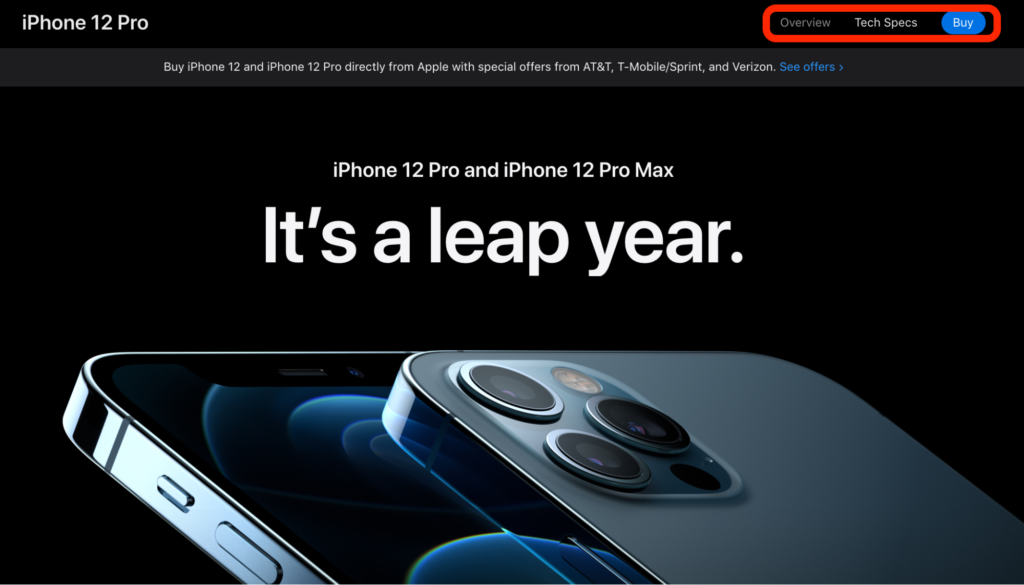
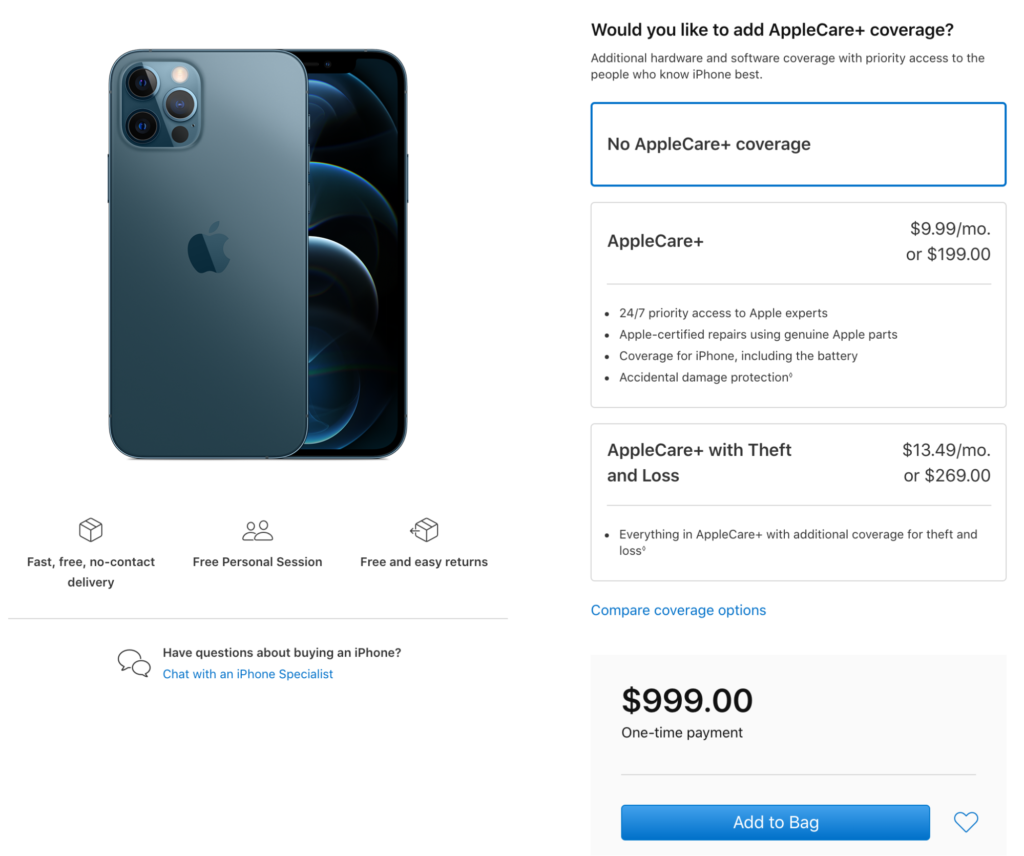
And then you can either explore the product or buy right away with your 3rd click:

That makes your 4th click the one where you give them a whole bunch of money and complete the checkout:

A simple, elegant, and effective application of the 3 clicks theory.
3 Create Custom Content Hubs
If you want link equity to flow efficiently through your website, you unfortunately can not rely on basic WordPress category pages to achieve that.
Why?
Because by default, they only link to 10 posts in a given category.

Also, pagination is a nightmare in terms of link equity efficiency. It makes older content harder to reach both for users and search engine crawlers.

Good luck applying the 3 click rule with these.
Imagine the posts between pages 4 and 83 here — how do they get link equity?
On top of that, because they have no unique content, these default category pages are deemed “low value” by Google.
This makes it hard for you to link build because, well, they’re just not very attractive.
But your hub pages are one of the most valuable places to acquire links to. The links don’t just lift these pages up — they also lift up all the pages below.
For all these reasons, you should build custom content hubs.
content hub Concept ideas
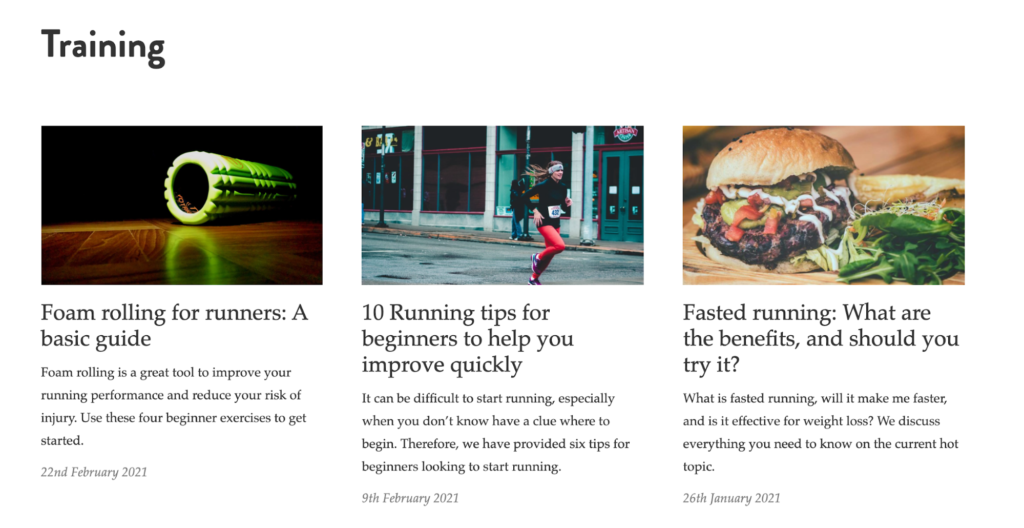
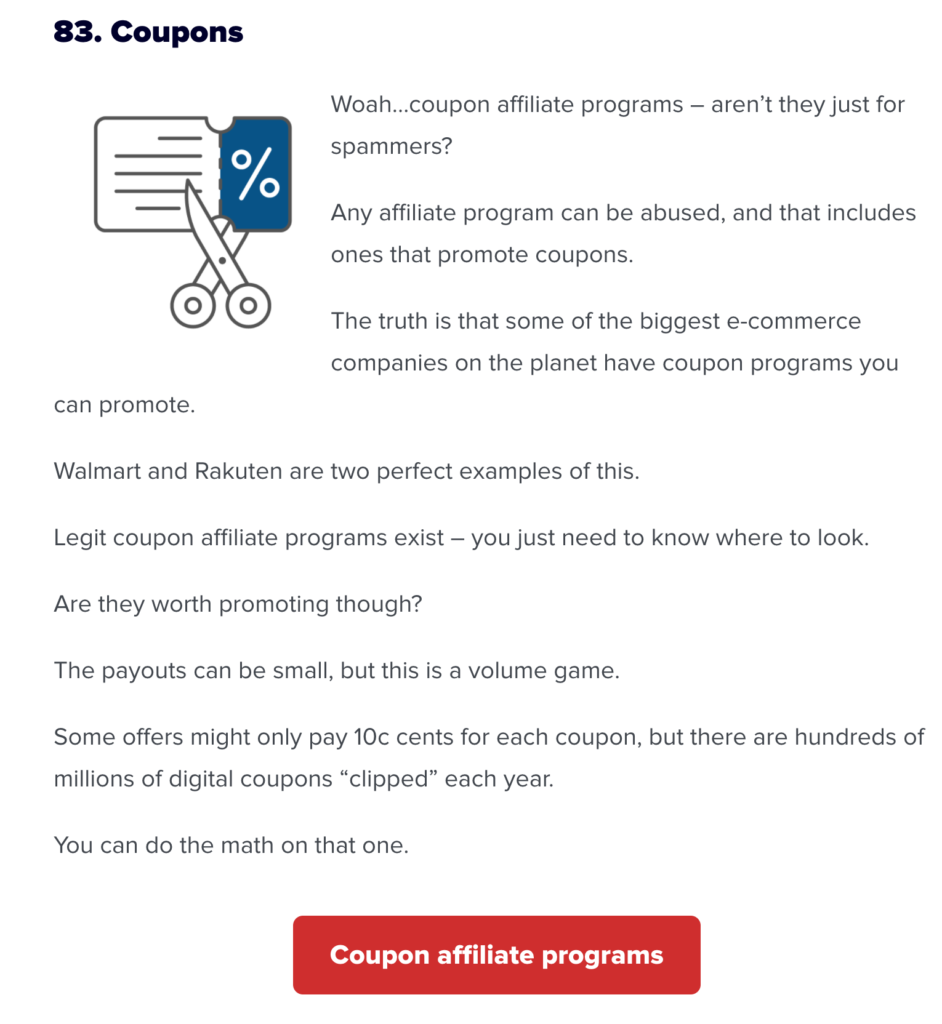
1. The list blog post hub (Authority Hacker)

A simple way to build a hub is to use the list post format where each bullet point links to a lower-level page. It’s easy to build and a great page template you can easily build links to and rank for a competitive keyword.
Example: https://www.authorityhacker.com/best-niches-affiliate-marketing/
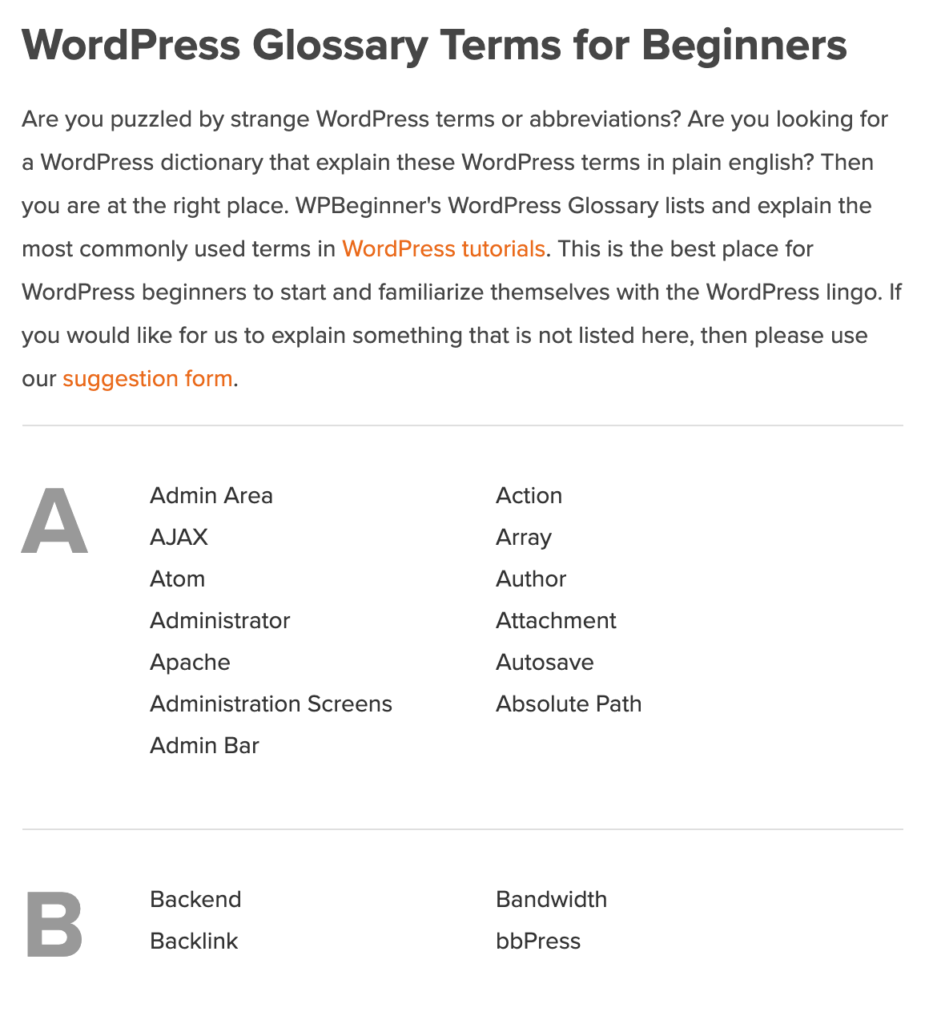
2. The Glossary (WP Beginner)

A glossary can be a clever way to build a huge and valuable hub of pages on your site. Each term can have its own page and be optimized for long-tail variations of a short tail keyword.
Example: https://www.wpbeginner.com/glossary/
3. The blog post with top navigation (Security.org)

Finally, you can also use normal blog posts as hubs and alter your page layout to show top-level navigation above the fold. This saves you from having to create extra pages and allows the user to go deeper into your site if it makes sense for them.
But how do I build these holy WordPress silos, you say?
Glad you asked!
How To Build SEO Silos In WordPress: Step By Step
If you’re using posts and categories, WordPress unfortunately does not offer an easy way to build custom category pages.
But there is still a way around it — albeit in a bit of a dirty way.
Step 1: Build a page or post that will act as your new category page
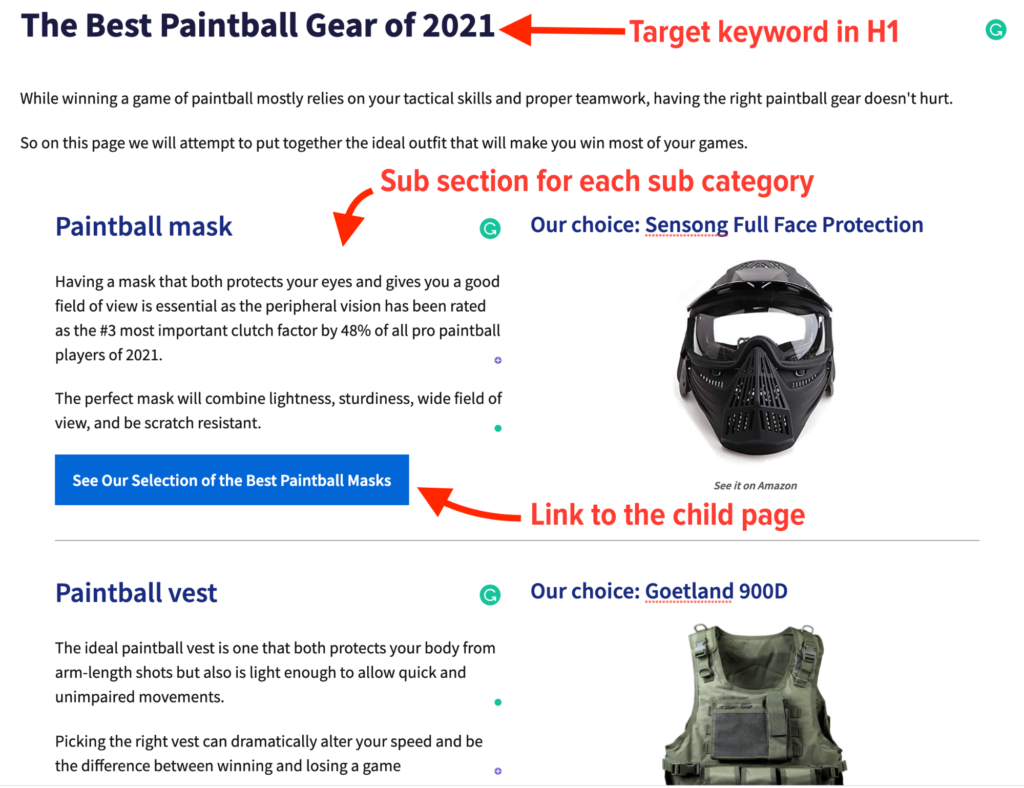
First, warm up your designer skills and put together a valuable hub page or post.
I recommend using a plugin like GenerateBlocks to create an attractive layout.
Then, I like to format these as a list of sections with a blurb related to it and a clear call to action — to either convert on an offer (product choice), or to direct to the next page deeper.

Note that I also link to the child page in this structure using an anchor text that includes my main keyword (“best paintball masks”).
This helps increase the target keyword’s relevancy, and allows search engines to know exactly what to rank the page for.
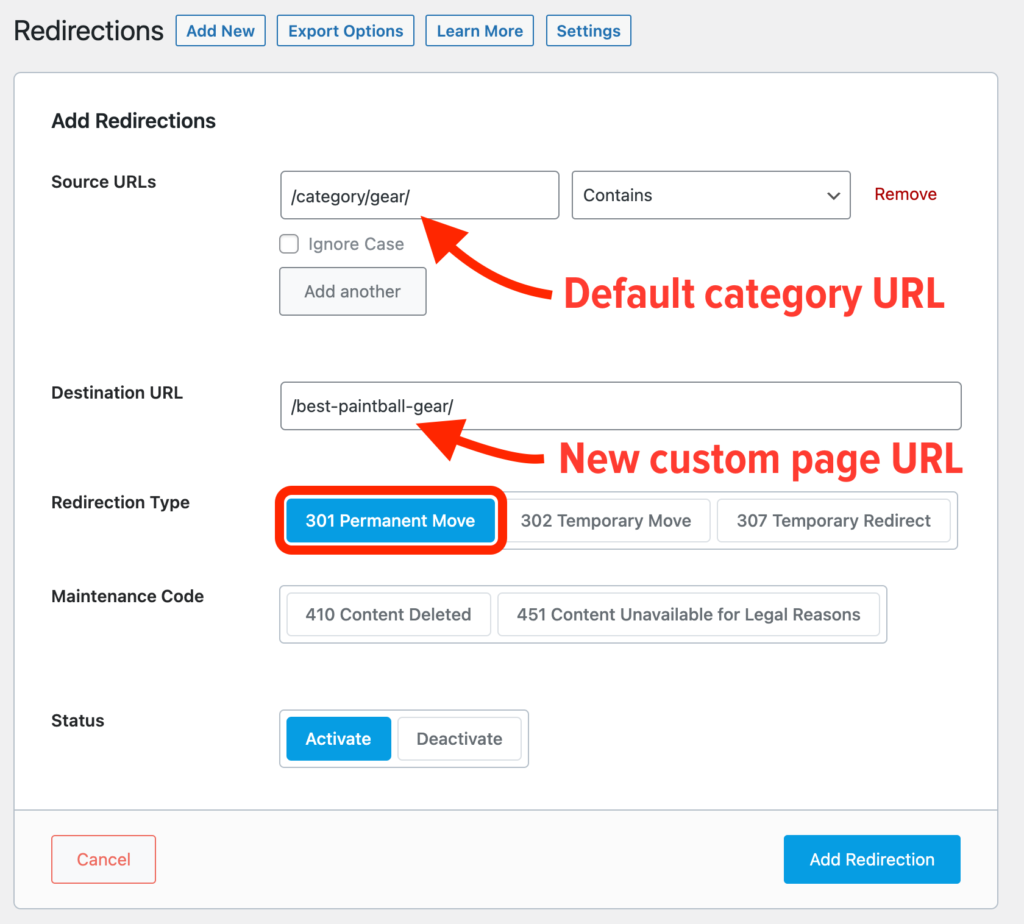
Step 2: Redirect the default WordPress category page to your page or post
Once your silo page is done and published, it’s time to replace the default WordPress category page with the post or page you just created.
For this, we will simply redirect it.
I like to use the built-in Rankmath‘s redirection function for this:

But, if you’re using a different SEO plugin, you can also use the excellent and free Redirection WordPress option.
Every time your category shows up in a breadcrumb or post grid, clicking it will direct people to your custom silo page.
Plus, as Google has stopped dropping page rank through redirects, there are not many downsides to this solution other than what may be a slightly slower load time due to the redirection.
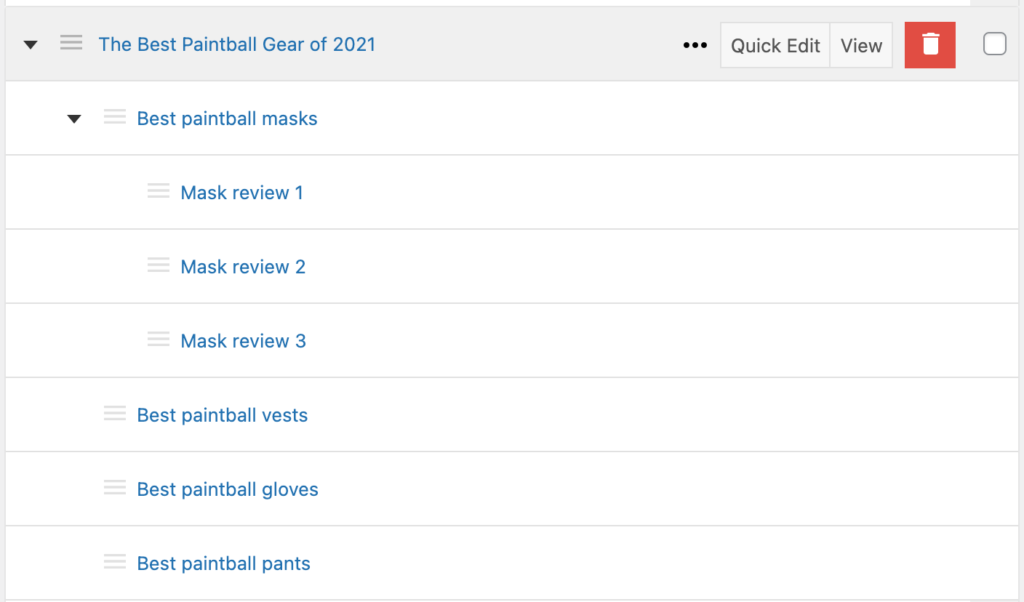
If you are using pages to publish your content, you can create hub pages and internally link them to each other using a flat URL structure.
You can also use the parent pages system and the excellent — and free — nested pages plugin for WordPress to quickly and easily rebuild your Dynalist in the pages section.

Your URLs will then be nested. Which means moving content around is a bit of a no-no since it would change its URLs, but that’s how you’d build the hard silos version of this.

4 Abuse Internal Linking
The final touch to your perfect website architecture will be your approach to internal linking in the content.
We’ve established in the past that more relevant internal links highly correlate with high higher rankings by analyzing over 1 million of them.

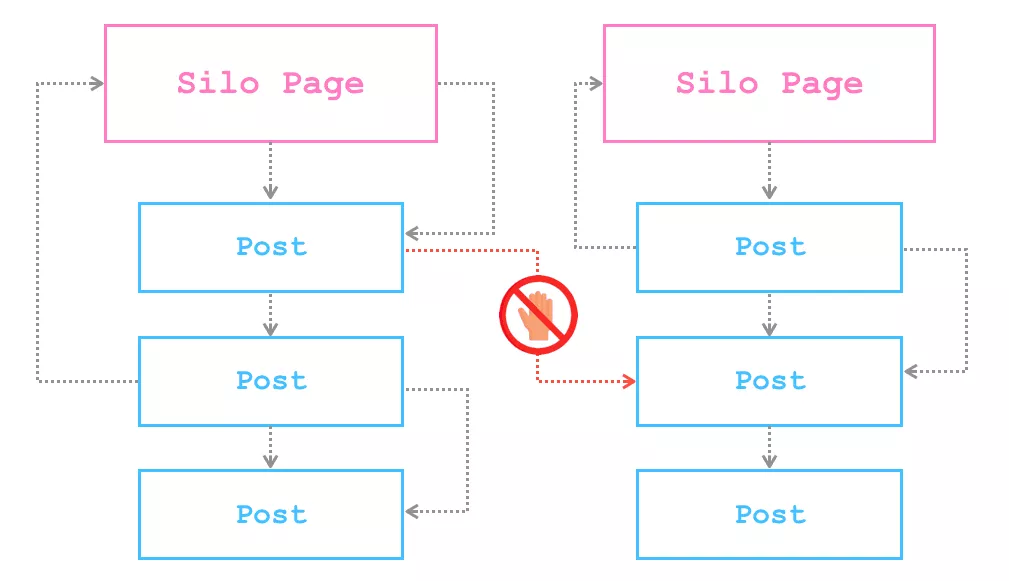
Historically, when reading about SEO silos, you’ve probably read about the idea of “keeping link juice in the silo” and only internally linking to pages that are in the same site section.

We disagree with this.
We believe that, in content, as long as it contextually makes sense to link to another page of your site, you should do it.
Of course, that is assuming you’ve built your silo/hub pages the way we described above and that overall, it’s easy to navigate down the levels of your website.
If you learn by observation, you will notice that many successful sites do not respect this internal linking siloing rule inside their content.
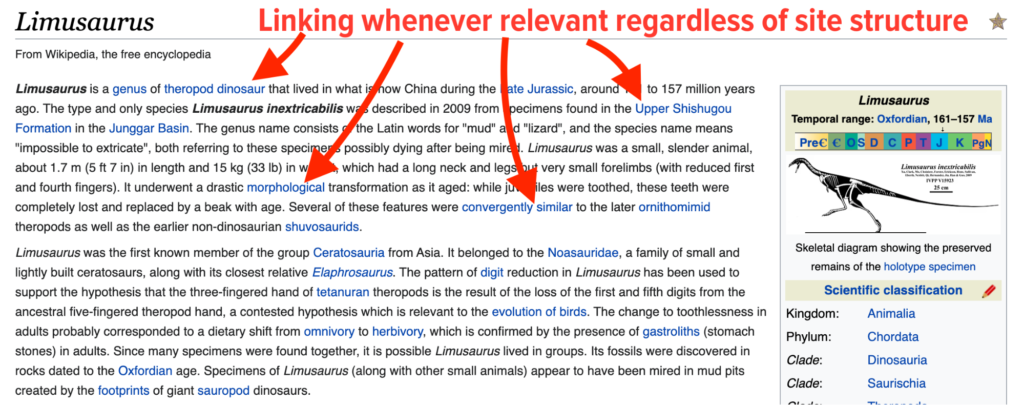
The most popular of them is Wikipedia.

But a more practical example is the folks over at Security.org.

However, finding relevant internal link opportunities across your site can be a challenge, especially if your website is quite large.
But don’t worry, I have a tool for you that’s 100% free and will do a lot of the heavy lifting.
And that is the free Ahrefs webmaster tools.
I know some of you are probably raising your eyebrows, because Ahrefs is not known for this.
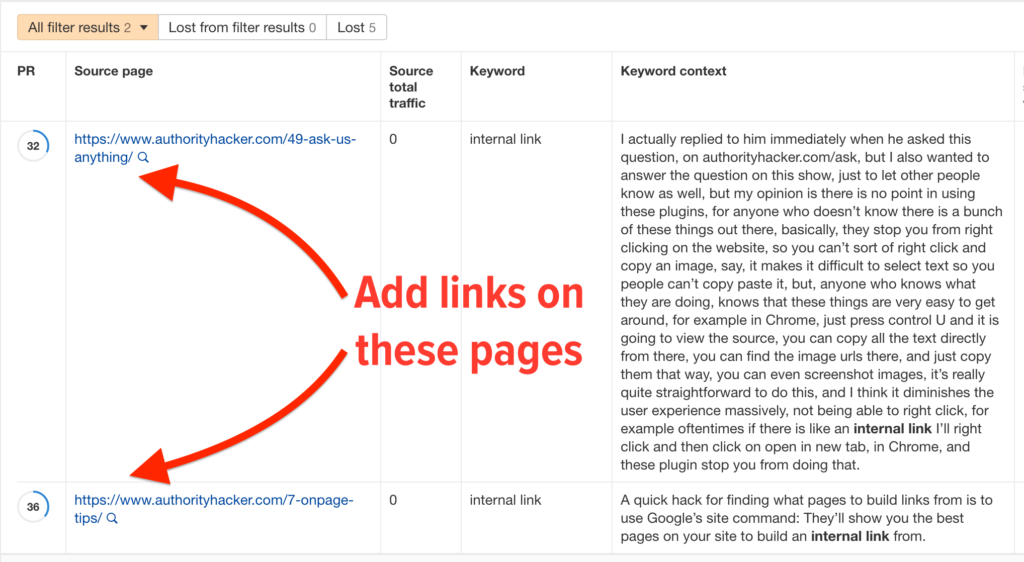
But if you go in their Site Audit tool:

And then select the “link opportunities report”:

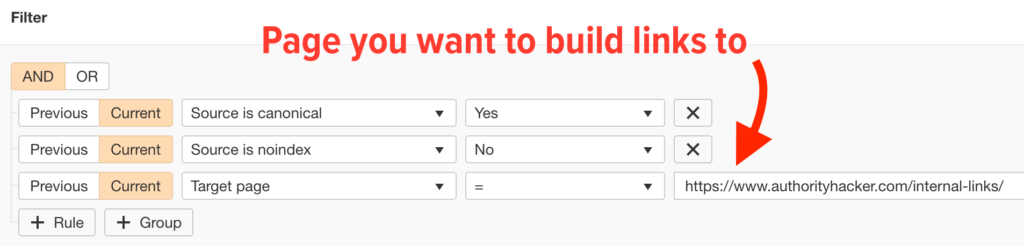
You can then set the filtering as so:

This tool will then look at all the keywords the page ranks for (not just your one target keyword) and suggest pages mentioning these keywords to add internal links to.

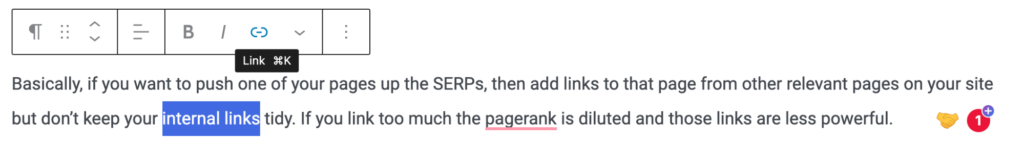
Then just click on the target page and add your internal link.

Voila! Finally, an easy way to deal with internal linking for your website!
Alternatively, you could also consider using Link Whisper on your site (See what I did here? 😉)
When it comes to anchor text, you are pretty unlikely to get hit with over-optimization penalties for internal links — so don’t hesitate to use an anchor text that includes your target keywords.
👉 Conclusion
Website architecture does not have to be complicated.
You just need to establish a hierarchical site structure and stick to it as you expand.
This predictability makes it easier for users and search engine crawlers alike to understand and navigate your website.
Follow these simple rules
How To Achieve Top Website Architecture
Plan your website architecture, don’t just create pages on the fly
All important pages should be within 4 clicks of your homepage
Build custom content hubs
Use internal links abundantly when it contextually makes sense
If you want to hear more of us geeking out on site architecture, I recommend you watch this podcast I did with topic expert Kyle Roof on that subject:
🤨 FAQ
How Important Is Site Architecture For My Rankings, Really?
This is the million-dollar question: Is it worth the hassle?
How much higher will your site rank if you follow these recommendations?
As always in SEO, the answer is “it depends.”
In general, for small websites with few pages and few links, site architecture will matter less when it comes to rankings. You could probably just let WordPress do its thing without much consequences.
However, when categories get big, a lot of pagination in archives starts to pop up. The link equity is not well distributed throughout the site.
An at this point — yes, fixing your site architecture can have significant benefits for your SEO.
In my experience, it’s a good idea to make a reasonable attempt at a clean site structure when you get started.
But, if the scope of your project is not very large, don’t sweat it if you break a few rules here or there.
What Tools Can I Use To Visualize My Site Architecture?
Internally, we use the free version of Dynalist.io to plan our sitemaps.
The vertical mind mapping and easy-to-collapse sections allow for a complex site mapping without hassle.
If you don’t like it, you can either default back to a more classic sitemap tool like MindMeister, or you can go for something more elaborate like FlowMapp.
What Is The Difference Between Silos, Hubs, And Categories?
They’re the same! That’s why I use them interchangeably in the content above.
It just depends on who you listen to and how guru hyped the website you are reading is. The naming convention is quite fluid.
Be careful though — some people mean different things when using similar terms, so make sure you ask for a definition when talking to someone about it.
Should I Use Pages Or Blog Posts To Build My Silo Structure?
It’s up to you! In the eyes of Google, a web page is a web page, and they don’t really care if you used the page or blog post function inside WordPress.
I detail how to build your site architecture with either in the content above, so pick your poison — but make sure to stay consistent once you have made a choice!
Should I Nest My URLs Or Not?
For those who are not sure what this means, nested URLs are when you have multiple subfolders showing the different levels of categorization inside your URL’s:
And, you guessed it, the answer is: “it depends.”
The pros of building your site architecture this way is that it gives a very straightforward structure for both users and search crawlers (as well as you) to follow.
The cons are that you can’t change your mind on where your content goes in your website as changing the “hub” you put it in would change the URL.
For this reason, if you’re a beginner, you are probably better off avoiding nested URLs.
If you’re a pro, however, you know what you are doing. So, up to you.
What Do I Do If Given A Page That Belongs To 2 Hubs/Silos?
This is a tough one, and is a situation that will happen to you for sure.
To bring back our paintball example, let’s say you had a product review targeting the keyword “Tippman a 5 review.”
Should you put it under the /brand/tippman/ section or the /paintball-guns/ section?
There is no perfect solution here; you just need to pick one and stick to it when similar situations occur.
The last thing you want is to have half of your product review under brands and the other half under paintball guns.
This is also why you should not limit your internal linking within the same hub.
It’s totally fine to link from /brand/tippman/ to the reviews even if they are hosted under /paintball-guns/.
Should I Change My URLs To Match What You’ve Been Teaching In This Post?
Generally no.
But again, it depends.
If you started your site last week, I would probably do it.
If you get any significant search traffic already, know that even if you correctly redirect the old URL to the new one, you are playing a bit of a Russian roulette game with your rankings.
This is why it’s not usually worth it, and why you’re better off living with your mistakes and making the most of what you have.